
Have you ever found yourself switching between multiple instances of VS Code, while trying to find which one you were looking for? I often have mul...
For further actions, you may consider blocking this person and/or reporting abuse


Thanks a lot...
When I first saw your post about this extension I thought it was neat but I didn't think I would have much use for it, but after working on a project this weekend and fooling around with different vscode windows, it got me thinking and now I'm on board.
Thanks! No worries, several people have said this too :)
Some folks only use one instance ... while others use several.
Thank you, John.
I can't wait to give it a try.
But I seem to have run into a problem.
Anyone else having the issue by chance? 😅
Running Peacock via
Show all commands: ctrl+shift+pfails to run and showscommand peacock.{all peacock commands} not foundalert message.Version Information
Repro steps
The log given by the failure
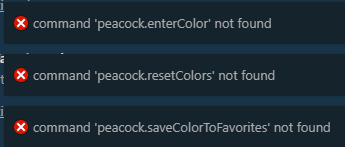
I get following error popups for every command
Mention any other details that might be useful
I've also tried this on Ubuntu but the error occurs the same way.
Thanks for reporting this in GitHub too! I found the issue and published a fix. Please try it out and let me know if it works.
Sorry for the inconvenience and thanks for taking the time to help out!
No thank you, John~
v1.2.1 works and looks aaamazing~ 😍
Wow! This is perfect, I can't wait to give it a shot. My last job was at an agency, and I'd use a different Code window for each client project, always getting them jumbled and confused. This would've been a big help.
It's definitely a lifesaver for me :) Thank you @john_papa
You are welcome. thanks for using it
Very cool!
thanks!
this is what i was looking for..Thank You
you are quite welcome
Thanks!
One idea you could try is to create a "favorite" and save it for the different languages, the choose those for the projects.
I think what you are suggesting though is that when Peacock starts up it could try to determine the language if your project and choose a specific color for it. Feel free to add to the issues.
Awesome! This is one of my favorite VS Code Extensions.
Thanks! I appreciate the support
I thought this was a really neat extension when I installed it a couple of weeks ago, but then this week when I started using RemoteFS to connect to my different Linux boxes it became absolutely essential for keeping track of which server I'm connecting to. Thank you for this!
Awesome!
Thanks!
Need some help on the initial part during installation of peacock.exe over my powershell..
I have download the executable on a drive and running through powershell and once it is run it is authenticated and asked for username and password which further authenticate with DUO push(2 factor authentication) where it is getting failed. It does not allow for it so can anyone suggest what need to be done..
If someone help it would be highly appreciated..
Gotta try. Although I love my hyper term like pitch black theme
We all love our themes :)
Perhaps make some favorite colors with Peacock that compliment your theme?
This is totally awesome, It could be little thing but saves a lot time at end of the day.
Great example of a creative solution to a common but often overlooked problem. Nice work.
Thanks Ben!
Nice! I'll have to try that!
Thanks for doing that!
You're welcome!
This is my favorite extension :)
Thanks Ahmad!
Nice! Will give it a try!
Thanks. Let us know how you like it
Looks nice to me. Is it possible to colorize only left border of the activity pane instead of all the pane?
great!
Thanks!
Very neat, I'll try this out. I also write articles in VSCode, do you use any extensions or external apps for things like grammar or structure?
I hope you like it.
I'm working on an extension to help with this. But I hit a few snags on getting APIs for grammar. I tweeted to grammarly about it but it appears they have no roadmap for an API.
Understood - and thanks for adding to the issues list in github!