Gulp Overview
What is Gulp?
- Open source Javascript task runner
- Bult on Node.js and NPM
- Used for repetitive tasks
- Variety of plugins for different tasks
Common Tasks
- Concatenation
- Minification of scripts and styles
- Cache busting
- Testing
Environment
1) Install Node.js. If you're unsure whether you have Node on your system, simply type "node" into the command-line.
2) Create an empty directory and CD into it.
3) Run "npm init" to create package.json (application metadata).
4) Run "npm install --save-dev gulp" to save Gulp as a development dependancy.
5) Create a gulpfile.js file. This is where we tell Gulp what to do.
Task Example
In order to utilize Gulp, we need to define it in our gulpfile.js.
const gulp = require('gulp');
Top Level Functions
gulp.task // Define tasks
gulp.src // Points to files to use
gulp.dest // Points to folder to output
gulp.watch // Watch files and folders for changes
Example Task
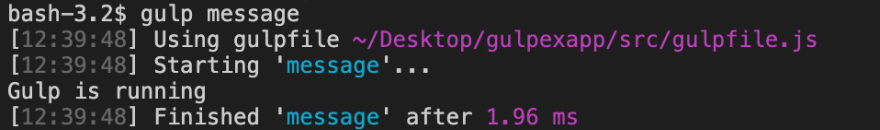
gulp.task("message", async function () {
return console.log("Gulp is running");
});
Run "gulp message" to see the output:
Note: Make sure to prepend "async" in front of your function. Gulp 4.x is very strict with asynchronous Javascript.
Now that you are getting the hang of it, let's create more advanced tasks.
Task #1 - Copy Files
This task will copy html files from our src folder into our public folder.
1) Create an src folder
2) Create an Index.html file within the src folder.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example App</title>
</head>
<body>
<h1>Example App</h1>
</body>
</html>
2) Create an About.html file within the src folder.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Example App</title>
</head>
<body>
<h1>About Us</h1>
</body>
</html>
3) Create task in gulpfile.js.
gulp.task("copyHtml", async function () {
gulp.src("src/*.html").pipe(gulp.dest("public"));
});
4) Run "gulp copyHtml"
The public folder was automatically generated with the two html files copied over.
Task #2 - Optimize Images
This task will optimize our images by using the popular gulp-imagemin plugin.
1) Run "npm install --save-dev gulp-imagemin" to save as a dev dependency.
2) Define imagemin in gulpfile.js
const imagemin = require('gulp-imagemin');
3) Create an images folder within the src folder (include image files).
4) Create task in gulpfile.js.
gulp.task('imageMin', () =>
gulp.src('src/images/*')
.pipe(imagemin())
.pipe(gulp.dest('public/images'))
);
5) Run "gulp imageMin"
Before:
src/images/elphant.jpg = 245kb
After:
public/images/elphant.jpg = 203kb
Note: If you'd like to modify the compression settings, check out the additional functions here.
Task #3 - Minify Javascript
1) Run "npm install --save-dev gulp-uglify" to save as a dev dependency.
2) Define uglify in gulpfile.js
const uglify = require('gulp-uglify');
3) Create js folder inside our src folder.
4) Add javascript file inside our js folder. i.e. functions.js and functions2.js.
// function.js
// Console Log #1
console.log('This is part 1');
// Console Log #2
console.log('This is part 2');
// function2.js
// Console Log #3
console.log('This is part 3');
// Console Log #4
console.log('This is part 4');
5) Create task in gulpfile.js.
gulp.task('minify', function(){
gulp.src('src/js/*.js')
.pipe(uglify())
.pipe(gulp.dest('public/js'));
});
6) Run "gulp minify"
Output:
public/js/function.js
console.log("This is part 1"),console.log("This is part 2");
public/js/function2.js
console.log("This is part 3"),console.log("This is part 4");
Both javascript files in our src folder were successfully minified and added into our public folder.
Conclusion
These basic functions should give you an idea for some of the type of tasks that we can accomplish with Gulp. Check out this article by Mike Street for more advanced gulp tasks.





Top comments (0)