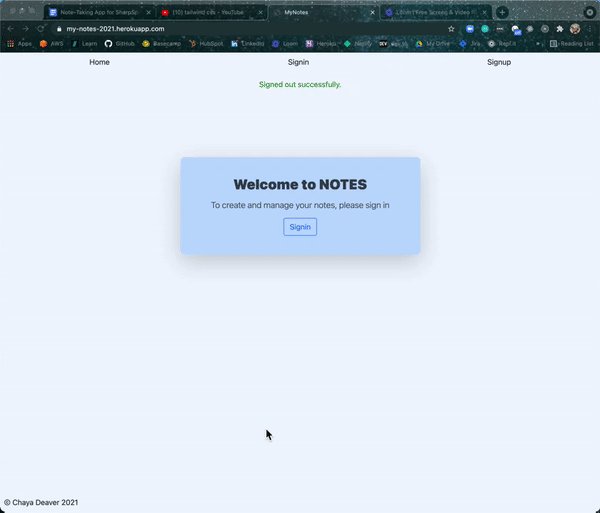
Hello! It's been a while since I've posted! I've been quite busy since working on my Slack clone project. I have made a simple side project using Ruby on Rails. I built a full Ruby on Rails application a few months ago with some new knowledge I've gleaned since Flatiron School. I want to put more time into this project and dive into writing automated tests and using Tailwind CSS. I am excited to show you how I went about planning and building.
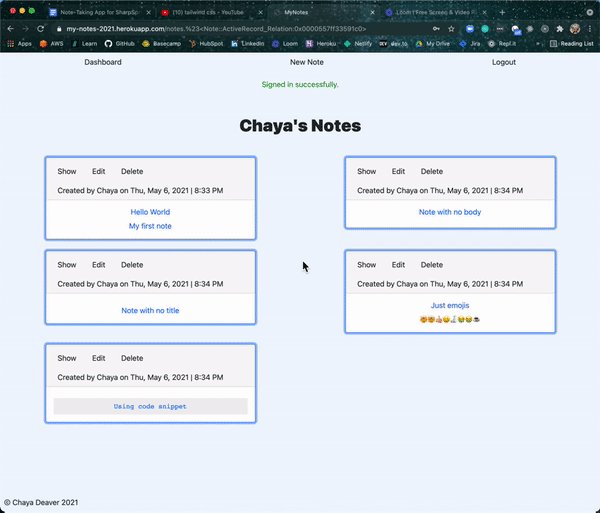
The premise of this project is a note management application. It allows users to sign up for an account to start managing their notes. For this application, I only needed two models, User and Note. A user has many notes and a note belongs to the user. The note can have a title and a body. It won't allow you create a blank note but you can create one without a title or a body. Notes without a body can only have 30 characters. The note body is limited to 1000 characters so it doesn't allow for huge notes so that can be for future implementations. It does, however, allow for text formatting like turning the content of the note body into a code snippet. I integrated a WYSIWYG editor with the textarea form field using Rails's Action Text. Here is the documentation for Action Text with Rails
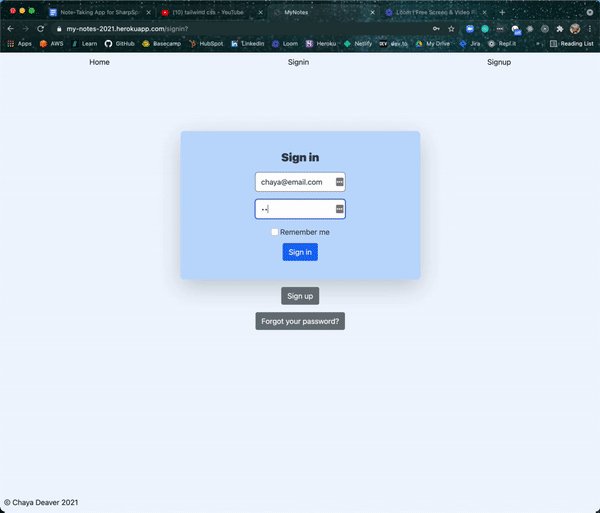
For user authentication, I decided to use Devise gem. I've used Devise in my previous projects and have been satisfied with the results. I used Devise to generate a user model and a registrations controller to manage the user's params. I styled devise views with Bootstrap and Tailwind CSS. Here is the documentation for Devise gem.
It was a simple CRUD application so a user can create, read, update and delete their notes. A user wouldn't be able to view other user's notes so once they sign into their account, they are redirected to a dashboard which shows just the notes they've created. I styled my application with Bootstrap and Tailwind CSS. I've used Bootstrap in the past but this was my first time using Tailwind CSS. I thought about scrapping Bootstrap and just using Tailwind CSS but Bootstrap has certain components that Tailwind doesn't provide without charging such as nav bar support. I decided to keep both CSS frameworks because I had started with Bootstrap but in the future I would like to delve more into Tailwind CSS.
The parts of this build that took a lot of time were the styling of each page and implementing automated tests. I have exposure to test through my time at Flatiron School. The Learn.co platform at the time relied on Rspec tests but the curriculum didn't go over writing tests. This was a big learning curve for me but I was able to overcome it. I managed to write tests for the models, controllers, and helpers. I also had to install database_cleaner gem clean my database every time I ran tests. After so many tests, the database was getting cluttered so this solved that problem. Once I got the tests to pass, I researched for ways to automate testing. I found a gem called Guard, which listens for file changes in your directory and runs scripts based on the plugins you have integrated with it. Guard has plugins for Rspec so once I was able to set it up, it was running tests as I was writing the test cases. In addition to automating tests, I also integrate Bundler with Guard so anytime I add a new gem to my Gemfile, Guard will automatically run bundler so I wouldn't need to run bundle install every time. Here is the documentation to set up Guard and how it can be used. It supports many testing frameworks.
Overall, I had a great time building this application. I pushed myself to try new technologies such as Tailwind CSS, testing with Rspec, automating testing with Guard, and implementing WYSIWYG editor using Rails Action Text. In future implementations, I plan on incorporating views tests, OAuth, and action mailers. I would also dive in more deeply into Tailwind CSS. I really enjoyed using that.




Top comments (0)