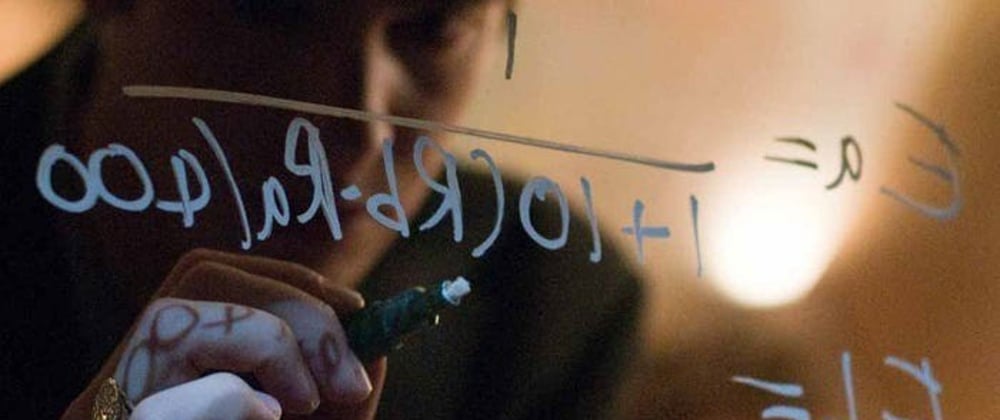
One of the scenes that impressed me the most when I watched the movie Social Network was when Mark Zuckerberg hacked the school, got pictures of people, and made a site called face mash to compare their pictures. What was interesting to me in that scene was that he asked his friend Eduardo Saverin for the algorithm he used in his chess tournament. Thanks to the algorithm, he would be able to rate people's photos. His friend Eduardo wrote the algorithm he wanted on the window in his dorm rooms. After the movie was over, I did a few pieces of research because I did not know exactly what this algorithm was and learned that it was called the Elo Rating System. I decided to share what I learned with a small example here.
What?
The Elo rating system is used to calculate the skill levels of players in zero-sum games such as chess. It takes its name from its creator, the Hungarian-American physicist Arpad Elo.
In the Elo system players who have higher scores have higher win rates. Lower score players have lower win rates.
The scores of the players are updated with each match. If a high-rated player wins, fewer points are transferred from the low-rated player to him. If the opposite happens, many more points will be transferred to the lower-rated player.
Formula
The winning rate for player A is calculated by the formula below. The RB value is the score of Player B, ie the opponent. RA is the score for player A.
For player B, the same formula is as follows.
Sum values of EA and EB are equal to 1.
Updating Players' Scores
SA is the current score of the player (1 for winning situation, 0 for losing situation). EA is the expected value calculated in the previous formula. K is known as the "K Factor" and its value is constant. Any value greater than 0 can be given. There is no general rule about how much its value should be. Given large-digit numbers, the value of the change becomes large.
Example
By giving one point each to the films I have previously selected (the scores are 1000 times the IMDb points 7.8 => 7800), these films will be ranked as descending on the main page. The Elo Rating algorithm will use the scores of the movies. On the voting page, the movies will be taken in binary combinations and matched. In this way, each movie will be matched with another movie. Once the voting process is over, the app will take us back to the home page.
Coding
Technologies which I used for creating this project are Angular and Dotnet Core
Backend
I create Dotnet Core Api project then I create models with Movie name under the Models folder for keeping movies in the database.
The Score field is the area where the scores of movies are kept.We will use this field for rating and calculating.
Repository class for reading and updating movies in database.
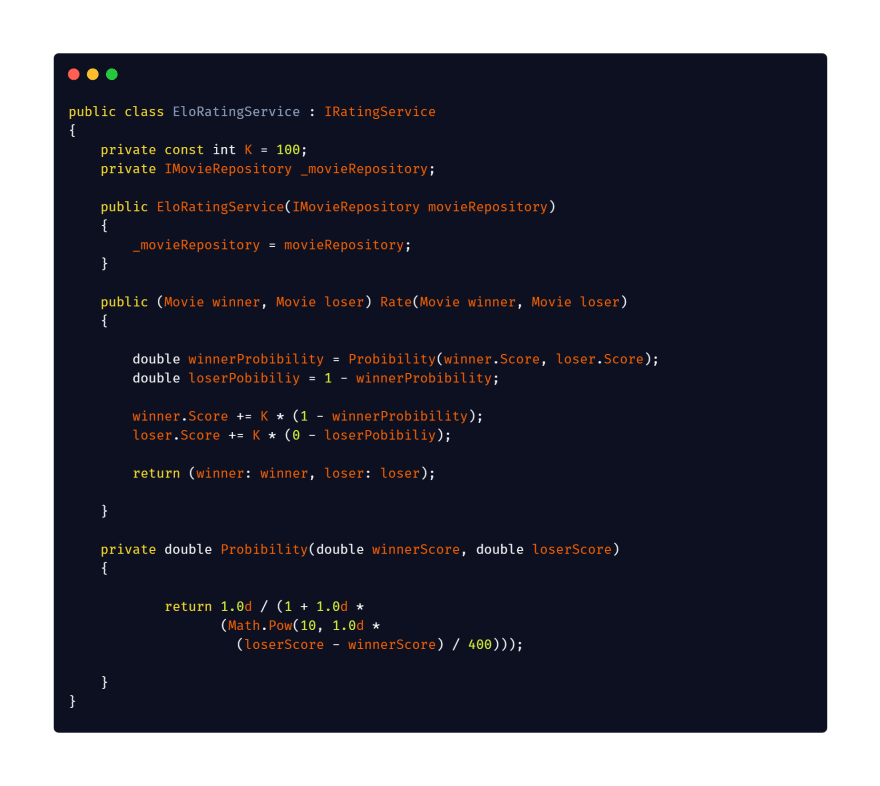
EloRating class which I extended from IRating interface for rating operations.
Probability function for calculating win rates. Rate function returns loss and win ratings.
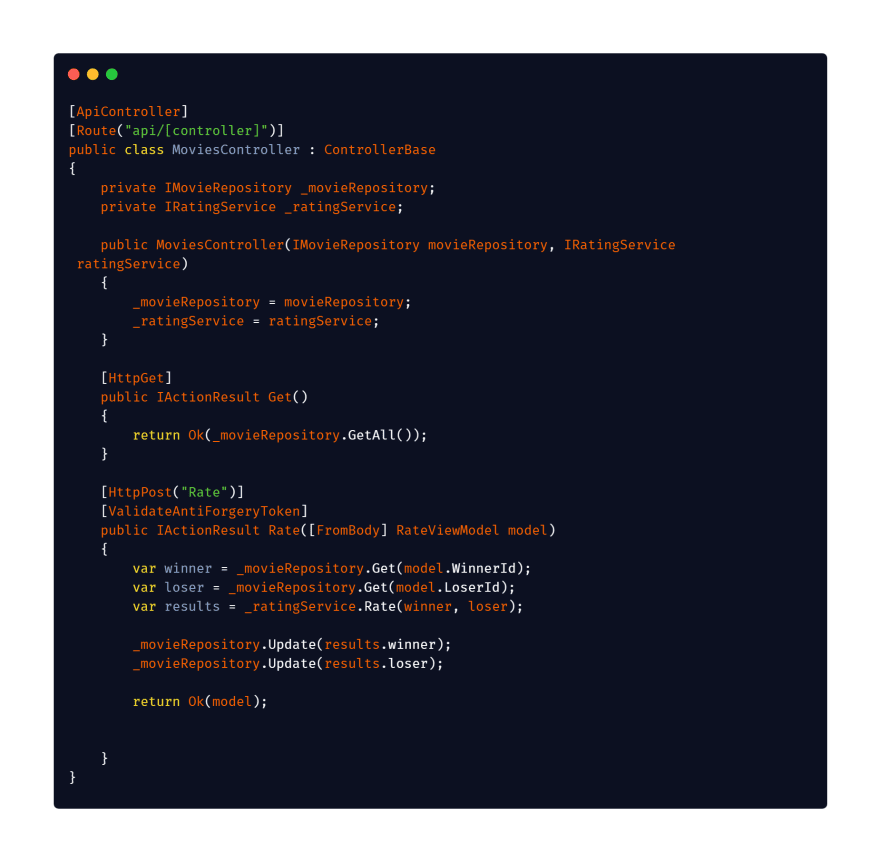
Api which my application will communicate is given below.
Get functions returns movies from database. Rate function sends movies which are compared.
My RateViewModel in Rate function is below. Sending movies' id is enough.
Client Side
In client side I add home and vote components to my angular project. Home component gets movies and orders them in ascending by their score field. Vote anchor in home component page routes to vote component.
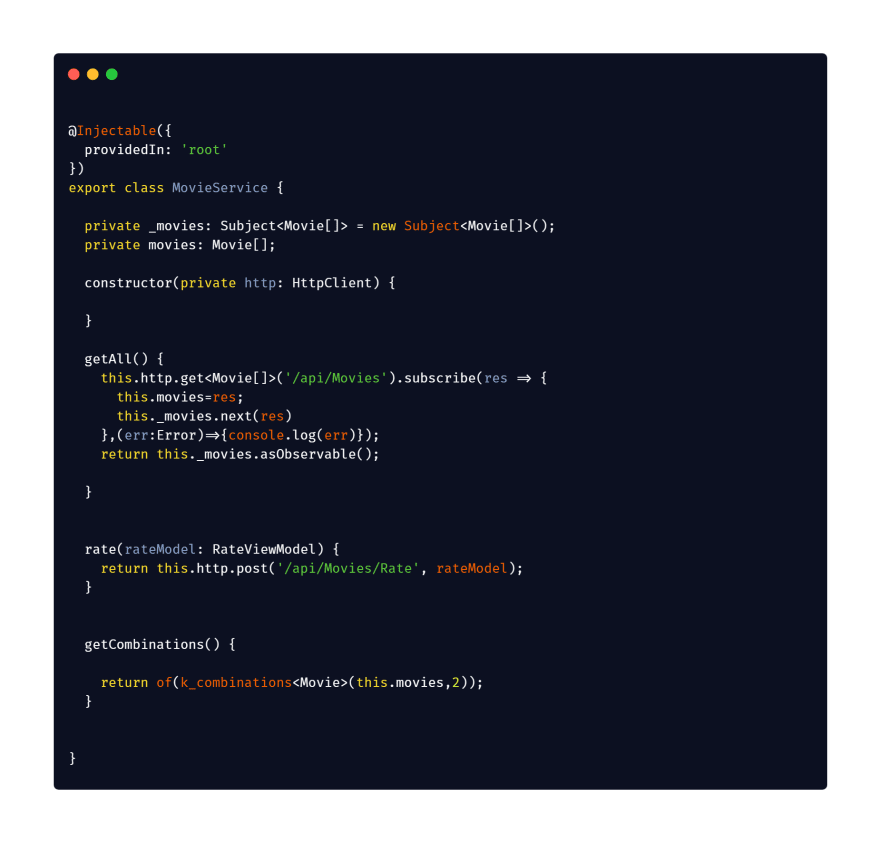
Home component and Vote component use movieService class for communating with api.
getAll gets movies from api. rate sends chosen movies to api.
k_combinations(this.movies,2) is a typescript extension which i looked from this gist.Which this extension I get combinations of collections.
In Vote Component, ngOnInit function get movies' combinations from movieService then i shuffle them with shuffle() function.
In nextVote function, I take first element in combinations collection with shift and show next combination.
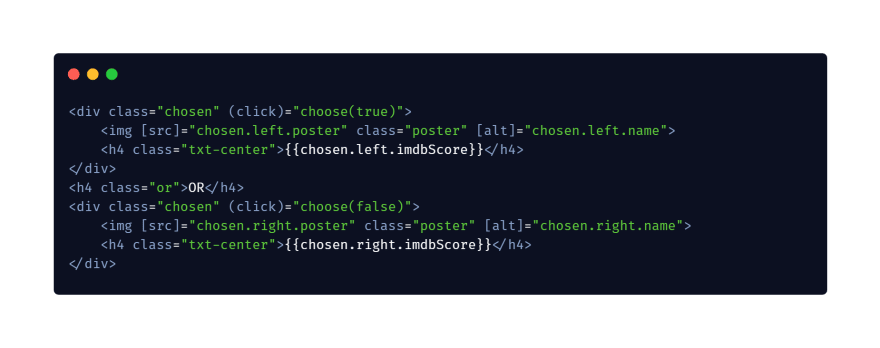
I bind my choose function to my movies' div and i can know which movie is liked or chosen.
I can get selected movie by clicking. Also, I can get selected movies with left,right arrows thanks to HostListener decorator.
After this section is about deploying project. You can reach live demo with this link.
Deploying
My Dotnet Core project runs on Heroku. I took advantage of this article to achieve this.
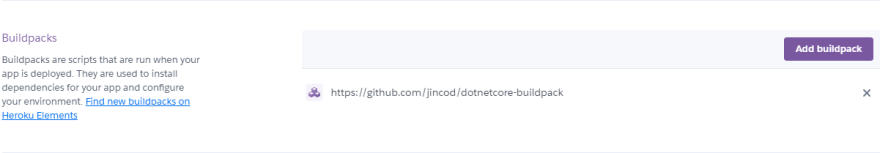
Also, I added this build pack to my heroku app.
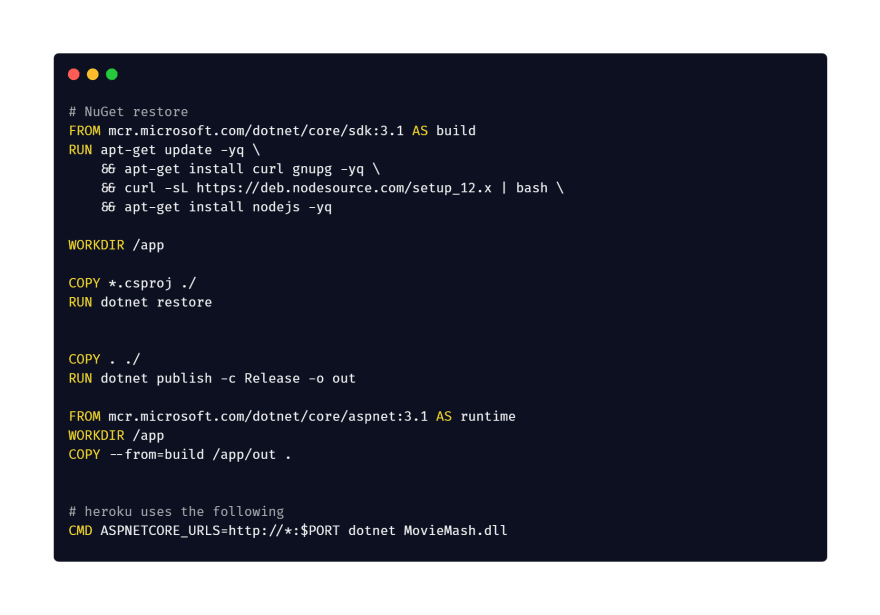
I made a dockerfile in the project and indicated which project will I use. During the dotnet build I got npm error because of dotnetcore and angular are together. To solve this issue, I installed npm in dockerfile.
After set up actions project's repository I added master branch under on:push:branches in my main.yml file. So, each commit to master branch my workflow will work again.In same workflow file,
I used secret parser to get my connection string from GitHub secrets and replace it in appsettings.json.
After all of this my project is ready.
Live demo link
GitHub link
Original Turkish Article On Medium link
Sources



























Top comments (0)