Cover image: Photo by Glenn Carstens-Peters on Unsplash
Comments are often a good way to increase engagement in your site. The most common comment hosting service is Disqus. However, there are some disadvantages to using Disqus:
- Bizarre and clickbaity ads if you are using the free plan
- Corresponding privacy concerns
- Increase in page loading time owing to ads
In this post, I would like to introduce to telegram comments! 🌟 Before showing how to integrate telegram comments to your site, let us briefly discuss the pros and cons.
➕ Pros:
- Telegram is highly privacy focussed
- Free
- No ads
- Telegram has over 400 million monthly users and they can use the same account to comment to your blog post
- Lots of customization options + dark theme
- Moderate your comment section and add new moderators
- Users can upload multimedia attachments
- Users can subscribe to comments
➖ Cons:
- One needs to provide a mobile number to sign up
- It appears at max 100 comments can be added to a post
- There is no thread system, the reply is like GitHub issues
Integrating to your blog
The process is fairly straight-forward and simple. First, go to https://comments.app and then go to Connect Website. Then, add your site name and domains and then click on Connect Website. This will give you a site id and code that you can now embed to your website. Note that, you can also perform a lot of customizations in this step.
Using with Jekyll
I prefer to have the site id in the _config.yml file.
...
# telegram comments
telegram_site_id: "123abc"
...
❗ Add your own site id that you have obtained from telegram.
Now, in the _includes directory, create a file telegram.html.
{% if page.comments %}
<script async src="https://comments.app/js/widget.js?3" data-comments-app-website={{ site.telegram_site_id}} data-limit="100"></script>
{% endif %}
In my posts, I have front matter comments. If it is set to true, then only comment appears. That's why I have the if page.comments conditional statement. Change if according to your preference. If you have customizations, add that too inside the script tag.
data-limit represents the number of comments that can appear, as of now, the maximum possible value is 100.
In the end, simply include telegram.html to your post layout (or any other layout where you want the comment section to appear).
...
{% if site.telegram_site_id %}
{% include telegram.html %}
{% endif %}
...
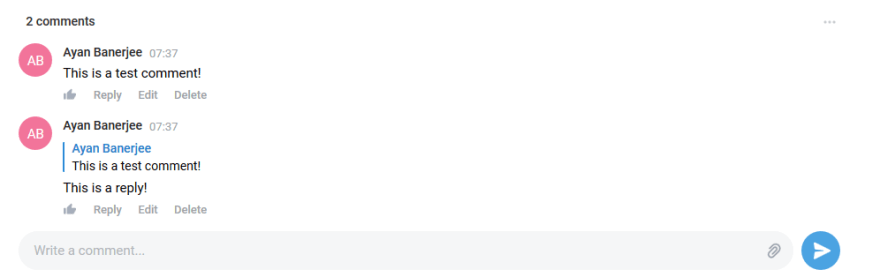
Here's how the comment section will appear:
You can see it in action here: link.
I hope now it is clear how you can add a comment section using the telegram comments widget. Please let me know if something is not clear.




Top comments (4)
Hello Ayan, I need to receive specific photos from Telegram to a Telegram widget on my site. I can pay $150 if you can help. I will have lots of other things to do after that. The chat ID i want photos from has lots of images, and i only want those with a word before them. Suppose there are photos of animals and i only want the ones with cats, so the sentence before has to start with "cat" . And it can only be from the Channel owner, not people who comment.
Thanks for Share This Tutorial.
Also Check: Telegram Group Links
Yeah, everything is clear now. Thank you so much! Have you seen iortly.com/mspy/ site before?
Hello Ayan Banerjee,
Any idea how to integrate telegram comments into a Gatsby website?
Thanks