The last piece of the puzzle to upgrade Vue3
This is the front-end team at Alimama. Before, we released a Vue conversion plug-in based on the code conversion tool GoGoCode , it can help you upgrade the Vue2 code in the project to Vue3, but we also received feedback from many friends: I used Based on Vue2's ElementUI, it doesn't support Vue3 yet. I can't run my business code after upgrading it.
Now ElementUI's Vue3 version Element Plus has been officially released, it is mostly compatible with ElementUI's API, but there are also some breaking changes, with the cooperation of the two teams, we bring you gogocode-element-plugin, which can automatically modify your project code to adapt to all breaking changes, greatly reducing your upgrade workload.
The last piece of the puzzle is complete!
The upgrade of a large project
In order to ensure that our conversion rules can adapt to complex scenarios, we have selected the popular Vue2 + ElementUI project in the community vue-element-admin, which covers With most of the usage of Vue2 and Element, let's try to convert it to Vue3 + Element Plus through the conversion plugin!
Version control and use a new branch
In order to facilitate comparison, our next command will make the conversion tool overwrite your original code. It is recommended that you switch to a new branch operation. *If your code is not hosted by git, please do not output it in the same directory. *
git checkout -b to-vue3
Install gogocode-cli
npm install gogocode-cli -g
Format source code for easy comparison of code changes
Because the format of the code may change after the tool's AST is modified, it is recommended to format all the source code with prettier in advance, and then compare it with the converted one at a glance.
gogocode -s ./src -t gogocode-plugin-prettier -o ./src
Enter y and press Enter when prompted whether to overwrite the source code
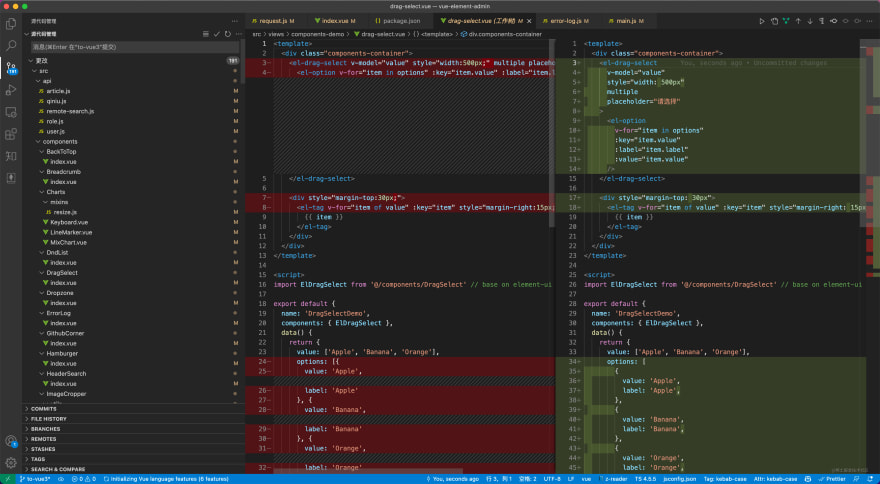
After prettier, the code is unified into the same format:
Commit this change to git
Use tools to convert code from Vue2 to Vue3
This time we use the gogocode-plugin-vue plugin to upgrade the project code from Vue2 to Vue3:
gogocode -s ./src -t gogocode-plugin-vue -o ./src
There are 258 files in this project, and the conversion program is working hard:
Conversion is complete! There are 151 files that have been changed, which would be impossible to rewrite by hand!
It can be found that some lifecycles have been transformed:
The slot and filter syntax is no problem:
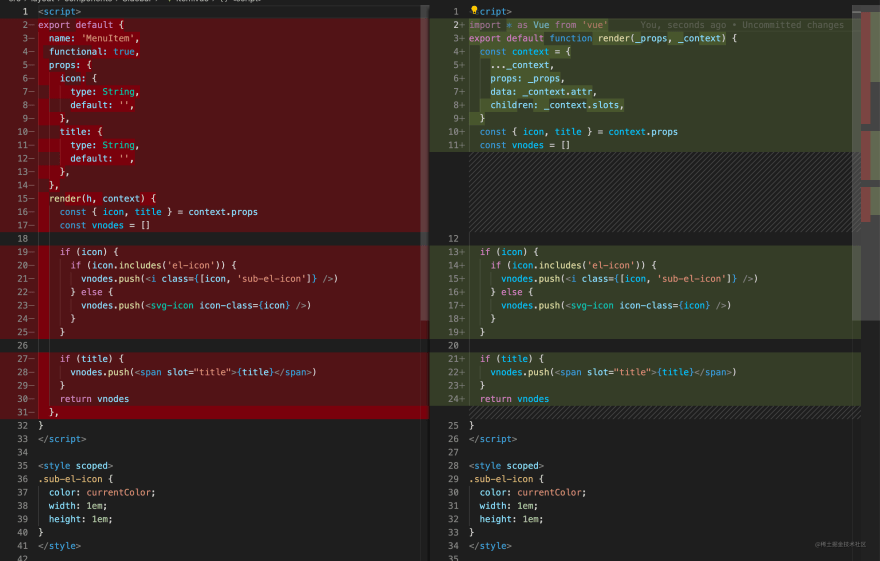
Functional components have been changed beyond recognition:
Read through the files one by one, commit if there are no major problems and go to the next step!
Some places that may need to be modified manually can refer to this: Places to pay attention to, but it is recommended that you pay attention to these details when you can finally run it.
Use tools to convert code from ElementUI to Element Plus
We use the gogocode-element-plugin plugin to upgrade the project code from ElementUI to Element Plus:
gogocode -s ./src -t gogocode-plugin-element -o ./src
Here is the official summary: Element Plus incompatible changes, gogocode-element-plugin plugin covers almost all rules.
The plugin automatically does the conversion for you
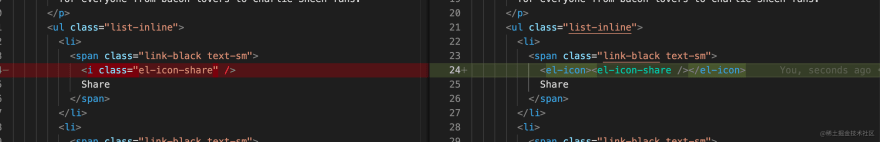
- icon is converted from class mode to component mode, and components are also imported automatically
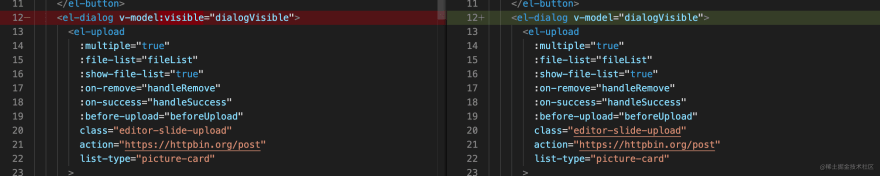
- Component auto-rename
- Parameters are automatically renamed
- Attributes are renamed automatically
- Import automatically changed from element-ui to element-plus
Manual modification part
These only need to be done manually with one-time, single-file changes~
package.json
element-ui replaced by element-plus
If you use icons, don't forget to install @element-plus/icons too
css import
import 'element-plus/theme-chalk/index.css'
Upgrading dependencies and building
Everyone's build environment is different. You can update the version numbers of vue and vue-cli in package.json with the following commands:
gogocode -s ./src -t gogocode-plugin-vue -o ./src
I have encountered some problems with upgrading from Webpack4 to Webpack5, please refer to the vue-cli upgrade document also All resolved.
Run it and try, and further modify it according to the error
Run the project to see which errors are reported and fix them one by one. Some are brought by third-party components, and some are brought by construction. For a project of this size, I probably modified more than 100 lines: commit
Then I saw the picture I was expecting:
Hope to get your feedback
I hope GoGoCode and the supporting code conversion tools can help you do less cookie-cutter work and go home early. If you encounter any problems in use, please pass Contact us in the following ways:
issues: github.com/thx/gogocod…
DingTalk Group: 34266233
Finally: ask for star support!
Github: github.com/thx/gogocod… (This project is in the packages/gogocode-plugin-element/ directory)
Official website: gogocode.io



















Top comments (0)