Hi,
This is my first post here and just a quick share.
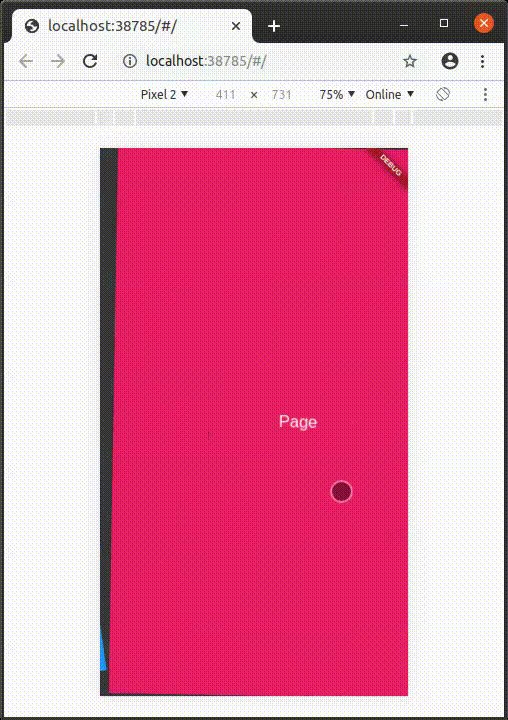
I have recently taken up flutter for a project. This Radial Transition, implemented for PageViews in Flutter, is a product of the work done on the prototype for that project (works with flutter web):
For the scope of this post, I used the PageView.builder method as below:
I hope it helps you guys!




Top comments (0)