We all are using react hook, but did we know, Why we need them? Why hooks came in picture?, and its okay if you are not aware about hooks, we will cover basic understanding of hooks.
So, Lets have a look around it.
- Why Hooks?
- Type of Hooks?
Hooks are a new addition in React 16.8. They let you use state and other React features without writing a class.
Why Hooks?
- Originally, React relied heavily on class components, which made switching between classes, higher-order components, and render props a pain. You can now do all of this without switching, using functional components and react hooks.
- Hooks improve React by allowing you to write simpler code that accomplishes identical functionality more quickly and effectively.
- Hooks let you use more of React’s features without classes.
Before digging into its implementation, keep the following qualities in mind:
- The initial render creates its initial state.
- Its status can be changed at any time.
- In future renderings, React would remember the state of the hook.
- Based on the calling sequence, React would supply you with the appropriate state.
Some rules
- Only call Hooks at the top level. Don’t call Hooks inside loops, conditions, or nested functions.
- Only call Hooks from React function components. Don’t call Hooks from regular JavaScript functions.
Let's talk about it's type
State Hook
The useState hook is the first one we'll look at. Long before, you couldn't use the local state in a functional component. But with useState you can change local state.
How fascinating, itsn't it?
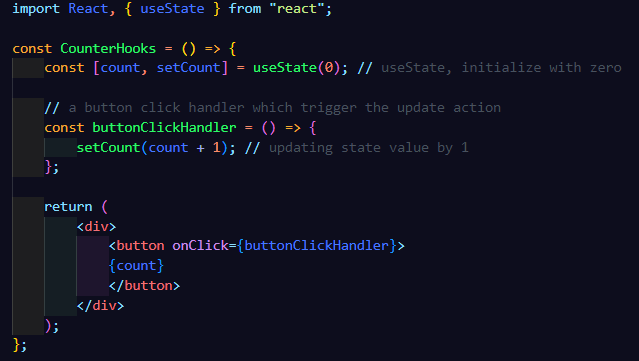
Consider the following example of a counter:

Understanding useSate:
- The first two parameter in array are as follow:
the first value
countis the "state variable", you can call it anything instead of count, like aloo-kachaloo, it doesn't matter but its prefered to name according to it's work. Normally, variables “disappear” when the function exits but state variables are preserved by React. - The second is the function which actually is a state updating function
setCount, which helps us to update the value of our state variable. - We pass the initial state in
useState()argument. And unlike with classes, the state doesn’t have to be an object. We can keep a number or a string. - UseState returns a pair of values: the current state and a function that updates it.
Effect Hook
UseEffect, the Effect Hook lets you perform side effects in function components. And If you’re familiar with React class lifecycle methods, you can think of useEffect Hook as componentDidMount, componentDidUpdate, and componentWillUnmount combined.
Typical application cases for useEffect hooks are:
- data fetching and consuming data from a server API,
- handling subscriptions with event listeners
- dealing with manual DOM changes.
The callback function we pass to the useEffect hook runs the side effects. React runs it on every render of a component by default. However, side effects can be expensive and performance-intensive to run on every render. We can control it using the dependency array argument we pass to the useEffect hook.
Here is how you can see some examples:
Side Effect Runs After Every Render

Side Effect Runs Only Once After Initial Render

Side Effect Runs After State Value Changes

Other React hooks include:
useContext(): This hook helps to build a context API, which itself is a mechanism used to share data without passing props.
useRef(): This hook allows you to reference the DOM in the functional component directly.
Note: useRef() doesn’t trigger a re-render like setState() does.
useReducer(): This stores the current state value. You can liken it to Redux.
useMemo(): This is a hook used to return a memoized value, i.e. when you need your function to return a cached value.
useCallback: This hook is used when you have a component’s child continuously re-rendering. It will then return a memoized version of the callback that only changes when one of the dependencies changes.
I guess that's pretty much to get started with hooks, yet there is a lot to explore refer this for more deep learning.
Thank you, happy coding:)






Top comments (0)