I'm not a native speaker
Well I get tired searching the internet for debugging my colleague's django container, I tried all sort of things:
Pycharm Doc for docker-compose debugging
Pycharm Doc for remote debugging
VS Code with ptvsd
Until I Came into This article by microsoft About Developing inside a Container Using VS Code
After 10 min reading the article the steps to debug A container:
- Attach to container
- Debugging As you usually do in VS Code
Attach to container
to attach to container it must be running . The problem if we run our container with python manage.py runserver this will prevent us from running the debug mode inside the container so we need a hack , the solution here is to keep container running and execute python manage.py runserver inside the container.
Now we add this line to Django's Dockerfile :
entrypoint ["tail","-f","/dev/null"]
this will keep our container running so we can attach VS Code to it
now type ctrl+shift+P and write remote-containers:attach to running container then choose the django container and vscode will install itself inside your container and open it up ...
Debugging As you usually do in VS Code
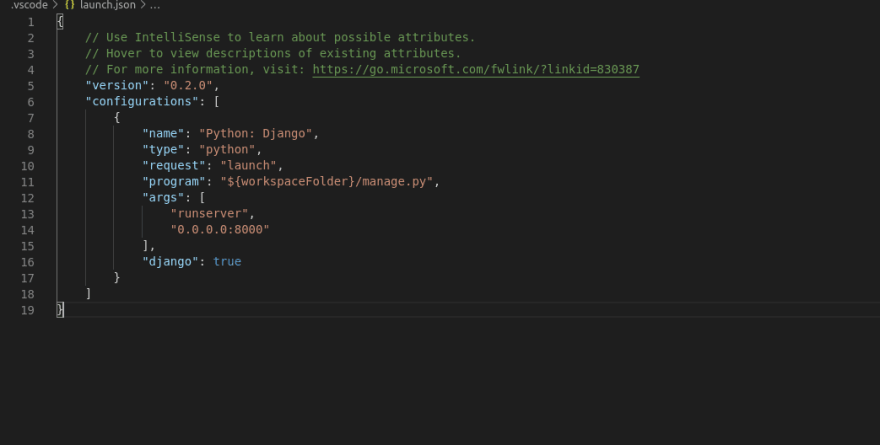
Now let's add Django Debugging Configuration to launch.json (exist inside .vscode folder)

(don't forget 0.0.0.0:8000 to map to the outside world of the container)
of course if you have docker-entrypoint file you can replace "program": "${workspaceFolder}/docker-entrypoint.sh"
and remove args
happy coding :)


Top comments (0)