CORS; özet olarak son kullanıcının browser tarafından korunmak adına Same Origin Policy ile getirilen kısıtların esnetilmesi anlamına gelmektedir.Konu ile ilgili detaylı bilgi için önceki yazıma bakabilirsiniz.
Bu yazıda ASPNET Core tarafında CORS uygulanması ile ilgili başlıkları ele alıyor olacağız. Temelde çalışacağımız dosya program.cs olacak ve burada gerekli tanımları yapacağız.
Proje ile görmek üzere bir blank solution içerisine api ve mvc projesi ekleyerek uygulamaya başlayalım.
api url : localhost:7093
mvc url : localhost:7002
! port numaraları siz de değişkenlik gösterebilir.
Burada api uygulamasına mvc uygulaması üzerinden yapılacak XmlHttpRequest veya fetch isteklerinin CORS ile yapılabilir olmasını sağlayacağız. Hiçbir ayar yapmadan mvc projesini tarayıcıda açıp chrome devtools -> console' dan fetch api ve XmlHttpRequest ile yaptığımız istek neticesinde chrome üzerinde aşağıda ki hatayı almaktayız.
Bu yapmış olduğumuz isteği mvc uygulamasına herhangi bir sayfadan api uygulamasına ajax isteği yapmış olmamız ile eşdeğer olarak düşünebilirsiniz.
AddDefaultPolicy
Genel bir policy eklemeye yarar ve bu sayede tüm uygulama üzerinde geçerli olur.
Burada AllowAny* ile aslında Same Origin Policy yi devredışı bırakmış oluyor ve farklı originden her türlü istek yapılabilir demiş oluyoruz. UseCors middleware ekleme işlemi UseRouting' den önce UseAuthorization'dan sonra olmalıdır.
builder.Services.AddCors(options =>
{
options.AddDefaultPolicy(policy =>
{
policy.AllowAnyHeader()
.AllowAnyMethod()
.WithOrigins("https://localhost:7002");
});
});
Bu şekilde tanımladığımız policy için sadece https://localhost:7002 adresinden, herhangi bir method veya herhangi bir header ile istek yapabilirsiniz demiş oluyoruz.
Burada dikkat edilecek husus; https://localhost:7002/ şeklinde sonda "/" kullanılarak yapılan tanımlamada url uyuşmayacağı için mvc uygulaması Same Origin Policy' ye takılacaktır.
AddPolicy
Bu method ile custom policy ekleyebilir middleware yardımıyla tüm proje üzerinde geçerli kılabileceğimiz gibi bir controller veya action ile de sınırlı bir kullanım da sağlayabilmekteyiz. Örnekler ile nasıl kullanıldığına bakalım.
Bu şekilde custom policy tanımları yapabilmekteyiz. Policy name üzerinden hangi policy nin devreye alınacağını belirtiyoruz.
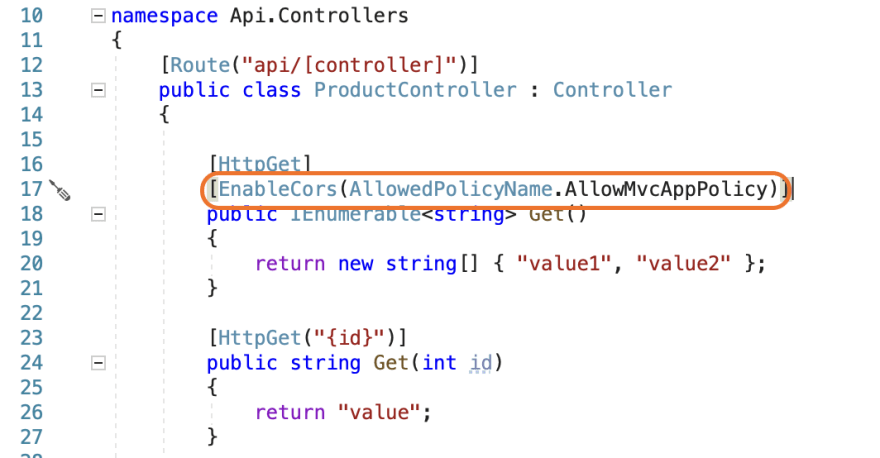
Eklemiş olduğumuz policy nin sadece belirli bir controller için çalışmasını istiyorsak sadece o controllerın üzerine [EnableCors] attribute eklemesi yaparak controller özelinde policy uygulayabiliriz. Aynı zamanda controller içerisinde ki her action için ilgili policy çalışacakken [DisableCors] attribute u ile işaretlemiş olduğumuz action için çalışmıyor olacaktır.
Tek bir action için policy uygulamak istediğimizde sadece ilgili action ı [EnableCors] atrribute u ile işaretlememiz yeterli olacaktır.
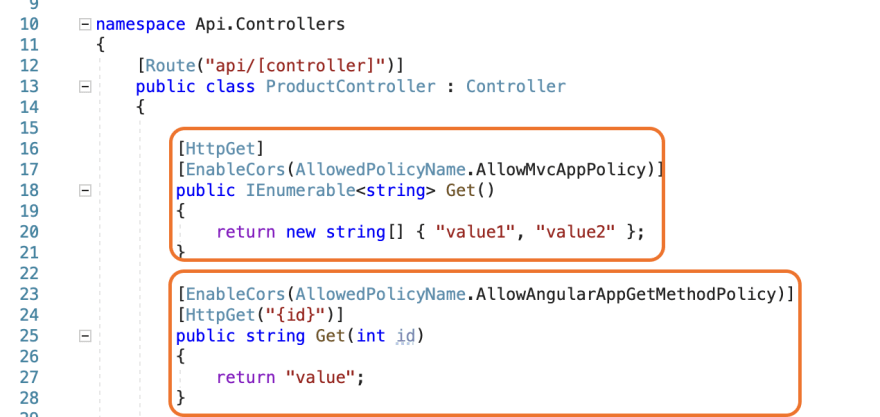
Birden fazla client uygulaması api için istek atabilir ve bu durumda her action her client için uygun olmayabilir bu noktada ilgili actionların client ın erişimine açılması noktasında birden fazla policy tanımı yapıp gerekli actionlar EnableCors attribute u yardımıyla işaretlenebilir.
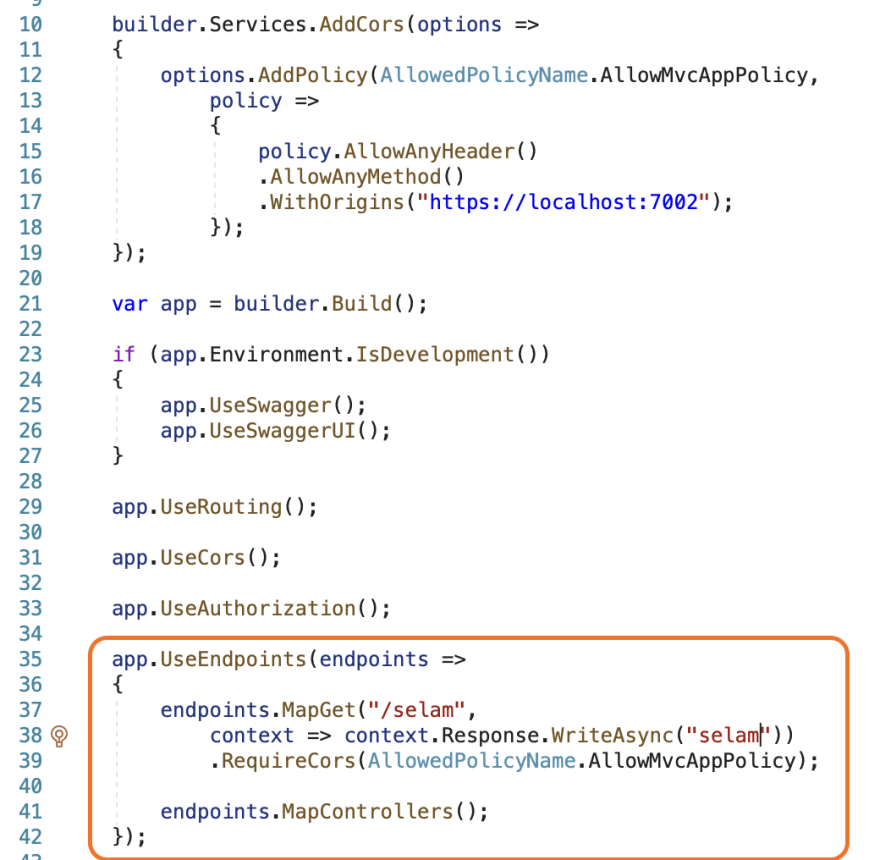
Endpoint Routing
Endpoint routing üzerinde RequireCors methodu ile CORS tanımı yapabilmekteyiz.
ASPNET Core uygulamalarında CORS uygulamak her türlü ihtiyaca yönelik tasarlanmış durumda ve siz de kullanmadan önce kendi isterlerinize göre policy tasarımınızı yapıp ardından kolayca projelerinizde uygulayabilirsiniz.
iyi çalışmalar :)
XmlHttpRequest
var request = new XMLHttpRequest();
request.open("GET","https://localhost:7093/api/Product")
request.send();
fetch api
fetch('https://localhost:7093/api/Product')
.then(response => response.json())
.then(data => console.log(data));
Kaynaklar












Top comments (0)