Understanding problems in web apps is hard. Between mysterious JavaScript errors, user-reported bugs, and issues caught in QA, there’s a constant struggle to get ahead of the problems affecting your users. And these are just the obvious issues — most bugs are never actually reported since users who have a bad experience just leave or suffer in silence.
Traditional error-reporting tools (like BugSnag, Sentry, and Rollbar) only solve part of the problem. Originally designed for logging server-side errors, they later added browser SDKs as front-end applications grew more complex. While these tools capture some useful information like stack traces and metadata, many teams find that their alerting is too noisy (too many false positives to be useful), and that they don’t capture enough context to elucidate complicated issues.
Front-end is different
Investigating front-end and backend errors are very different processes. Server-side code runs on a single platform. Often, the only state in the system that can cause hard-to-reproduce errors comes from easily logged events like database or cache queries. When an unhandled exception in server code takes place, it usually means there is a clear-cut problem that needs to be fixed.
On the front-end, things aren’t so simple. The average web application runs in over 15 different browsers, across hundreds of device types. State can be highly complex, coming from memory, local storage, local databases, service workers, and APIs. A web app must be robust to connectivity issues and cross-browser differences, and unlike the backend where exceptions are usually clear-cut, it can be tricky to gauge the impact on the frontend.
Given the frequency and diversity of errors that front-end developers see, the most important question becomes, did this affect the user? Unfortunately, looking at just a stack trace and an exception message, it’s very difficult to know. Is this a P0 crippling bug? Or maybe just a nuisance.
Answering the right questions

Two years ago, we started thinking about what the perfect front-end bug report would look like. Clearly, it would collect basic information like a stack trace, metadata, and frequency histograms. But to really gauge the impact on the user, especially for hard-to-reproduce bugs, it has to let you actually see what happened.
LogRocket is our audacious attempt at doing just that — reproducing an issue as if it happened in your own browser.
It’s all in the video
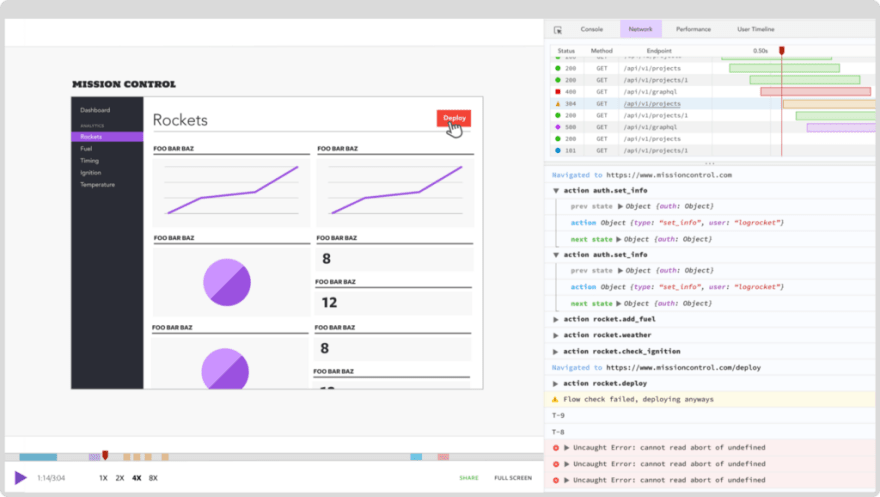
At the center of a LogRocket error report is a pixel-perfect video that accurately captures what the user saw on screen. In order to do this without any performance impact, LogRocket instruments the DOM to record the HTML and CSS on the page at the time of the issue.
In addition, LogRocket records console logs, JavaScript errors, stacktraces, network requests/responses with headers + bodies, browser metadata, and custom logs. It also has deep integrations with libraries like React, Redux, and Angular to log actions and application state.
Watching the video is the fastest way to quickly know if an exception actually affected the user. And if it did, you can easily figure out what happened by reviewing network requests, logs, and application state.
User-reported bugs
body[data-twttr-rendered="true"] {background-color: transparent;}.twitter-tweet {margin: auto !important;}> @LogRocketJS Hey guys, are you ok? Looks like you're down https://t.co/ZLZCsvtzc3
— @StanBoyetfunction notifyResize(height) {height = height ? height : document.documentElement.offsetHeight; var resized = false; if (window.donkey && donkey.resize) {donkey.resize(height); resized = true;}if (parent && parent._resizeIframe) {var obj = {iframe: window.frameElement, height: height}; parent._resizeIframe(obj); resized = true;}if (window.location && window.location.hash === "#amp=1" && window.parent && window.parent.postMessage) {window.parent.postMessage({sentinel: "amp", type: "embed-size", height: height}, "*");}if (window.webkit && window.webkit.messageHandlers && window.webkit.messageHandlers.resize) {window.webkit.messageHandlers.resize.postMessage(height); resized = true;}return resized;}twttr.events.bind('rendered', function (event) {notifyResize();}); twttr.events.bind('resize', function (event) {notifyResize();});if (parent && parent._resizeIframe) {var maxWidth = parseInt(window.frameElement.getAttribute("width")); if ( 500 < maxWidth) {window.frameElement.setAttribute("width", "500");}}
When users ask for help, whether through a help desk, email, or worst of all, on Twitter — it is crucial that support and developers can quickly understand what went wrong. Unfortunately this typically means asking the user for screenshots, logs, and steps to reproduce.
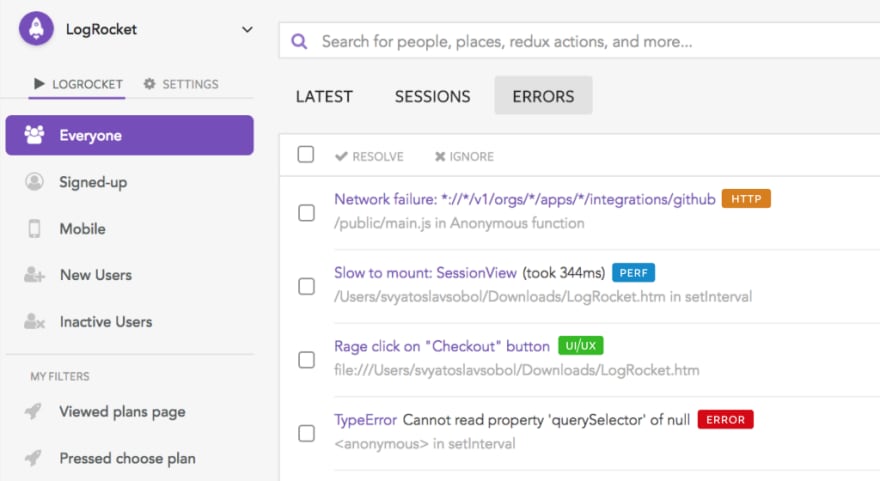
With LogRocket, you can just search for a user and replay sessions where they encountered issues or asked for support. We’ve built integrations with most help desks like Intercom to let you view the user’s history directly from a chat.
Sometimes, it’s unclear if a user is just confused, or actually experiencing a bug. By reviewing the video replay, console and network logs from their session, you can easily make this distinction.
Most bugs aren’t explicit exceptions
While monitoring and fixing JavaScript exceptions is crucial to application health, the reality is that the majority of problems users experience aren’t explicit code errors and aren’t ever reported. UI glitches, slow performance, broken interfaces, and even confusing UX all negatively affect user happiness and your bottom line.
If front-end teams want to be able to ship new features quickly, they must have confidence that these issues are being proactively detected and surfaced.
Furthermore, issues of any type must be trustworthy — if there are too many false positives, alerts will simply be ignored.
Our mission: Surface all front-end problems that negatively affect users
JavaScript exceptions are just the first type of “issue” that we’ve started surfacing in LogRocket. The telemetry we’re collecting on the front-end lets us detect performance issues, broken interfaces, confusing UX, and more. We’ve started working with a select group of our customers like Reddit, Twitch, and AOL to surface these issues and will be rolling out to more customers in the next few months.
If you’re an existing LogRocket customer or want to start working with us, get in touch and you can join the beta.
Front-end is the future
The shift toward rich single page apps has undoubtedly improved both user experience quality and developer productivity. But with greater complexity comes the need for more observability. Existing tooling is not yet sufficient for teams to have confidence in the front-end code they ship.
At LogRocket, we’ve taken what we believe is a big step toward a solution — but there’s lots more work to do. If you want to help define the next generation of tooling for front-end developers, we’d love to meet you. We’re hiring :)








Top comments (0)