Beginner’s guide to Tailwind CSS and the Just-in-Time Engine
Tailwind CSS is a utility-first CSS framework stacked with a variety of classes that could be composed to come up with any designs and interfaces in your markup. First released in May 2019, it is currently at version 3.2. Since its release, it has created a sizeable following of developers using it to enrich their design systems.
It is stats like these that make Tailwind CSS a key developer’s asset for user interface development. Its vast array of features makes it an ideal choice for a wide variety of projects. While other frameworks use predefined components in styling, Tailwind uses utility-first classes. Examples of utility classes include; text-white, font-bold, bg-purple-700, hover:bg-purple-800, py-2, and, rounded.
Prerequisites
- A good command for custom CSS
- Basic understanding of HTML
Injecting Tailwind utilities, base styles, and components into your static HTML Document
Tailwind CSS runs by scanning your JavaScript templates, HTML files, and other templates in search of class names, invoking these parallel styles, and then converting them to their related static CSS files. It is fast, flexible, and reliable- with zero runtime.
Unlike other CSS frameworks, like Bootstrap, Material UI, and Foundation, Tailwind CSS being a utility-class-based framework, does not provide users with pre-defined component classes. You will define the interface of your components by combining several classes depending on your demands in your project. Tailwind CSS lets you harness the power of customization of components to your liking.
Get started with Tailwind CSS using any of the following ways;
- Play CDN
- Using PostCSS
- Using Tailwind CLI In this article, we will focus only on using Tailwind CLI.
Use of the Tailwind CLI tool is the fastest yet simplest way you could get up and running with Tailwind from scratch. A standalone executable is provided if you would like to run Tailwind in the absence of Node.js.
- Step 1: Run npm init –y
This command initializes the package.json file that carries your devDependencies and scripts.
Step 2: Run npm i –D tailwindcss
This command will install Tailwind CSS as a devDependency in your package.json file.Step 3: npx tailwindcss init
The command creates a ‘tailwind.config.js’ file. You can add any customizations you would like to use in this file.
-_ Step 4._
We do have to tell Tailwind CSS where to look for the utility classes. In the module.exports attribute of your tailwind.config.js file, locate where you have your utility classes under the content array.
Tailwind will look for any HTML files in the root, watch them, and compile its content to a static stylesheet.
- Step 5
Create an input.css file in the root folder and add the three layers of Tailwind, that is;
@tailwind base;
@tailwind utilities;
@tailwind components
Additionally, any custom CSS classes you have made and used in your project, but are not offered by Tailwind CSS should be stored here.
_- Step 6: _
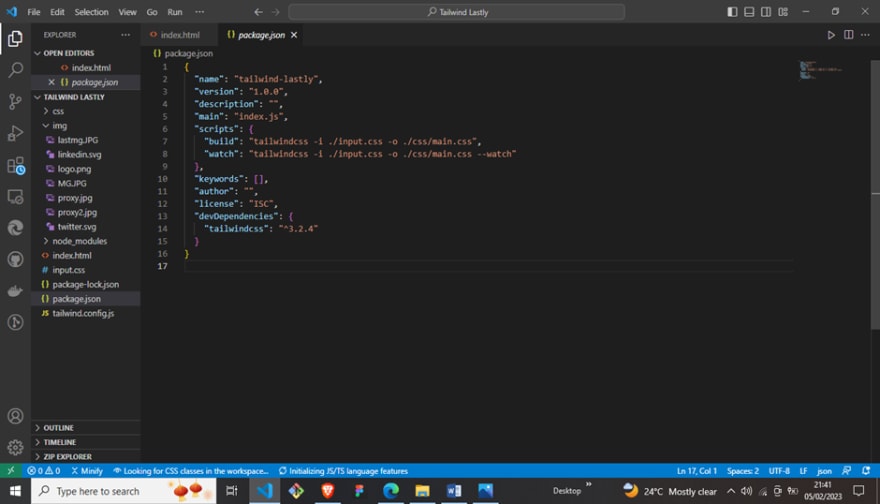
Customize the “scripts” object to “build” and “watch” in the package.json
In your “scripts” attribute, you should have a build and a watch command. For development, you will run npm run watch in the terminal. Running npm run build compiles your CSS files that contain Tailwind directives into a single CSS file. The output will contain the Tailwind styles as well as custom styles you might have added to your project.
Remember to flag the “watch” with --watch. This is how your “build” and “watch” should look like;
“scripts”: {
“build”: “tailwindcss –i ./input.css –o ./css/main.css”,
“watch”: “tailwindcss –i ./input.css –o ./css/main.css --watch”
},
- Step 7:
Create an index.html file in your source folder and link the CSS file with Tailwind utility classes, in our case, the css/main.css.
_Step 8: _
Run npm run watch. You are all hooked up and ready to enjoy the goodies of Tailwind CSS.
You will be required to run this command to constantly watch and compile Tailwind CSS whenever you are in development.
Why Tailwind CSS
Revealingly, most developers prefer the framework to create stunning user interfaces in their projects.
The stress that comes with choosing one CSS framework and going extremely hard in it can be tough when you are soaring just fine with your vanilla CSS. At this stage, choosing one framework feels as if you have betrayed the others. Tailwind is designed to let developers craft custom designs without using pre-defined styles or writing additional code.
Tailwind CSS is vastly customizable and has a good variety of components that are easily adaptable to any style. In addition, Tailwind has taken care of modern technologies like grid and flexbox making it more efficient to use as compared to the other CSS frameworks. Other perks that make it an asset for designers include;
- Responsiveness
It sucks to be in a constant wrestle with a handful of syntax of media queries like it happens when you are using vanilla CSS. So Tailwind CSS pre-built classes allow you to craft responsive designs directly into your markup. It has also been proven to be stable, making bugs and breaks a rare occurrence.
The five default breakpoints Tailwind CSS offers are; ‘sm’, ‘md’, ‘lg’, ‘xl’, and ‘2xl’
- Put an end to Naming Conventions
The naming of classes is one of the most stressful jargon of custom CSS. At that moment, you are making guesses on which classes will be specific or generic which is at times overwhelming in a massive project. Additionally, organizing the classes to ensure that they are cascaded is an extra task under your sleeve. These problems are seamlessly solved courtesy of Tailwind CSS which provides utility-based classes. However, in some instances, you will be required to compose names for your classes.
- Ability to remove unused CSS classes
Being a frontend technology, developers demand ultimate responsiveness and get rid of all the unused CSS classes. To achieve this, PurgeCSS comes into play. This minifies your final CSS to the smallest size possible.
Some shortcomings that come with this CSS framework include;
- Mixing of styling and HTML
With preference to separate page structure and style, Tailwind CSS breaks the principle of “separation of concerns”. Styling is done in your markup file, which makes the Tailwind markup process expansive. Where you are working on a small project that requires less styling, the use of Tailwind is an overkill.
- A steep learning curve
The built-in classes make Tailwind CSS learning-intensive, even for experienced developers. Many are posed with the challenge to learn how to use and fully utilize these pre-built classes.
Let’s Activate the Just-In-Time (JIT) Engine
JIT is an on-demand, faster, more powerful engine for Tailwind CSS v2.1+. This engine saves you from building everything upfront leading to quicker build times and certifying that you are using the same stylesheet in development and production.
Why JIT mode?
- Super-fast build times
Tailwind CSS can take up to 8 seconds to compile initially using CLI. In webpack projects, it can take upwards of 30-45 seconds because webpack struggles with large CSS files.
While using JIT, compiling even the biggest projects could take about 800ms no matter the build tool you are using.
- Out-of-the-box enabling of every variant
Due to file-size considerations, variants like ‘focus-visible’, ‘active’, and ‘disabled’ are normally enabled by default. The ability of this library to generate styles on demand gives you the freedom to use any variant you want whenever you want it.
Additionally, you can stack these variants like ‘md:hover:active:disabled:opacity-75’. Upgrade from configuring your variants.
- Generate arbitrary styles without writing custom CSS
In development, it is common to come across the need to use some ultra-specific value that is not part of your design system, for example, using ‘top: -113px’ for a strange background image. Since styles are made on-demand, you can just make a utility for this as needed by the use of square bracket notation like ‘top-[-113px]’. This can also work with variants, like ‘md:top-[-113px]’.
- Identical CSS in development and production
There is no need of purging unused styles for production since styles are made as they are needed. This means that you will have the same CSS in all environments. Bury your worries on the accidental purging of important styles in production.
- Better browser performance in production
The browser does not need to parse and manage multiple megabytes of pre-generated CSS because development builds are as small as production builds. This makes development tools a lot more responsive in projects that have heavily extended configurations.
Activating JIT Engine
To enable JIT mode, in your ‘tailwind.config.js’ file, set the ‘mode’ option to ‘jit’. It is also important to configure the ‘purge’ option in this config file since JIT mode generates your CSS on-demand by scanning your template files, otherwise, your CSS will be blank.
Now when you build runner or start your development server, Tailwind CSS will generate your styles on-demand rather than generating everything in advance.
Final Remarks
While attempting to improve the game on user interfaces, a ton of awesome CSS frameworks and libraries have been built. However, most of these foist design verdicts that tend to be tough to undo. Unlike most of these frameworks, Tailwind CSS utilizes utility-first classes, therefore eradicating the need for dynamic customization. This makes Tailwind CSS a good choice for building 21st-century user interfaces. With all the goodies Tailwind CSS brings to the game, it lies upon a developer’s decision to judge whether the utility classes work just right for them or the pre-defined components. However, if you are quick and confident when it comes to writing custom CSS classes, Tailwind may not be the ultimate choice for you. In addition, Tailwind CSS might not be your user interface design asset if you dislike classes jumbled all over the place.







Top comments (0)