This SwiftUI iOS cocoapods library is used for indicating step actions for series of steps involved for any task. For eg: if you wanna illustrate the steps for collecting cash from an ATM , steps involved for any loan application. etc..
Here’s the library which does the work with just couple of lines which accepts below View Modifiers
.addSteps(_ steps: [View]) : array of views to be rendered closer to indicator
.alignments(_ alignments: [StepperAlignment]) : optional defaults to .center, available with custom options either .top, .center, .bottom sections
.indicatorTypes(_ indicators:[StepperIndicationType]): enum provides the options to use .circle(color, width) , .image(Image, width) , .custom(AnyView)
.lineOptions(_ options: StepperLineOptions): color, thickness line customization.
.spacing(_ value: CGFloat): spacing between each of the step views.
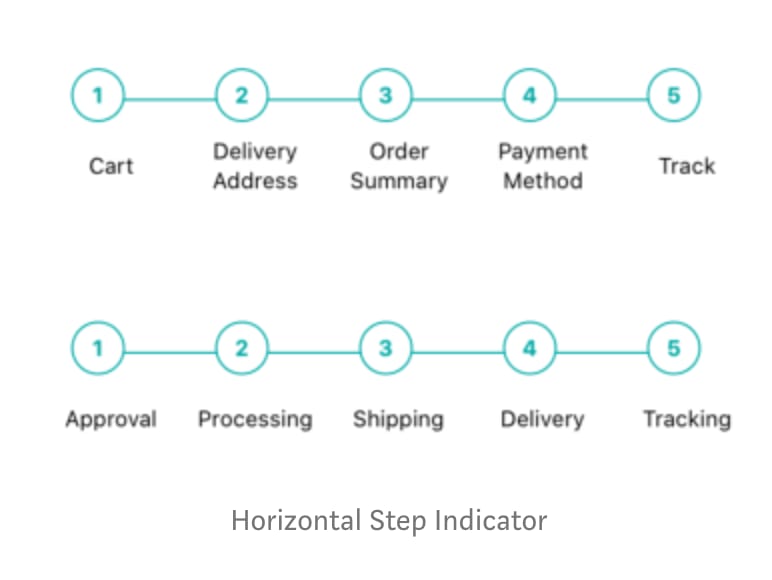
.stepIndicatorMode(_ mode: StepperMode): vertical, horizontal display modes.
var body: some View {
StepperView()
.addSteps([Text("Account"), Text("MemberShip"))
.indicators([.center,.center])
.stepIndicatorMode(StepperMode.horizontal)
.spacing(50)
.lineOptions(StepperLineOptions.custom(1,Colors.blue(.teal).rawValue))
}
References:
Feel free to request any new features or create a pull request.
Happy Coding..!




Top comments (0)