What I built
A roulette game to help others do the bare minimum to stay (mildly) fit.
Category Submission:
Program for the people
App Link
https://spinwheel-77agt.ondigitalocean.app/
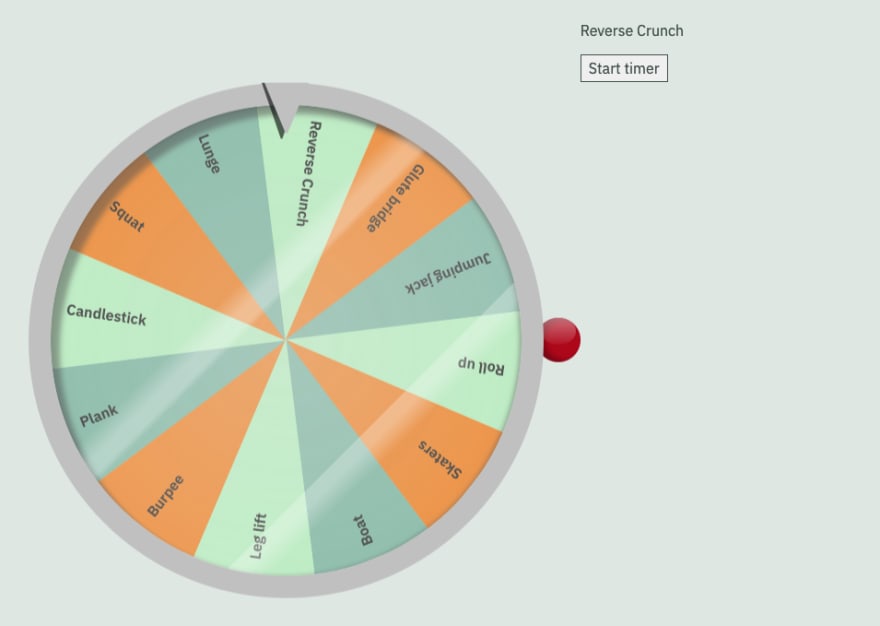
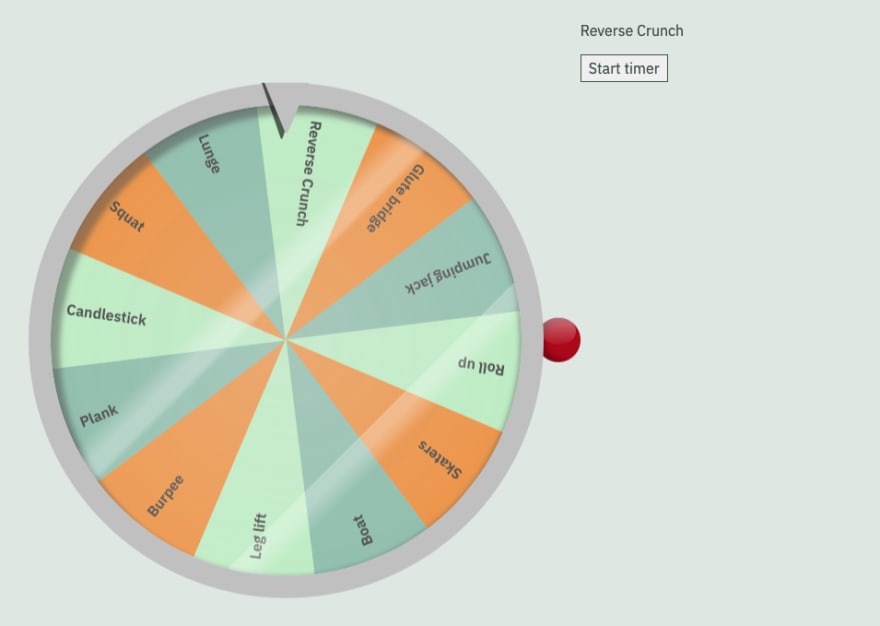
Screenshots
When it comes to games, a video is worth a thousand screenshots. Here's a Vimeo video of the whole game experience.
Description
Getting started is always the hardest part of cultivating a new habit. We could all use a bit of help with gamification.
How it works: Spin the roulette, and whatever exercise you get, just hit the Start timer button. A timer will run for 45 seconds. Do the exercise for that amount of time.
When the timer is up, click the Spin again to do another exercise. Repeat as many time as you like. If you get burpees seven times in a row, do it anyway.
Link to Source Code
Permissive License
Background
I'm inspired to make this roulette game after watching this video by fitness guru Casey Ho. It's an interesting, creative take on the same old workout routine.
How I built it
I've heard a lot of great things about Digital Ocean in general and I always enjoy its community posts, but this hackathon is the first time that I tried its app-deployment platform. The user onboarding is excellent and everything was a breeze.
The list of new things and lessons I've learned during the making of this game is too many to name, but the most notable ones are:
- Drawing with CSS, namely creating gradient, highlight, triangle shapes etc. To be honest, next time, I would have used SVG to speed up the drawing process. (How did you utilize DigitalOcean’s App Platform? Did you learn something new along the way? Pick up a new skill?)
- CSS animation for displaying the exercise name, and running the timer. Yes, the timer animation was done entirely with CSS.
- How to reset animation. The animation property on the timer only runs once. I need to figure out a way to trigger it again when users click Start timer for the umpteenth time.
- How to make flip card effect on button click.
- How to use custom data attribute to store the rotation degree for the roulette.
Additional Resources/Info
There's one aspect that was much more time-consuming than I thought: How to maintain a consistent design. This is such a one-page app, but I spent so much time on choosing color, font size, font weight to convey hierarchy.
The Refactoring UI book by Adam Wathan and Steve Schoger was of immense help to me.
Here's another Cassey Ho's video using the same spin wheel. Give it a try.






Top comments (0)