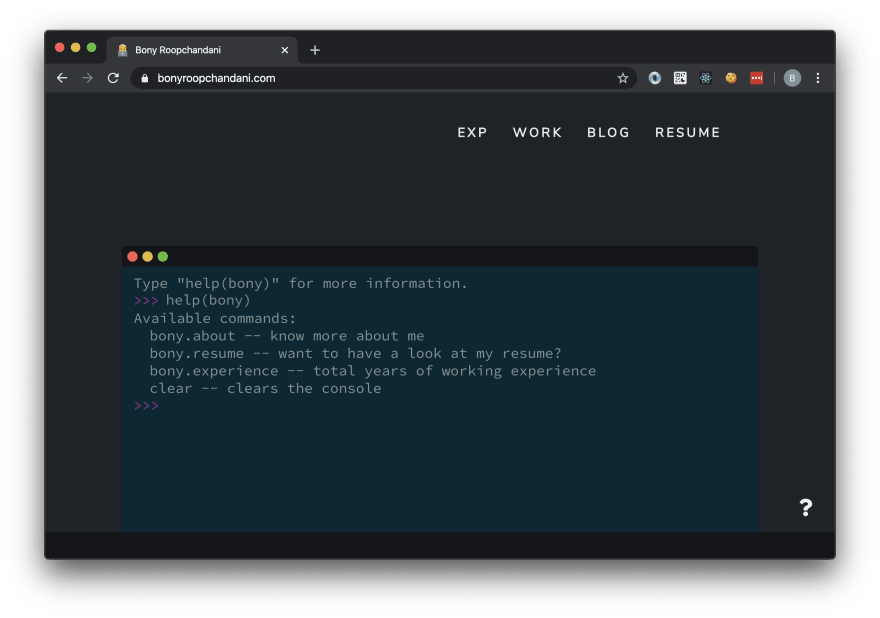
Being a Software Engineer, I always had this idea to have some kind of element on my personal website which not only showcases my skills but also gives it a bit of "nerd" touch. So, I went ahead and built a static Terminal having custom commands.
This React component is also published as an NPM package for anyone who wants to add it to their app.
Show me the details
Installing
Install it using NPM npm install react-terminal or YARN yarn add react-terminal.
Usage
Just declare the commands object (key-value pair where value can be either a string or callback) and pass it as props to the component:
import { ReactTerminal } from "react-terminal";
function MyComponent(props) {
// Define commands here
const commands = {
whoami: "jackharper",
cd: (directory) => `changed path to ${directory}`
};
return (
<ReactTerminal
commands={commands}
/>
);
}
Also, make sure to wrap the application mount point around TerminalContextProvider. This retains the state even when the component is unmounted and then mounted back:
import { TerminalContextProvider } from "react-terminal";
ReactDOM.render(
<TerminalContextProvider>
<App/>
</TerminalContextProvider>,
rootElement
);
For a full list of props, please check the readme.
Demo:
If you found a bug in this library, please file a GitHub issue here.





Top comments (6)
So this adds a terminal, but a dev would need to code in any functionality? Not that that's an issue, and actually could be a ton of fun, but just making sure I understand this right
Yes Jonathan, you are right. And that was the whole idea of making this. A dev can code any custom command and provide it to the component and it will render it.
Cool component. However one doubt, How did you add URL to the terminal? for example for the command bony.resmue?
Hey, I'm seeing a goo for the sandbox embed, though the link you gave was right. Perhaps you should change the embedded preview.
Hi Andre, I think there's some issue rendering the codesandbox inside dev.to. I have added the edit button for now.
I built something like this in php back in the days. It was fun, but not so useful in terms of UX