What is HTML?
HTML is the core of all web work. Though developers have tried to make it into a more content-specific language, HTML is still a very difficult language to learn and use.
That is why the Real time HTML Editor was created. This editor will take care of all your coding, and can save you hours of frustration when creating content for you website or blog post.
—
Real Time HTML Editor
The Real Time HTML Editor is a web developer's best friend. It is a web-based platform that allows developers to preview and edit various types of markup tags, like HTML, CSS and JavaScript.
Nowadays, there are many different platforms that provide the same functionality of the real time HTML editor but they are not built as robustly as this one. The wonders of this tool lie in its ability to provide developers with instant feedback on their code syntax.
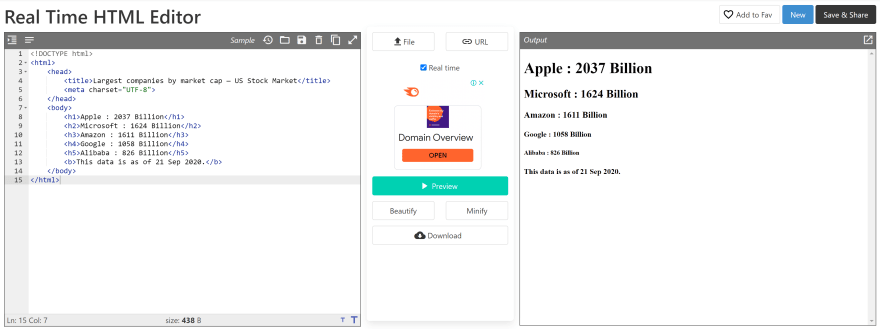
Here is Real Time HTML Editor or HTML Viewer..

How to use this tool.
Step 1: Go to https://codebeautify.org/real-time-html-editor
Step 2: Paste your HTML or Strat writing HTML code.
Step 3: This tool has live preview. It helps developer to see the progress in live and to rectify the mistake.


Top comments (1)
Easy to use.. thank you for sharing...