macOS Mojave 10.14
Xcode 11.3
Xcode 11 の Storyboard で UIScrollView を追加したが単純に追加しただけではエラーが発生しスクロールも行えなかったため原因を調査した。
TL;DR
UIScrollView にスクロールサイズを教えるため、子要素に Align とは別に width, height の制約を追加する必要がある。
UIScrollView 追加方法
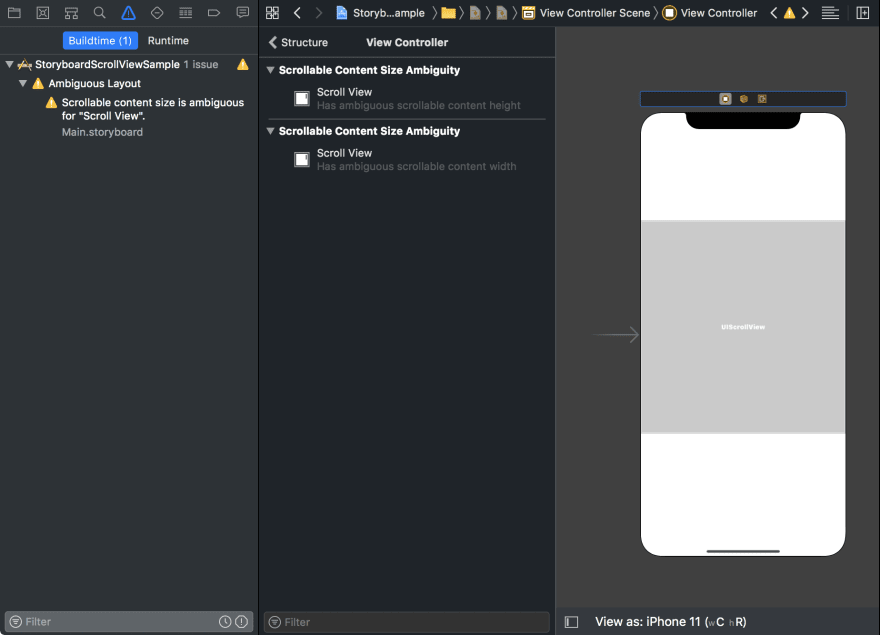
UIScrollView を追加し、好みの場所へ設置する。
この段階ではスクロール対象のサイズが不明なため Scrollable Content Size Ambiguity: Has ambiguous scrollable content width (height) と警告が出される。
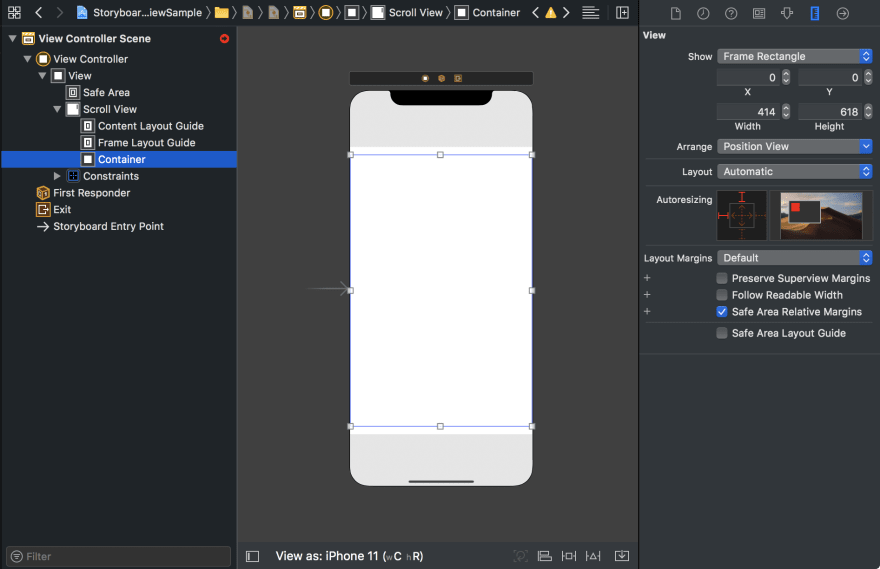
UIScrollView に View を追加。スクロール対象要素をまとめるコンテナとして使う。今回は Container と名前をつけた。
Container のサイズを調整する。この際対象が必ず Super View (Scroll View), もしくは Content Layout Guide になっているか確認する。 Frame Layout Guide になっていると前述のエラーは解消しない。
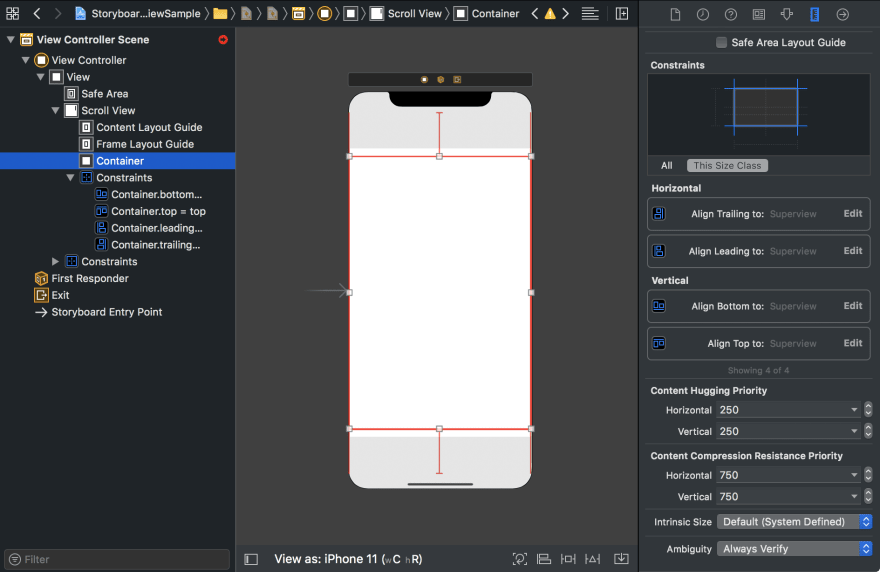
Scroll View へサイズを伝えるため Container の height, width の制約を追加する。サイズを伝える以外に特に意味はないので優先度は 250 (Low) に設定しておく。
ここまでで一旦スクロールは動作するようになるが、スクロールサイズを Scroll View と同じに設定してしまっているためバウンス分しかスクロールできない。
スクロール確認用に適当な大きさの UIImage を追加して Container の width 制約を2画面分くらい (今回は 818) 設定。実行すると右までスクロールできる事が確認できる。
スクロール方向の制限をする
今回の画面では横方向にスクロールしたいだけであって縦方向に反応するのは単純に邪魔なだけなので特定の方向には反応しないように制限を入れる。
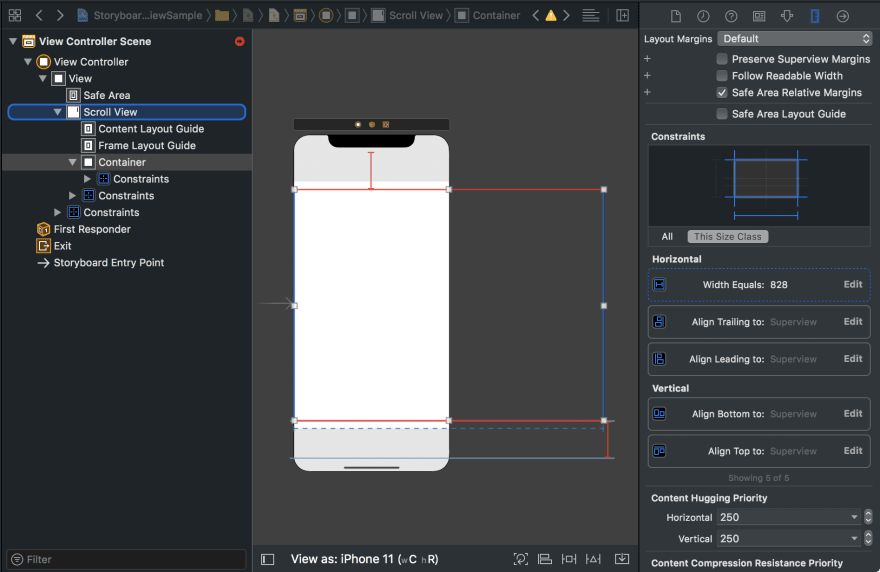
縦方向のスクロールを制限したいので、まず Container の height の制約を削除する。そしてヒエラルキーの Container を選択し、⌃ キー + ドラッグで Scroll View に持っていく。制約のメニューが表示されるので、Equal Heights を設定する。
この設定により Scroll View のスクロール領域の高さは Scroll View と同じ、つまりスクロールの必要がない。という事が伝わりバウンスも含めて縦方向にはスクロールしなくなる。
終わりに
UIScrollView のスクロール範囲は、恐らく殆どの場合スクリプト側から UIScrollView.contentSize で設定することになると思うのでここで書いたようにごちゃごちゃやる事はあまりなさそうだと思った🤔










Top comments (0)