As connected products are integrated into more aspects of our day to day lives, UX will be responsible for translating strategy into intuitive experiences.
Forbes
The demand for UX has become clear as organisations rush to create products that put client needs before business needs. These organisation often have large UX and design teams who focus solely on providing the best possible experience to their customers.
But what if you or your business cannot afford to hire a UX designer to review your product or service?
My goal for sharing this framework is to allow anyone to do a UX review; whether you are a UX designer or not. You can use this framework to analyse a product or service* or analyse a piece of work for a potential client. You could even use this to review your own work as the tools and techniques I use leave little room for bias.
*Although this framework can be used for any type of product or service, it will primarily focus on web.
**There are plenty of dev goodies in this article - it's not purely meant for designers.
Objectives of the review
It's important to start your review by positioning your objectives. This sets the tone and ensures that both you and your stakeholder have the same expectations --- whether you are presenting your review or sending it via email.
Some objectives or outcomes could include:
- Identify opportunities
- Substantiate design changes
- Identify technical issues
- Discuss UX improvements
These objectives will mostly relate to your initial briefing --- why did your client want you to do a UX review in the first place?
Business objectives
Business objectives are what your client is trying to achieve. Sometimes objectives can easily be ascertained by yourself but they could also require additional research. In the case of research it depends on your client --- sometimes their objectives are obvious but often there are deeper needs that need to be brought to the surface through further inspection.
Unpacking these objectives is important --- let's take *increasing sales *as an example. Are they trying to sell more of a specific product or perhaps drive in-store traffic? These details are important as it makes your outcomes much more tangible and measurable. It is much easier to credit a sales increase of a specific product to a UX improvement, than to match a sales increase of a thousand products to an objective that has not been properly defined.
These objectives can be unpacked by conducting interviews with your client and their stakeholders and additional objectives could also be identified through market research. A simple survey through Survey Monkey can provide valuable insights if you have access to your stakeholder's clients.
Lastly, state these objectives in your review to remind your client of the problems you are trying to solve. This will reaffirm your thinking throughout the review and give your ideas credibility.
Personas and userflows
Now that you understand the business' needs, it's time to look at the user's needs. A popular way of unpacking user needs is by creating personas or persona sheets. In short a persona is a fictional user with needs, aspirations and desires that are usually linked to objectives within their lives.
Take Sandy for example. She is a middle-class professional female with a family of two. She likes learning about technology, watching documentaries and spending time with her children. Sandy is an ideal customer for a geeky toy shop, where she can purchase an electronic toy that both her and her children can enjoy.
Creating personas can be daunting but become an invaluable tool. Personas can be set up through research along with a firm understanding of you or your stakeholder's business objectives. Shane Williams offers a comprehensive look at creating personas in Getting started with creating personas --- questions to ask.
Now that we know who your users are, it's time to look at the steps they would take to achieve their goals. This can be done by creating userflow diagrams. These diagrams demonstrate sample user journeys based on your user's objectives and can often be combined with business objectives for a full client experience view.
Example of user flow diagram
There are many ways to create these diagrams, whether using sticky notes or an online tool like Draw.io. There are no rules when it comes to designing these diagrams --- but it is important that your diagrams are easy to follow and read-able.
Working with data
Data is the cornerstone of a good UX review and without it you might find it difficult to back up your findings. Google analytics offers a great starting point for user interaction data, provided you know what you are looking for.
Something as simple as a drop in traffic on a given day could indicate a problem --- perhaps users had a negative reaction to a new feature or maybe you posted something on social media that got negative press.
Device information (such as mobile vs desktop traffic) could also be meaningful when deciding on which device to focus your usability assessment.
Event tracking in Google Analytics provides another helpful source of information assuming it has been set up correctly. CrazyEgg is a great alternative should you not have the expertise to set up event tracking in GA as it offers heatmaps for both clicks and scroll on different devices.
The behavior flow report is also invaluable and offers insights into the journey users take in the form of a flow diagram. It provides data on drop-offs, sessions and more with the ability to highlight or analyse specific user paths.
Example of Google Analytics' behavioural flow diagrams
Conducting System Usability Scale (SUS) surveys is also a handy way to quickly gauge the usability of a system through user feedback. SUS tests can be conducted on products, websites, apps or software and provide a scaled result regardless of the volume of feedback. The SUS survey's data is also useful going into the usability review.
Lastly the persona sheets you set up in the previous section are also an excellent source of data. Keep your user objectives in mind when examining any of these data sources and you might find behavioural patterns that indicate a gap in the user's journey.
You or your client might not always have data tools set up. In these cases my advice would be to postpone the review until you have meaningful analytics to work with. Installing GA is quick and easy and should give you relevant insights after only a month.
Usability review
Usability rules the Web. Simply stated, if the customer can't find a product, then he or she will not buy it.
Jakob Nielsen
Usability speaks to the core of the review --- is the product usable?
It's time to make some assumptions about the usability of your project based on business and user needs. Step into the shoes of your users using your persona sheets, userflows and analytical data. Start using the application or service on different devices, browsers or operating systems while following your userflows. You will quickly pick up on journeys that are possibly frustrating or pieces of functionality that do not help you achieve your objective as the user.
You might also come across design flaws, broken or confusing components or responsive issues. Jot all of these potential problems down while taking screen shots. Once you have moved through the project as a user, step into the shoes of the product owner and go through the same process.
Your next challenge is making the feedback easy to understand when consolidated. Remember --- your client might not have any understanding of UX or design and it is your job as a UX reviewer to make the feedback concise. Explain your thinking verbally in detail if necessary, but keep your written feedback short and to the point. It is also very important to make sure that the feedback is not seen as a list of problems or issues but rather as opportunities for improvement.
Lastly, do not go into solution mode yet. At this point you are only identifying usability problems. I like to consolidate my feedback into buckets:
1. User journeys
This should cover any problems relating to a user's journey. If you have trouble convincing your stakeholder of these problems, try placing them in the user's shoes. Some examples of user journey flaws could include:
- Information needed by a user is too low down a page
- Important pages are hidden too deeply within the information architecture
- Information is unnecessary and does not provide value to a user
- Too many clicks are required to make a purchase
- Inconsistent user journeys
- Important information sits below the fold
2. General
What are the consistent problems across the product or service? List anything that is not specific to a journey or device.
3. Design
Having a design background is very useful in this section of the review, but is not necessarily a requirement. There are some aspects of design that are generally obvious to spot:
- Design inconsistencies (i.e buttons are different sizes on different pages)
- Problems with alignment
- Poor page hierarchy
4. Mobile
The accuracy of your mobile review is very dependent on the different types of devices you use to test (both tablet and smart phones). These issues could include:
- Responsive problems (i.e not mobile friendly)
- Scale problems such as fonts being too small
- Pinch or zoom is required on some pages
5. Desktop
For the most part you would have covered any issues on desktop in the other sections, but from time to time there might be issues that are desktop specific. Also keep your analytics in mind --- if your traffic is primarily mobile you might want to skip over this section.
Accessibility review
Accessibility is often overlooked by both developers and designers --- I am guilty of this myself. It has however become increasingly important to consider disabled users as we become driven by digital. Something as simple as green text on a red button could completely ruin a colour-blind user's experience and result in a lost sale or lead.
Accessibility covers several aspects including colour, font size, font types, descriptive text or alt tags. It is important to consider all these design and technical aspects as they might affect the user's experience.
A tool I often use for testing accessibility on the web is Google Lighthouse. Lighthouse is available via Chrome developer tools and offers detailed feedback on the speed, progressive web app features, accessibility, best practices and SEO of a website.
Google Lighthouse results
Not only does it offer solutions, but also substantiates suggested changes making it a powerful tool in a UX reviewer's arsenal.
When a button doesn't have an accessible name, screen readers announce it as "button", making it unusable for users who rely on screen readers.
Example of Google Lighthouse feedback
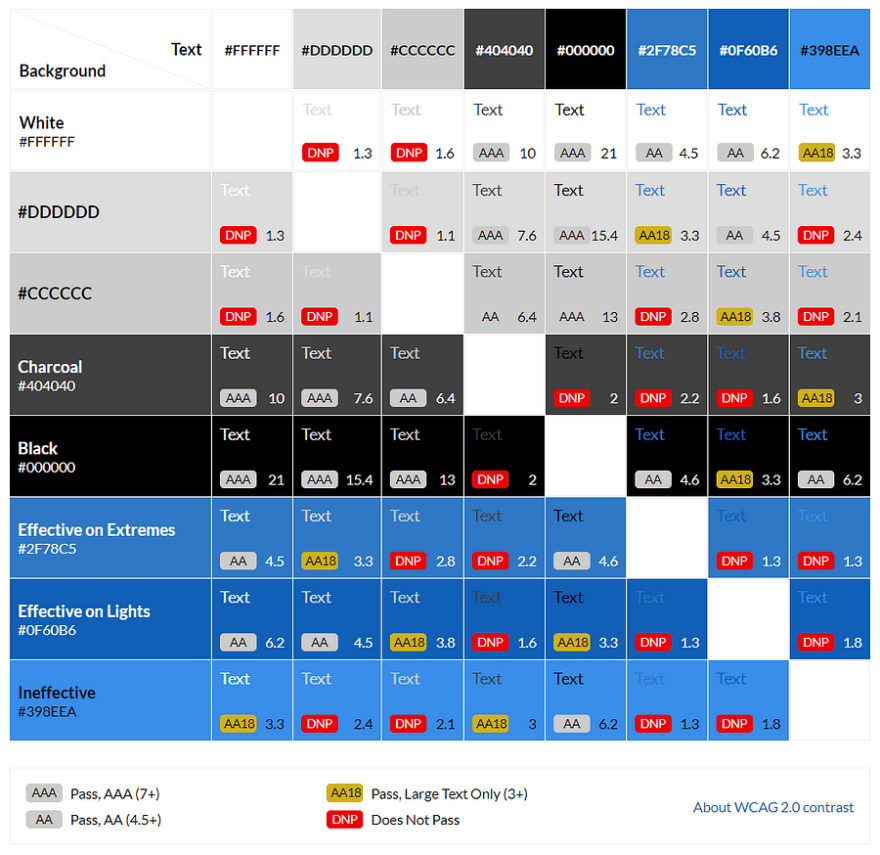
Eightshape's colour contrast grid is a useful tool for analysing the accessibility of a digital colour palette while Colorsafe offers an easy way to find passable colour combinations.
Results of Eightshapes' color contrast test
Technical review
Whether or not you include the technical review in your presentation depends on the way you position it as well as how technical your audience is.
What makes the technical review helpful is that more often than not small code changes can make a big difference in conversion rates and overall user experience.
1. Performance / speed
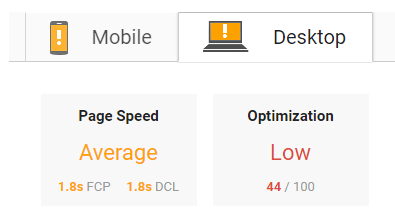
A score from Google Page Speed Insights
A great tool for analyzing website speed is Google's better-known Page Speed Insights. PSI offers some quick tips for improving your page speed which includes caching of assets, optimizing images and more for both desktop and mobile. The suggestions can at times become a bit technical, but Google offers links to helpful articles that explains each suggestion in detail.
Performance can also be analysed using Google Lighthouse (mentioned earlier). Lighthouse provides a lot more detail than PSI and also makes suggestions based on newer technologies (like the HTTP/2 standard).
2. Best practices
Best practices deal with whether or not a project is following standards for a given device or medium. A good example of this is when print standards creep into the web, such as forcing line breaks in headlines, which is bad practice for responsive web projects.
Lighthouse is also a good tool for best practice suggestions; but knowing what is considered best practice often comes down to your experience with the channel or device you are reviewing.
3. SEO
SEO is not often considered when looking at the user experience of a web product--- but it should be. SEO deals not only with your rank, but also your search appearance. If your page does not have an enticing title and description you lose every opportunity to bring that user into your website. Often some of the problems you solve for when it comes to accessibility will impact your SEO as well (such as making alt tags more descriptive).
Lighthouse provides some high level feedback on SEO, but for a more detailed view I would recommend Moz.
SEO Software, Tools & Resources for Smarter Marketing\
Backed by the largest community of SEOs on the planet, Moz builds tools that make SEO, inbound marketing, link...moz.com
Opportunities
The next step is to look at how you or your client can close some of the gaps in their user's experience using the wealth of data gathered from the review. These suggestions could be based on feedback from your review or opportunities you identified while using the product, for example:
- Adding related articles to existing pages will allow a user to continue his journey through the website once they finish reading an article
- Reducing the length of the form could improve its usability which might lead to additional leads
Be careful of making swooping statements like "Adding a banner area will increase traffic*". *An opportunity should imply the possibility of improvement and not a promise thereof.
Metrics
Implementing a solution to an identified UX problem might not be enough --- you also need to be able to measure its success. This can be done by setting metrics for specific action points.
A good metric needs to be tangible and achievable. "Increase sales" for example is not a tangible metric. How would you accurately measure that and more importantly correlate it to a UX change?
Break your metrics down, give them a deadline and bring them back to your objectives and identified opportunities:
- Decrease the bounce rate of X page by 5% by adding related articles
- Capture 5 more leads on X page per day by making the form easier to use
Your client might also want to set their own metrics. In these cases make sure that their expectations are reasonable and achievable.
Next steps
Discuss next steps with your client even if you might not be responsible for implementation. Without actionable points the review is bound to become a coffee-stained desk-drop. Creating a list of actions or tasks along with their priority and metrics is a good starting point and will provide your stakeholder with enough guidance to start implementation on their own.
Who knows, you might even become that implementation partner or a UX designer within their team.
I hope you found this framework useful --- would love to know more about your experiences in the comments below. Thanks for reading.
Originally posted on Medium














Top comments (0)