Originally posted at carloscuesta's blog
CodePush is a cloud service from Microsoft that gives us the ability to instantly push updates to a react-native application. Ideal for addressing bugs and introducing small features.
Getting started
Install the code-push command line tool and create an account. 👇
$ npm i -g code-push-cli
$ code-push register
Create a CodePush application
In order to associate our application with CodePush we have to register it. This process needs to be done one time per each platform.
# code-push app add <appName> <os> <platform>
$ code-push app add codePushRN-ios ios react-native
Having said that, if you ship to iOS and Android, you'll end up with two CodePush applications codepush-iOS codepush-android, with their own deployment keys respectively. 🔑
Integration
Add react-native-code-push as a dependency to your project and then link it 📦. At the time of linking you'll be asked for the deployment key obtained from registering your application on CodePush.
Provide the Production key if you don't want a Staging environment, incase you need it setup multi-deployment.
$ yarn add react-native-code-push
$ react-native link react-native-code-push
Now it's time to CodePush-ify our application. Basically we have to wrap our app root component with the codePush HOC. 🔫
import codePush from 'react-native-code-push'
class App extends React.Component {}
App = codePush(App)
Release and Deploy
Once you have integrated CodePush, the simplest way to deploy a production build, is to use the code-push release-react command: 🚀
# code-push release-react <appName> <platform> [options]
$ code-push release-react codePushRN-ios ios -d Production
If you work with Staging and Production environments, first you need to ship 🚢 a staging release and then promote it to production.
$ code-push release-react codePushRN-ios ios
$ code-push promote <appName> Staging Production
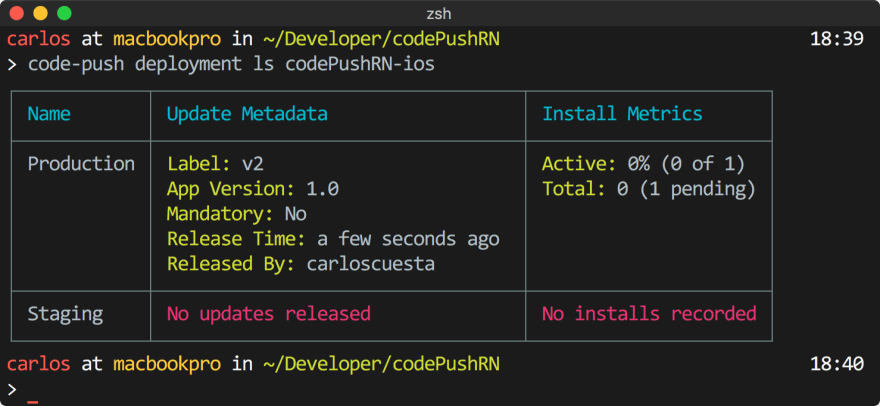
After making a deployment, you can list the install metrics and metadata of the update. 📈
$ code-push deployment ls <appName>
Update and Install policies
By default, CodePush will check for updates on every app start, if an update is available, it will be silently downloaded and installed the next time the app is restarted ⬇ï¸. The check frequency can be modified as well as the install policy.
Demo
I've created a demo application for this post, to show how CodePush works. CodePushRN is installed in Release mode into my iOS Simulator in order to emulate a real use case.
The first time we open the app, as you can see at the metrics screenshot, CodePush checks for updates and silently downloads a new one. As I said before, on the next app start the update will be installed. 💯
Limitations
Modifications of the native code such as
AppDelegate.m,MainActivity.javaand others cannot be distributed via code push. Those changes require a re-build of the binary. âš’On iOS the bug fixes and features released with CodePush should maintain the app's original/presented purpose. âš ï¸ Section 3.3.2 Apple developer agreement.









Top comments (2)
I hate to be off topic, but I need to know what terminal emulator this is.
It's iTerm with ZSH and materialshell as a theme 😜
github.com/carloscuesta/materialshell