Recently I published a short video on my youtube channel with a brief explanation about microfrontends. In this article, I'll share some thoughts about why to use microfrontends and how easy is it to implement using Ragu.
Why to use microfrontends?
Nowadays, micro-services are popular which helps teams to reach independence at the back-end. Even enterprises that use the microservice model are still tired in a front-end monolith.
To have a practical understanding of what the microfrontend architecture looks like, let's use an e-commerce as an example.
An E-commerce is a complex application with multiple domains and disciplines. It is hard to imagine only one team handling all this complexity over time.
Approaches to handle a Front-end monolith
I've seen mainly two approaches to be used to handle front-end monoliths. The first one is about having a front-end team. The main issue with this approach is that unless your team is a product API team, back-end teams could not deliver value by themselves.
Another common approach is about having a shared front-end monolith. Usually, companies that use this approach also have an "opensource enterprise" mindset where teams approve PRs of each other.
In this approach, teams can have more autonomy and can deliver value without external dependencies. However, they are still facing some pain points of sharing a large and complex codebase. They may face a lack of ownership, lack of standards over the codebase, merge conflicts, painful maker decision processes as it involves too many people, etc.
The microfrontend approach
At the back-end, companies have been using microservices for years to address most of these pain points. What if we extend the microservices ideas into the front-end?
Then teams could have full autonomy in their delivery process.
The Ragu Architecture
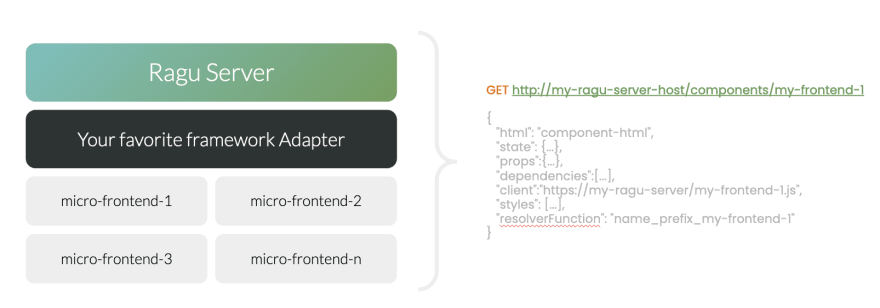
Ragu is organized into two main applications: ragu-server and ragu-client. Ragu Server exposes components as microfrontends just as many restful microservices does.
Each microfrontend has its own resource URL that returns the microfrontend HTML and other properties used by Ragu Client to resolve the component.
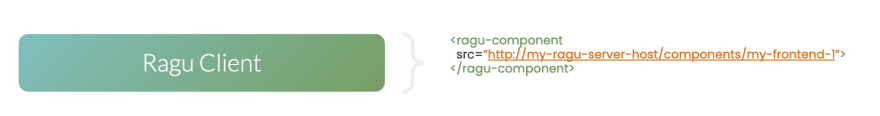
Ragu client basically receives the microfrontend resource URL and renders the microfrontend.
To compose the application, we will have an application entrypoint that renders microfrontends using a ragu client. Also, we can have as many ragu servers as we need. It is recommended to have one ragu server per domain.
Ragu code example
Ragu is technology agnostic. You can use Ragu with your favorite framework. In this example, we will be using React.
npm install ragu-server
Ragu comes with some scripts to build the project, to start the production and the development server. All you need to do is to provide a config file for these scripts into your package.json.
{
"scripts": {
"ragu:build": "ragu-server build ragu-config.js",
"ragu:start": "ragu-server run ragu-config.js",
"ragu:dev": "ragu-server dev ragu-config.js"
}
}
The config file
To create the config file, you can use the ragu-react-server-adapter library.
npm install ragu-react-server-adapter
The ragu-config.js will looks like it:
const {createReactRaguServerConfig} = require('ragu-react-server-adapter/config');
module.exports = createReactRaguServerConfig({
compiler: {
assetsPrefix: 'http://localhost:3100/component-assets/'
},
components: {
namePrefix: 'my_project_name_'
}
});
For more information about the React ragu-config.js file, check the documentation: https://ragu-framework.github.io/#!/ragu-react-server-adapter
Fun fact: The documentation is actually a microfrontend. It is hosted by Heroku's free server so it may take a while to load.
Ragu Server: Exposing a component
Ragu Server has a filesystem-based routing system, it means that the component URL will match with the name of the component directory. All components live inside the ragu-components directory.
To expose a React Component as Microfrontend, you just need to export a function that returns a component. <project_root>/ragu-components/hello-world/index.jsx:
import React from 'react';
const HelloComponent = () => (<div>
<h2>Hello, World</h2>
</div>);
export default () => <HelloComponent />
One of the main advantages of Ragu is that it is a thin layer in your application. You don't need to change your entire application to make it works. Actually, you export your component as a microfrontend as same as you use it.
Check the repository for this and more examples:
Hello React Microfrontend
A micro-frontend to say Hello, World!
Running
npm install
Development server
npm run ragu:dev
Production server
npm run ragu:build
npm run ragu:start
Example 1: Simple hello world
Renders a React component saying hello:
Example 2: Hello, world with props
Renders a React component saying hello for a given name:
Example 2: Hello, world with state
Renders a React component saying hello for a pokemon a given pokemon id:
The state is loaded from the PokéAPI. It is nice that the state is always fetched from the server. It means the client receives the component completely resolved.
Ragu Client: Using a Microfrontend
Your application entrypoint can be anything: A React SPA, a VueJS application, a node application that renders HTML, or even a single HTML page. You don't need to learn a whole new framework.
For React, there is a client to make the integration even more straightforward.
npm install ragu-client-react
import { RaguComponent } from "ragu-client-react";
function App() {
return (<div>
<h1>My Drawer App</h1>
<RaguComponent src="http://localhost:3100/components/hello-world"></RaguComponent>
</div>);
}
export default App;
Check the full example at:
Getting Started with Create React App
This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
yarn start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Dependencies
This project depends of Hello World Microfrontend. Make sure it is running.
Why to use?
Because to use a microfrontend it is as simple as use an iframe.
To expose a microfrontend it is just like to use storybook
Server side rendering, for a better user experience and to improve the visibility of your application at search engines.
You can have teams focused on the value stream with independent deployment. The integration is just an URL. There is no artifact integration.
Give it a try https://ragu-framework.github.io













Top comments (0)