Notes: Please feel free to comment if anything is unclear or could have more information! I will add it.
Overview
HTML and CSS are the essentials of a user-facing website or application. In this article, we will look at the essential concepts to understand it.
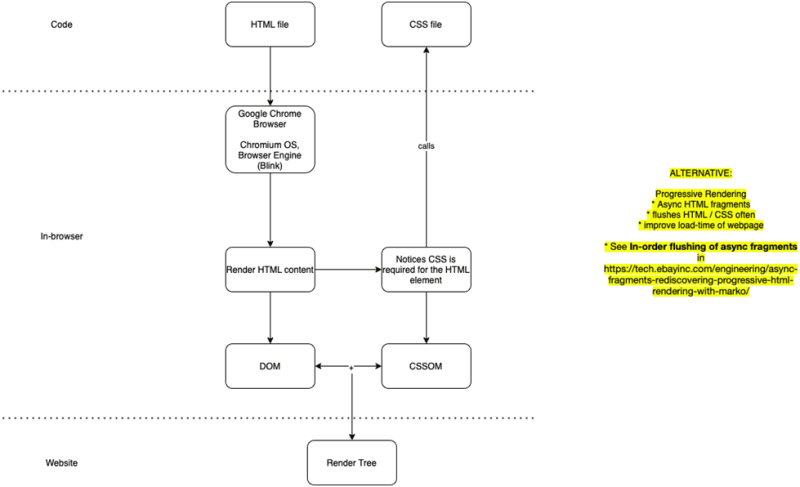
The gist of the article is in this diagram below, where a Browser (Render) Engine first reads HTML, and then calls the corresponding CSS when required. They are the siamese twins of web pages. Javascript is the third wheel, which we will cover later on here (TODO write JS article).
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>My Website</title>
<link rel="stylesheet" href="./style.css">
<link rel="icon" href="./favicon.ico" type="image/x-icon">
</head>
<body>
<main>
<h1>Welcome to My Website</h1>
</main>
<script src="index.js"></script>
</body>
</html>
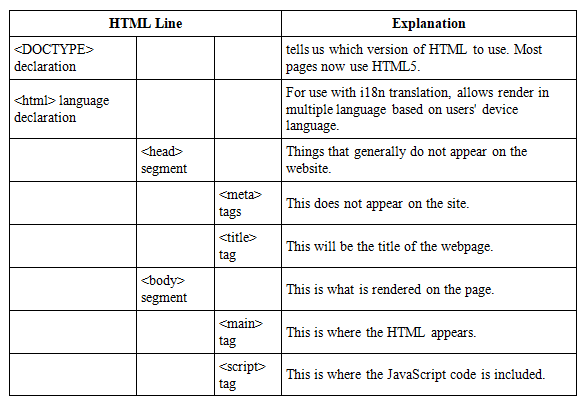
See the above example of HTML boilerplate code (source). The more in-depth explanations are below. Generally, things are in a tree structure, as such:

DOCTYPE Declaration
A doctype helps to set the Document Type Definition (DTD). Tells user agents what version of HTML to run. Choose <!DOCTYPE html> so that the browser does not end up rendering old versions (quirks mode), triggering the no-quirks mode. (eg. HTML4 uses <!DOCTYPE HTML PUBLIC”-//W3C//DTD HTML 4.01//EN” “http://www.w3.org/TR/html4/strict.dtd”>
- Quirks https://quirks.spec.whatwg.org . Browsers have several modes to render HTML, due to historical accident. CSS specification incompatible with existing browsers. To satisfy both specification and not breaking existing content, browsers introduced new no-quirks rendering mode.
- https://developer.mozilla.org/en-US/docs/Web/HTML/Quirks_Mode_and_Standards_Mode (1) No-quirks satisfy HTML + CSS new web standard, (2) quirks mode layout emulates nonstandard behaviour in Netscape Navigator 4 (1997 https://winworldpc.com/product/netscape-navigator/40x) and IE5 (1999), (3) Almost standard mode has a few quirks implemented.
MULTIPLE LANGUAGE
Use i18n / useTranslation(). Write the key and corresponding values in the right folder. (eg. en.json for English, zh.json for Chinese). Usually HTTP request send a Accept-Language header to decide which language need to be render.
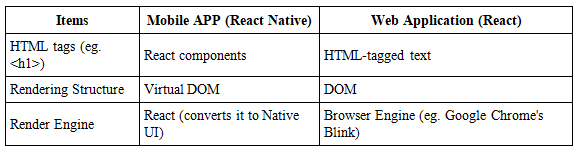
APP vs Web Application
HTML is not used in APP. APP uses <Text> and <View> instead of <p> and <div>. These are React components. React processes one or more components to create a representation called “Virtual DOM”, that is passed to the rendering engine to paint to screen. Converts into Native UI elements instead of HTML elements for browser. https://medium.com/helpful-human/comparing-react-and-react-native-31d4e10cd459 The list of differences are summarised below:

COOKIE vs localStorage vs sessionStorage
Key-value storage mechanisms on the client-side. sessionStorage keeps data for the session in-browser, will clear when tab / window is closed. localStorage one-up sessionStorage by keeping permanently, unless deleted manually. Cookies are sent automatically with HTTP request via Cookie header. When cookie is sent with HTTP request, it remembers stateful information for the stateless HTTP protocol. 3 uses of cookie are session management (logins, game scores), Personalisation (user preferences, themes), Tracking (recording & analysing user behaviour).
How are cookies made? After HTTP request sent to server, server can send one or more Set-Cookie headers with the response. The client / browser usually sends requests to the server with Cookie headers. Expiration date can be set. https://developer.mozilla.org/en-US/docs/Web/HTTP/Cookies
HTML5
What are the building blocks of HTML5? Semantics, connectivity, offline & storage, multimedia, 2D/3D graphics, performance & integration, device access, styling (canvas tag https://code.tutsplus.com/articles/21-ridiculously-impressive-html5-canvas-experiments--net-14210).
- What’s in the head? Within the tag lies the metadata which is not in the page. tag is the page name, which is tab / bookmark name.
- What is span / div? Span is inline element, div is block element.
- How is HTML5 better than HTML4? HTML4 has canvas, video...
Do HTML have errors? No, it is permissive. It will display but may display wrongly. https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/Debugging_HTML
How does HTML render on browser? First, HTML is read, and DOM Tree is constructed. Then CSS is read, and CSSOM is created. Render Tree is finally created by merging the 2 trees before, then it renders. https://medium.com/jspoint/how-the-browser-renders-a-web-page-dom-cssom-and-rendering-df10531c9969
- What is progressive rendering? PR is a technique to improve performance (load time) of a webpage. It is useful in times of slow internet, such as mobile data connections. In HTML, this comes in the form of Async HTML fragments.
- See In-order flushing of async fragments in https://tech.ebayinc.com/engineering/async-fragments-rediscovering-progressive-html-rendering-with-marko/
If HTML code is merely Markup Language, what parses it? It is browser engine https://blog.logrocket.com/how-browser-rendering-works-behind-scenes/ like Blink for Chrome. CSS Bytes >> Characters >> Tokens >> Nodes >> CSSOM
CSS
How does CSS selector specificity work? It is the order in which CSS rules are prioritised when there are conflicts. This helps to override some rules to create more variations.
- https://www.smashingmagazine.com/2007/07/css-specificity-things-you-should-know/ There are four distinct categories which define the specificity level of a given selector:
- inline styles,
- IDs, (#idSelector)
- classes, attributes, (.classSelector)
- and elements. (elementSelector)
- EXAMPLE_4:
<p id="demo" class="test" style="color: pink;">Hello World!</p>https://www.w3schools.com/css/css_specificity.asp - When selectors have an equal specificity value, the latest rule is the one that counts.
- I would write CSS rules with low specificity so that they can be easily overridden if necessary. When writing CSS UI component library code, it is important that they have low specificities so that users of the library can override them without using too complicated CSS rules just for the sake of increasing specificity or resorting to !important.
What is the CSSOM? CSS Object Model
What difference between ‘resetting’ and ‘normalising’ CSS? Reset is for removing all default styles.
Describe the float property. It is a CSS-positioning property. Floated elements remain part of the page, and affects positioning of other elements (eg. Text will flow AROUND the floated elements), unlike position:absolute elements, which are removed from the flow of the page. https://css-tricks.com/all-about-floats/
What is difference between coding website-responsive VS mobile-first? Same, just that mobile-first puts more emphasis on mobile, which makes it (1) more performant on mobile, as it don’t have to be validated against media queries, and (2) it forces to write cleaner code in respect to responsive CSS rules.
What is different between responsive design and adaptive design? Responsive needs (1) size as percentages, (2) defined media queries where content breaks
- Styling? Is done in Javascript. Names similar to CSS, just camelcase https://reactnative.dev/docs/style
CSS Flex is a module produced in 2017 to allow more dynamic resizing of elements.
- What is flex:1? Means that it will take up all remaining space https://www.w3.org/TR/css-flexbox-1/#flex-common
Explain the CSS Box Model.
- Box model is a container for display. It allows you to style it — align items with reference to the box, pad it, etc.



Top comments (0)