What is Google Cloud Platform ?
Google Cloud Platform is a data center infrastructure that Google uses for their products like Youtube, Search, etc. GCP is one of the popular cloud services especially for startups and websites since its price is cheaper and affordable than other cloud computing providers. Other popular cloud service providers are Amazon Web Services, Microsoft Azure, Oracle and IBM Cloud.
Google provides 300$ credit for free to new users. We can use this to host a new html site for free.
Steps for hosting a website in Google Cloud Platform :
- Signup for free quota from Google cloud website https://cloud.google.com/ using your google account and validate credit card details.
Then Create a project by giving your needed website name.
Create an app in App Engine https://console.cloud.google.com/appengine to your project

To Deploy your website to the created app, download Google Cloud SDK from the link https://cloud.google.com/sdk/docs/quickstarts .
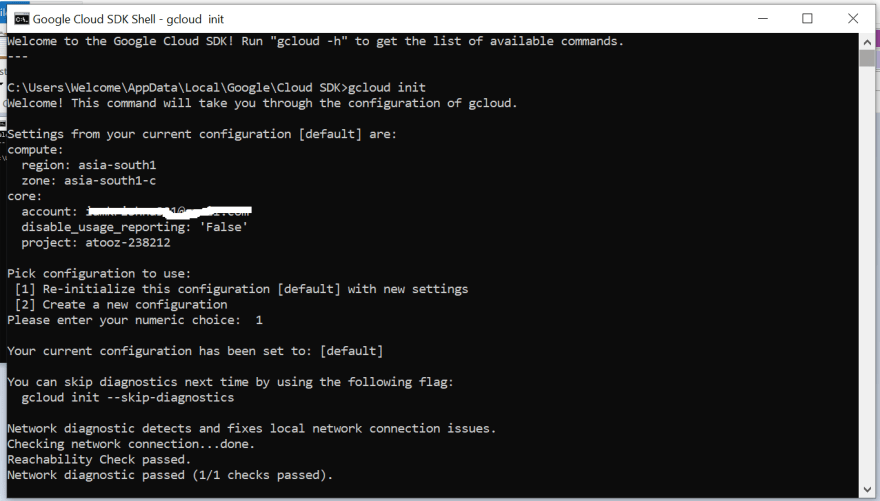
Run Google Cloud SDK
Create a website design for your startup in
path_to_website_root_folderPoint command prompt to the folder the website files exists
cd ../../path_to_website_root_folder/Create
app.yamlfile and map website files in the website root folder. Follow the standards and code snippets in the link https://cloud.google.com/appengine/docs/standard/php/config/apprefDeploy the app using command
gcloud app deploy
https://cloud.google.com/appengine/docs/standard/php/tools/uploadinganappThe files will be uploaded successfully and a subdomain will be generated on appspot domain. You can use that subdomain or connect your own domain to the project. https://console.cloud.google.com/appengine/settings/domains.





Top comments (4)
Hi Friend!
Google Appengine is not only for static websites. It allows creating dynamic sites in PHP/Python/Java. But for static it is probably not the best. And quite complicated. Also, if I remember correctly, nowadays deploys at Appengine require registering with credit card (even if no money are used).
For static content it is much better and easier to use Github (via Github Pages). This is completely free, easy and robust.
I even host static content of my dynamic websites here to decrease load on the server which creates dynamic content. I.e. use github as CDN.
Ha ha ..... Gud solution.
But could this be possible with Github pages if I want a contact form in the website forwarding details to mail. For that a backend is needed na ?
Yes, surely. As I mentioned, in this case optimal solution is to have static page with form in github, but form link should lead to google appengine backend (or heroku, or other free service).
The main idea is that AppEngine won't use caching by itself and if your site is under heavy load (not necessarily many users, but for example you put fat images here) your web site may have poor performance (especially due to vague AppEngine quotas).
For example one of web-sites I built CP-algorithms works this way - text content comes from AppEngine, but all javascript, css and images come from github pages. Both free.
I believe nowadays it is quite general approach to have static stuff separate from dynamic content...
Ok