Hello and happy new year everyone !
For those who don't know Axentix, it is a front end framework which was launched during the beginning of October 2019.
Axentix started the year with a new release (0.4.0).
I'm gonna show you the new main components of this release, and how they work.
Toasts
The toasts are a useful component to display notifications to the users of your website.
Our toast version allows you to custom a lot of things.
You can :
- Choose here they are placed (on the left or the right of the screen)
- Specify if they are going to the top or bottom of the screen, which changes their animation direction
- Specify their place on mobile view
- Change their animation and display duration
You can try them on the toast page, and see their animation by clicking on the test buttons.
These examples are showing you how to change the style and the content of your toast.
Dropdowns
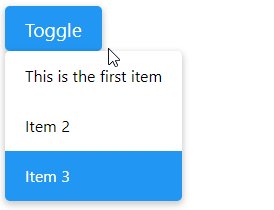
Dropdows are made to create a simple submenu. This component is commonly used inside a navbar, but can be used anywhere in a website.
They are pretty easy to use. You have to create a .dropdown container, and put your .dropdown-trigger button inside of it, which is triggering the .dropdown-content.
<div class="dropdown" id="example-dropdown">
<button type="button" class="btn primary dropdown-trigger">
Toggle
</button>
<div class="dropdown-content white">
<a class="dropdown-item" href="#">This is the first item</a>
<a class="dropdown-item" href="#">Item 2</a>
<a class="dropdown-item active" href="#">Item 3</a>
</div>
</div>
You can initialize the dropdown like this :
var exampleDropdown = new Dropdown('#example-dropdown');
This is a way to initialize it, but you can use any of the three ways to initialize, as explained on the past article we have made.
Loadings
We have made different "preloaders", to show the users of your website something is loading.
You can use the progress bars and the spinners :
These two types of preloaders are working with our color palette, so you can choose any of these colors.
There is another loader which is really interesting. It is the "rainbow spinner". You can change his colors by using the source files.

Some other features like the pagination and helper classes have been made too.
You can find everything on the Website.
Have a great day, a happy new year again, and feel free to send us some feedback !






Top comments (0)