Overview of My Submission
Introducing, 100 Day Companion: helping devs complete the 100 days of code.
We were all new to coding at some point and speaking from experience, starting out wasn't easy. It takes a while to be consistent enough to develop the skills to learn, implement and grow. This cycle will repeat itself for as long as devs exist or until AI becomes smart enough to replace us.
So I came up with the idea of a companion app to help motivate devs using the pretty common 100 days of code challenge with some additional features. The idea was to make the whole experience more interesting by:
- Celebrating milestones.
- Sending reminders.
- Providing some nice metrics.
- Recommending helpful tools and extensions.
So I partnered with some friends and we created this product. Give it a try 👉👉: companion
Submission Category:
Wacky Wildcards
Link to Code on GitHub
 arndom
/
100Days-Companion
arndom
/
100Days-Companion
A productivity tool to help developers complete the 100 days of code challenge by tracking progress, achieving badges and more.
100 Day Companion
A productivity tool to help developers complete the 100 days of code challenge by tracking progress, achieving badges and more.
Tech Stack: React.js / Material-UI, TypeScript, Firebase
Deployed Links:
Contributors: Ahmad, Nabil, Omeiza
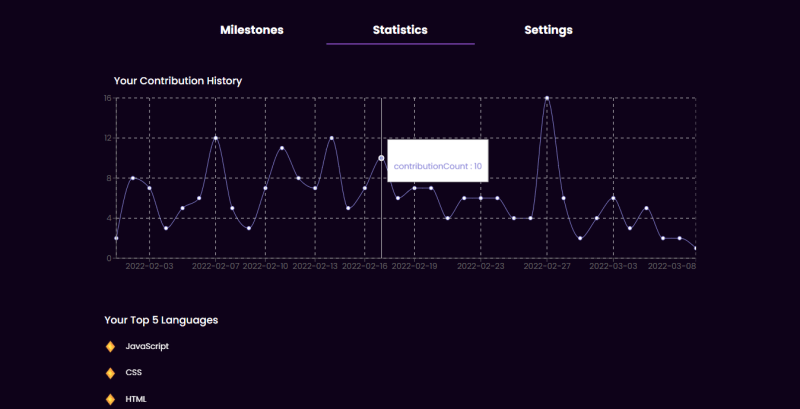
Screenshot
Features
Milestones
Track your progress and receive achieve badges for each milestone reached
Statistics
Get insights into your habits and patterns implemented using the GitHub API
Roadmap
Suggest new feaures you want to see included in the app to improve the user experience.
Additional information
The authentcation was implemented with firebase and it is on Netlify & Azure.
Big ups to my friends @omzlaw and @habibahmad (sir script) for their amazing contributions in this project and going forward.
Don't forget to leave a star ⭐ if you found this useful/interesting.








Top comments (0)