Los formularios son parte esencial de nuestras aplicaciones.
En Angular tenemos dos enfoques de formularios, Template forms y Reactive Forms.
Desde un login, un formulario para reservar un hotel, o formularios para realizar trámites gubernamentales. Cualquiera de estos formularios lo podríamos hacer con Reactive Forms.
Aunque en una primera instancia para formularios más sencillos podríamos usar template forms.
Y para casos más avanzados podemos usar reactive forms.
Pero esto es solo son supuestos.
Los formularios reactivos utilizan un enfoque explícito e inmutable.
Los datos de dichos formularios están enlazados con nuestro objeto de manera sincrónica.
Ya sabemos que tenemos dos opciones para trabajar con formularios en Angular; En esta ocasión me voy a centrar en los formularios reactivos.
Los formularios reactivos son más robustos (escalables) que los
formularios template driven.
Si tu aplicación está basada en formularios, te recomiendo que utilizes formularios reactivos.
Bueno, basta de hablarte de las bondades de los formularios reactivos y vamos a ver un ejemplo.
Vamos a crear un formulario de contacto básico. Y guardaremos cada consulta en Firebase Cloud Firestore.
Y por supuesto tendremos validaciones en nuestro formulario.
Empecemos creando un nuevo proyecto de Angular.
Yo voy a utilizar Angular 8, pero este ejemplo es compatible prácticamente al 100% en otras versiones.
ng new reactiveForms
Para este ejemplo no necesitamos rutas.
Would you like to add Angular routing? (y/N)
Para los estilos escogemos SCSS
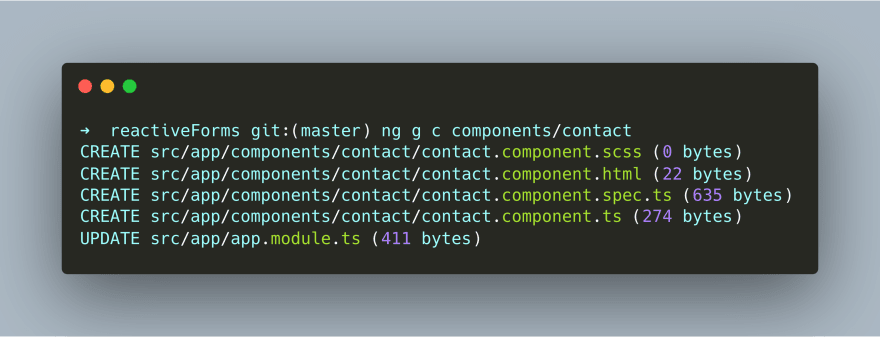
Asegurate de estar dentro de la carpeta del proyecto y vamos a crear un componente.
Creamos un componente para pintar nuestro formulario.
Vamos al componente principal app.component.html
Sustituye todo lo que hay ahora por lo siguiente.
Luego de este cambio podemos arrancar nuestro server.
ng serve
Ahora podemos acceder a la url http://localhost:4200/
Nada fancy hasta ahora, pero ya estamos listos para trabajar con nuestro formulario.
Ahora que tenemos nuestra app y el componente creado.
Vamos a crearnos una aplicación en la consola de Firebase.
Es necesario que tengas una cuenta ya creada de Firebase
Primero vamos a https://console.firebase.google.com
Verás algo como esto, es posible que tú lo veas distinto si no tienes ningún proyecto creado, como puedes ver yo tengo algunos proyectos.
Haz clic en AÑADIR PROYECTO
Elige un nombre para tu proyecto -> aceptas las condiciones y Hacemos clic en CREAR PROYECTO
Luego de varias preguntas llegarás al proyecto.
Podrás ver algo como esto.
En Firebase podemos trabajar con aplicaciones móviles Android e ios y por supuesto web.
Vamos a hacer clic en icono de aplicaciones web (el tercero del recuadro).
Elige una nombre para registrar tu app.
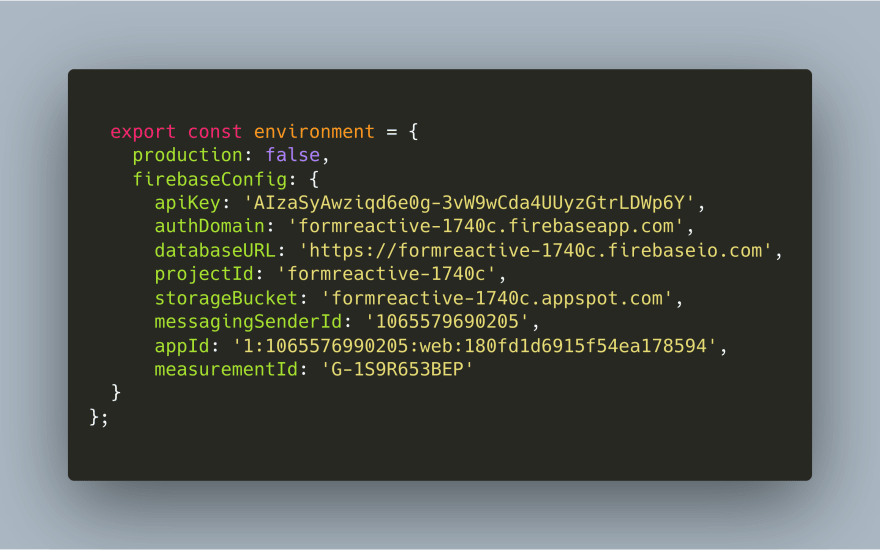
Finalmente ya tenemos nuestra app creada, lo que se puede ver en el pantallazo anterior, es la información que utilizaremos para conectarnos a Firebase.
La parte importante para nosotros es el contenido de la variable firebaseConfig
Asegurate de crear tu propia app.

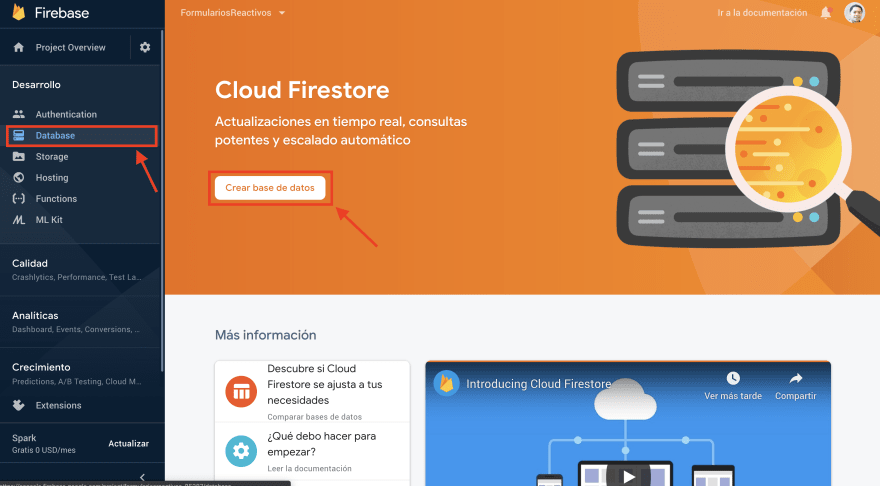
Debemos crear una base de datos.
En el menú de las izquierda selecciona Database y luego haz clic en Crear base de datos.
Elige: Empezar con el modo de prueba Y por último haremos clic en Listo.
Una vez que ya tenemos los datos de configuración para conectarnos a firebase.
Vamos a nuestro proyecto y en el fichero environment.ts
Vamos a realizar la instalación de las dependencia de firebase y @angular/fire
Desde nuestra consola ejecutamos el siguiente comando.
Vamos a aprovechar las ventajas de los Schematics.
ng add @angular/fire
OJO, el proyecto debes estar creado en firebase console
Con este comando instalamos varios packages.

Nota: Este tutorial está realizado en la versión 5.5.7 de firebase y 5.3.0 de @angular/fire
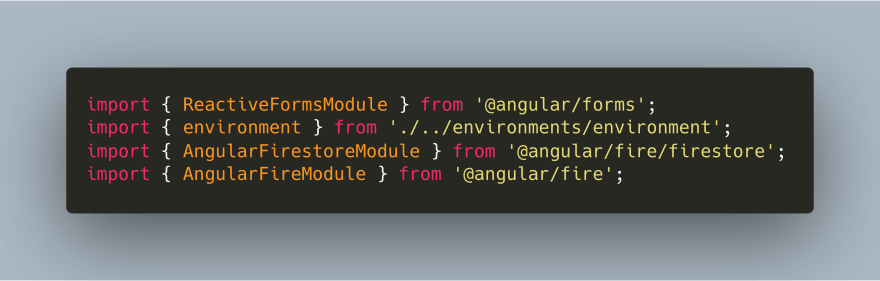
Ahora vamos al fichero app.module para realizar unas importaciones.
Importamos dos módulos de @angular/fire, el fichero de environment y el module que nos va permitir trabajar con formularios reactivos.
En el apartado de imports inyectamos el módulo de formularios reactivos, el Firestore Module e inicializamos el AngularFire Module pasandole nuestro fichero de configuración.
Este sería el resultado final.
Necesitamos crear un service, para crear los métodos que vamos a utilizar para guardar las consultas de nuestro formulario.
Desde la consola ejecutamos el comando
ng g s services/data

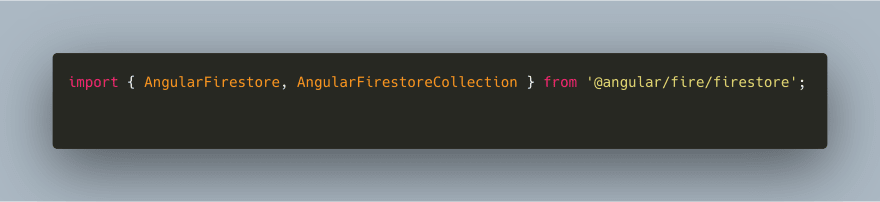
Ahora abrimos el fichero data.service.ts
Y realizamos las siguientes importaciones.
A continuación declaramos una propiedad
contactCollection
En el método constructor le asignamos nuestra colección contacts, que será donde guardaremos la información.
Creamos el método saveMessage, para guardar en nuestra colección.
Este sería el resultado final del data.service.ts

En el componente
En el componente contact.component.ts
Este sería el resultado final del fichero, a continuación paso a comentar los más destacado.
En la línea 2 & 3 hago las importaciones del DataService y también necesitamos importar FormControl, FormGroup & Validators para trabajar con el módulo de formulario reactivo.
Creamos una propiedad llamada contactForm de tipo FormGroup.
La propiedad emailPattern, es tan solo una Regex para validar si el usuario ha introducido una email válido.
Luego, lo más destacable puede el método createForm donde creamos la instancia del formulario y asignamos la validaciones pertinentes.
Las propias validaciones en sí, son muy descriptivas.
Todos nuestros campos serán requeridos y con el método minLength(), indicamos el número mínimo para este campo.
También tenemos un método para hacer el reset de nuestro formulario, y onSaveForm para llamar el método saveMessage y le pasamos todo nuestro formulario.
Procedemos a trabajar con el HTML.
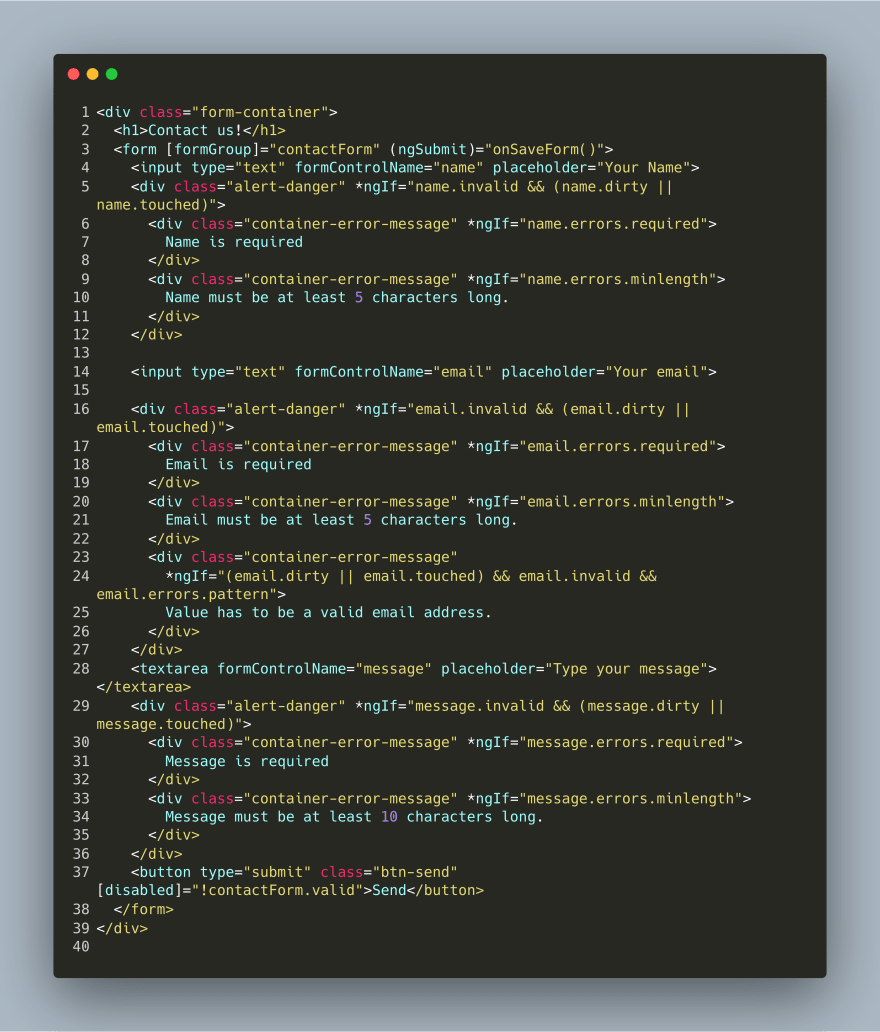
En el fichero contact.component.html
Vamos a tener el html. Aquí no hay mucho que explicar.
Los más reseñable es la linea 3
Donde enlazamos nuestra instancia con el formulario.
Y cuando ocurre el evento onSubmit llamamos al método onSaveForm.
Si arrancas la aplicación verás que no luce muy bien.
Vamos a añadir estilos. Este será el resultado final y recuerda que tienes el repo, donde puedes copiar estos estilos.

Arranca el server y vamos a probar nuestra app.
Como puedes ver el resultado es un formulario básico, que guarda las consultas en Firebase.
Tienes la demo aquí
Si quieres ver el video en Youtube, te dejo el link por aquí, también tienes el código aquí.
Un saludo y no olvides compartir. Gracias!!!















Top comments (0)