What better way to develop accessible apps and websites if not by actually testing them? Chrome has an extension called ChromeVox Classic Extension which is very easy (and free) to install and it's basically a screen reader. It is very useful when it comes to testing since you can see in real time how user friendly your code is. This extension specifically works within the Chrome browser (and only within Chrome) to read content aloud.
To install it, just go to the Chrome Web Store and search for ChromeVox Classic Extension.
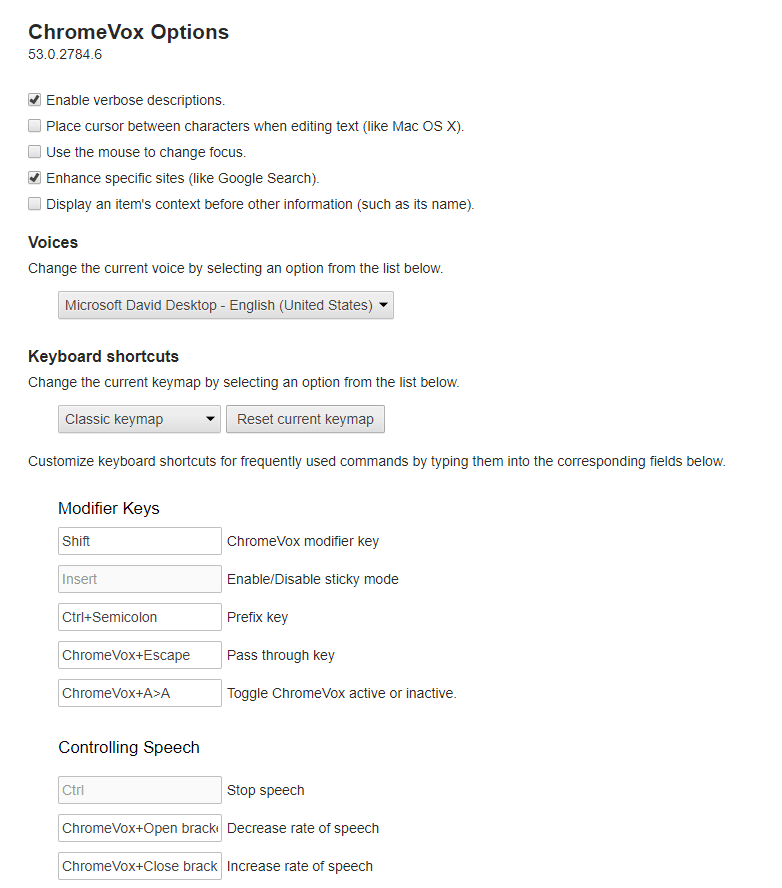
The rating is not that great because many people can't figure it out how to enable/ disable the extension. Right out of the box, the keys to enable/ disable ChromeVox are CTRL + SHIFT + A x 2 (two times). If you want to customize you key bindings, go to Chrome -> Settings -> Extensions -> ChromeVox -> Details -> Extension Options and play around with your keys settings (if you prefer, you could also change the voice of the screen reader). The options should look like this:
My ChromeVox modifier key is set to SHIFT so navigating around the page basically requires a combination of SHIFT + some other key. Keep in mind that this extension is in mentainance mode, meaning no new features will be added in the feature.
I found ChromeVox to be buggy at times, but overall it gets the job done and I am happy to use it as a testing tool. If you want to know more about it, head over to the official website and read the documentation/ watch the videos.
Image source: Canva Studio/ @canvastudio on Pexels





Top comments (0)