When I first started learning CSS, I was really confused about what each value of the position property did and when to use relative, absolute, fixed, and sticky. This is a summary of what I have learned about the values.
position: static;
The default value of the position property is static. The elements are displayed in the order (document flow) of what is written in the HTML.
position: relative;
The relative value is really similar to the static value except you can change the element's position relative to its normal position. So what does that mean? It means that you can use the properties left, right, top, and bottom.
Notice in the image above, even though child-one has the property left: 20px the element did not shift 20px to the left. That is because it has position: static.
child-two, with position: relative shifted both to the left and from the top relative of its 'static' position. But now child-two is covering child-three. Why? When you use the properties left, right, top, and bottom, they take the element out of the document flow while the other elements remain in the document flow. As a result, it is rare to use left, right, top, and bottom on position: relative elements since they make it difficult to style elements around the position: relative element.
position: absolute;
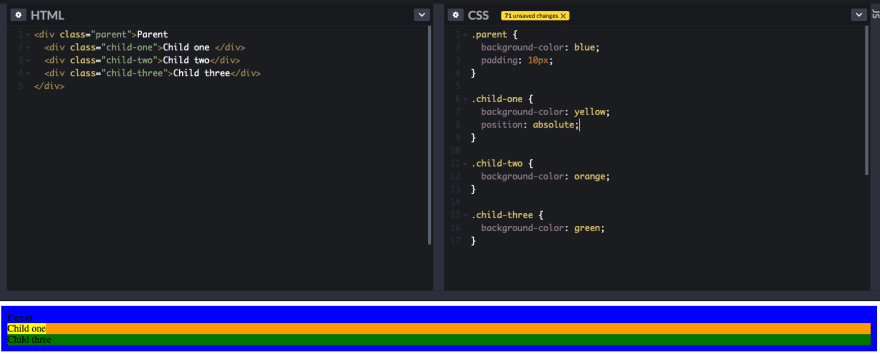
The absolute value completely removes the element from the document flow while the other elements render like the absolute element did not exist at all. Notice in the image below how child-one just 'floats' above the other element.
This is really useful for times when you want to position an element at a specific location without moving the elements around it.
Can use left, right, top, and bottom with position: absolute. The absolute value positions an element inside some parent element it can reference. An element cannot reference a parent element that has position: static. Elements can only be positioned absolutely to elements that have position value of relative, absolute, fixed, or sticky. If there is no parent element that the element can be positioned absolutely to, it will be positioned relative to the browser window (the HTML element).
In the image above, child-one is above the parent element and positioned 0px from the top of the browser window. This is because it's referencing the browser window as the parent container, not the parent element because parent has position: static.
However, grandchild-one is referencing child-three as its reference because it has position: relative, not static. grandchild-one is 10px from the top of the child-three element. Using relative to position an absolute element is one of the most common uses of position: relative. Having an absolute element relative to a relative element prevents the absolute element from falling back to referencing a previous relative element (or any element that has any value other than static) or all the way back to the browser window.
position: fixed
A fixed element is positioned relative to the browser window. Parent elements do not matter. For example, if you have:
.child-one {
position: fixed;
top: 0;
}
child-one element would stay at the top of the page even if you scroll down. Fixed elements move with the scroll to stay in the exact same position on the page.
position: fixed can be used to create a navbar that sticks to the top of the page.
position: sticky
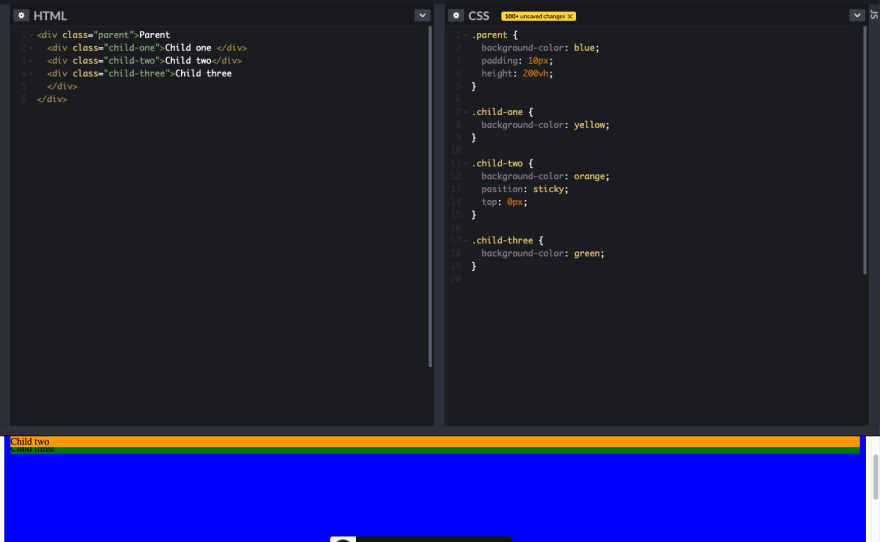
The sticky value is like a combination of the relative and fixed values. By default, the element is relative and stays relative until you scroll past where the element is, then it becomes fixed. Use top property to 'stick' the element to the top of the page.
Example:
After scrolling past the element: child-two element is now fixed 0px from the top of the browser window.

Resources I referenced:
CSS position Property
Learn CSS Position in 9 Minutes
The Forgotten CSS Position
Thanks for reading! :)






Top comments (1)
Muy útil colega. Gracias.