This is a submission for the KendoReact Free Components Challenge.
Table of Contents
- What I Built
- Demo
- Video Demo
- KendoReact Experience
- KendoReact Free Components Used
- AIm to Impress
- AI Integration Pictures
What I Built
Product Expiry Tracker AI is an application built on React that helps users monitor the expiry dates of their products. It can be used widely in Supermarkets, drug stores and malls to enable users get real time assessment of their products details. The issue of products expiring on shelves is becoming alarming therefore the need to acquire this application. This Expiry Tracker AI is a real world application that solves real problems and it is powered by React and includes at least 10 KendoReact free Components. This project was built from scratch within the time frame of this challenge.
The project integrates AI to give summaries of product details in the inventory, together with actionable steps to prevent expiry of the product. The AI can also scan product details and add products to the inventory automatically without needing to fill the form.
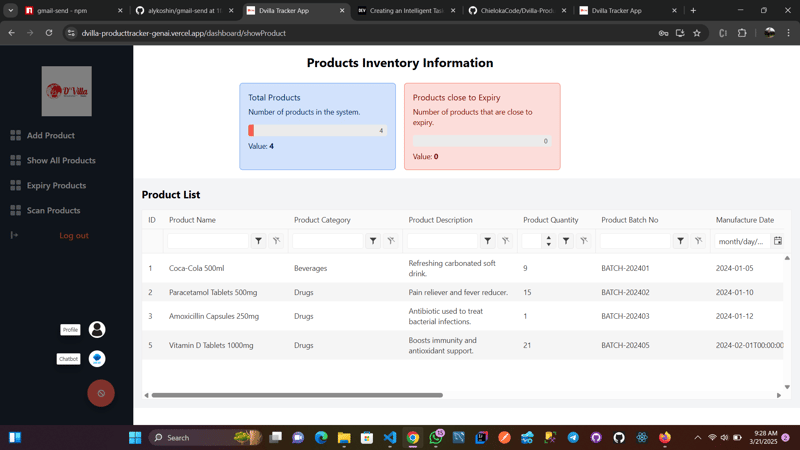
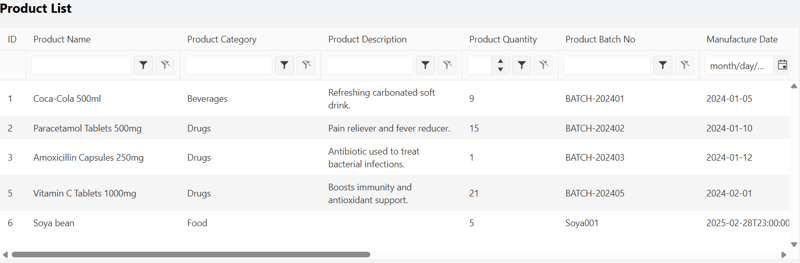
A key feature is the expiration products page, which lists products nearing expiration within two months or more, helping customers track items close to expiry. This page uses Kendo React grid components with pagination and filtering options. Users can print and export product lists as PDFs, selecting specific columns via checkboxes.
Demo
This Application utilizes Authentication but feel free to use dummy data (Email and password) to register and login.
The Application is built on React for the frontend and includes 10 or more KendoReact free components which I will list out below
Public Url:
Github code:
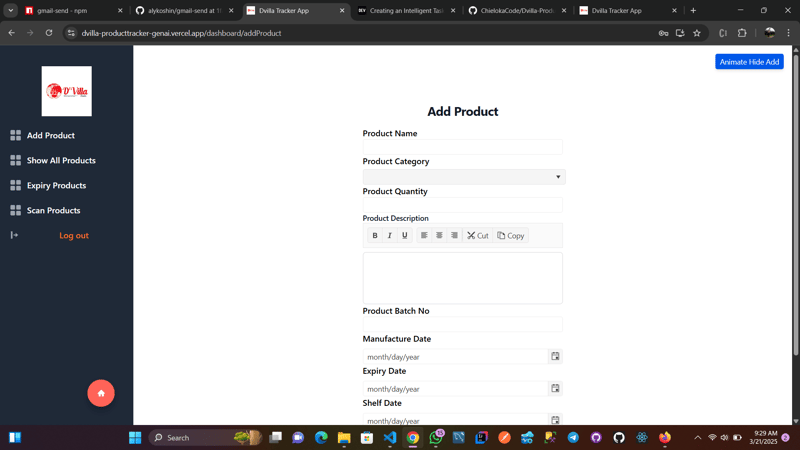
App Screenshots
Video DEMO
KendoReact Experience
KendoReact Free Components is a game changer used to design and develop business applications with React. It has over 50+ free components in which I used the under listed for this project. It really shaped my user experience flow due to its great UI and its heavy use in this project helped me to do so much with so little code. I just had to pick the component and customize the props to fit the project.
KendoReact Free Components Used
1 Kendo Label and Input components
import { Label } from "@progress/kendo-react-labels";
import { Input } from "@progress/kendo-react-inputs";
<Label className="font-medium" editorId="firstName">
First Name
</Label>
<Input
id="firstName"
disabled
name="firstName"
type="text"
value={firstName}
onChange={}
/>
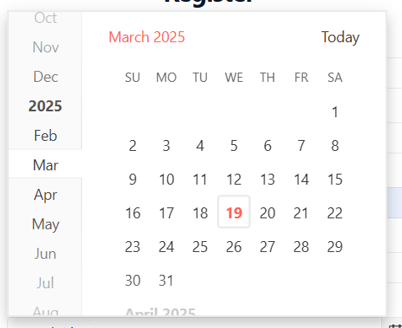
2 Kendo DatePicker
import { DatePicker } from "@progress/kendo-react-dateinputs";
<DatePicker
className=""
name="dob"
value={dob}
onChange={}
/>
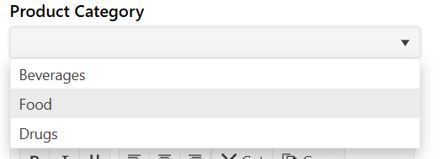
3 Kendo DropdownList
import { DropDownList } from "@progress/kendo-react-dropdowns";
<DropDownList
style={{
width: "390px",
}}
data={sex}
value={gender}
defaultValue="Male"
onChange={}
name="gender"
/>
4 Kendo Notification
import { Notification } from "@progress/kendo-react-notification";
<Notification closable={true} type={{ style: "error", icon: true }}>
{error}
</Notification>
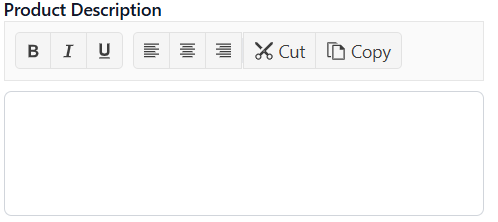
5 Kendo Toolbar, ToolbarSeperator, Button and ButtonGroup
import {
Toolbar,
ToolbarSeparator,
Button,
ButtonGroup,
} from "@progress/kendo-react-buttons";
<Toolbar>
<ButtonGroup>
<Button
className="k-toolbar-button"
svgIcon={boldIcon}
title="Bold"
onClick={() => onFormat("bold")}
/>
</ButtonGroup>
</Toolbar>
6 Kendo Grid, GridColumn
import { Grid, GridColumn as Column } from "@progress/kendo-react-grid";
<Grid>
<Column field="id" title="ID" filterable={false} width="40px" />
<Column field="productName" title="Product Name" width="240px" />
</Grid>
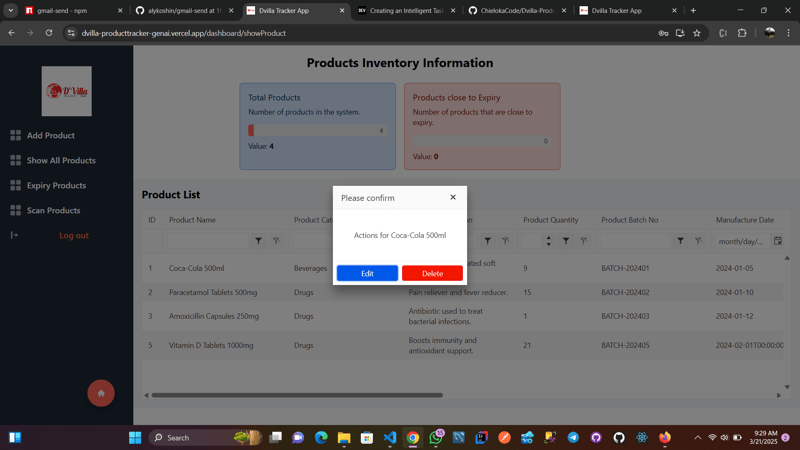
7 Kendo Dialog, DialogActionBar
import { Dialog, DialogActionsBar } from "@progress/kendo-react-dialogs";
<Dialog title={"Please confirm"} onClose={toggleDialog}>
<p style={{ margin: "25px", textAlign: "center" }}>
Actions for {selectedProduct.productName}
</p>
<DialogActionsBar>
<Button themeColor="info">
Edit
</Button>
</DialogActionsBar>
</Dialog>
8 Kendo Checkbox
import { Checkbox } from "@progress/kendo-react-inputs";
<Checkbox
type="checkbox"
id={}
name={}
defaultChecked={}
onChange={}
label={}
/>
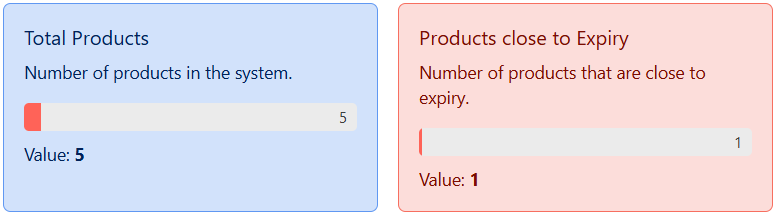
9 Kendo Card, CardTitle, CardBody
import { Card, CardBody, CardTitle } from "@progress/kendo-react-layout";
<Card style={{ width: 300 }} type="info">
<CardBody>
<CardTitle>Total Products</CardTitle>
<p>Number of products in the system.</p>
</CardTitle>
</CardBody>
</Card>
10 Kendo ProgressBar
import { ProgressBar } from "@progress/kendo-react-progressbars";
<ProgressBar value={productLength} />
11 Kendo FloatingActionButton
import { FloatingActionButton } from "@progress/kendo-react-buttons";
<FloatingActionButton
svgIcon={open ? cancelIcon : homeIcon}
items={navLinks}
item={CustomItem}
positionMode="absolute"
modal={true}
onOpen={handleOpen}
onClose={handleClose}
/>
AIm to Impress
I integrated AI technology with OpenAI.
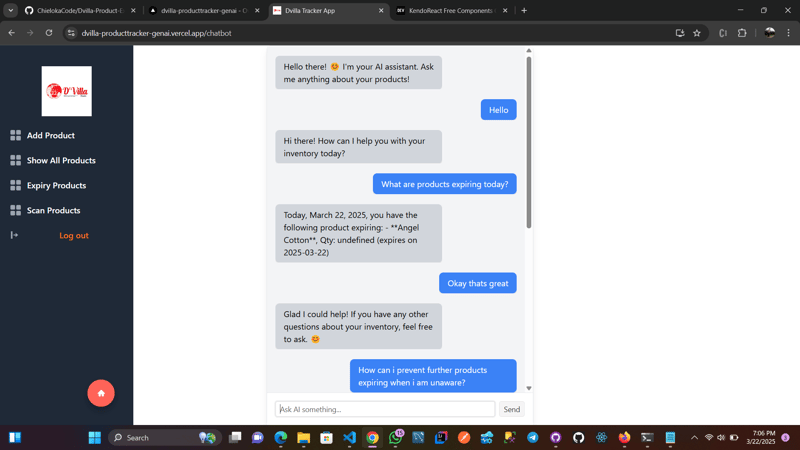
Here users can ask the AI questions relating to the products in the inventory/database such as to get all product expiring dates, summarize products close to expiry, actionable steps and with the help of the product quantity predict products that should be understocked or overstocked in the next purchase.
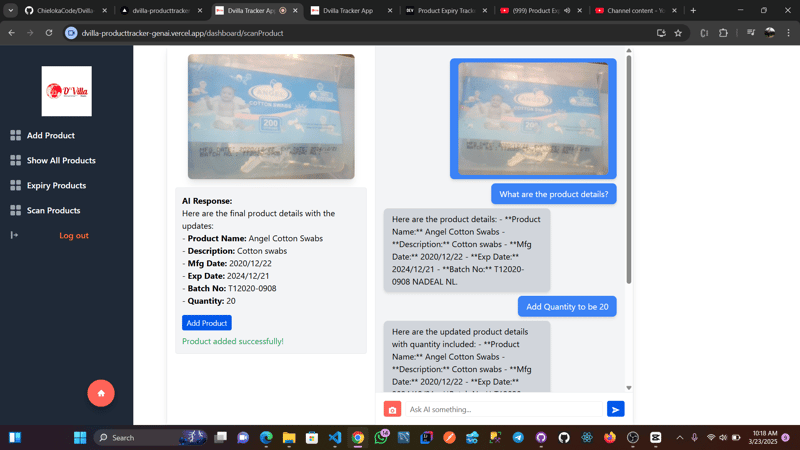
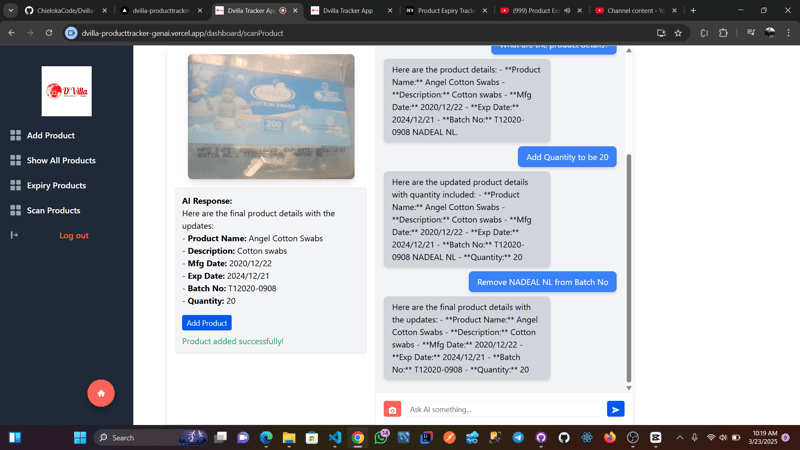
Users can also scan product details through the use of the camera and the AI will be able to deduce the Product Information from the image, then a Kendo Button had been added so as if the user is satisfied with the AI output, the product will then be saved to the database. This is a shortcut to the stress of individually filling the "Add Product" form
AI Integration Pictures


















Top comments (65)
I don’t see this merely as an app to curb expiry issues. Just a few months back, NAFDAC stormed several buildings in Onitsha, uncovering a grim reality. These places were packed with equipment designed to tamper with and stretch the expiry dates of drugs and other food products. It’s honestly heartbreaking. I get it—they’re trying to avoid financial losses—but in doing so, they’re putting the health of everyday people at risk. The arrival of this application could truly shake things up and tackle this problem head-on in Nigeria. To me, it’s more than just a tool to manage expiration—it’s a game-changer for protecting lives.
Well done, Chieloka!
As a pharmacist, this app is incredibly valuable for tracking medications and monitoring their expiration dates. The AI-powered feature is outstanding, providing insightful stock analysis and strategic recommendations.
Kudos to you!
Good Work Chieloka,
This app is very important. The incident of expiry products in shelves these days are too alarming. The app will be very useful to Pharmacies, Provision Shops, Confectionary and outlets that keep tracks of expiry products.
Smart work. I can't wait to start deploying this App in my day to day business.
Bravo Chieloka
Mazi Elokife
THis is a great work.
I have always believed in you and all the efforts you put into creativity.
One thing I am certain is that consistency is a factor that results to mastery. I wish you greatness in all your doings.
This is a great one brother and we are very proud of you.
Good work chieloka
Hey chieloka, that's awesome! Your app is really innovative and has the potential to revolutionize a lot of industries.
Your app is a game-changer! It's clear you put a lot of thought into making it user-friendly and effective. I can see how it could be a valuable tool for many industries.
This is wonderful
This app would surely be beneficial to lot of businesses and organisations
Kudos to you, Chieloka.
This is a brilliant innovation that can be useful in every business field. Product description, expiry date and stock analysis can be easily ascertained.
Good Work!
Whaoo This is an outstanding implementation of AI technology to enhance user experience and streamline inventory management! The integration of OpenAI for intelligent queries and predictive analytics demonstrates a forward-thinking approach. Additionally, the use of image recognition to simplify product entry showcases an excellent blend of innovation and efficiency—truly an impressive effort! 🚀👏 Bravo
This is amazing! I love the idea behind this and very certain it will be useful across several industries.
Big thumbs up to you!
Great stuff bro, this app was really needed and it has a lot of potential.
It's powerful features can help to keep many safe, especially in Nigeria where the standard of products are not really prioritized. Appreciated 👏
Some comments may only be visible to logged-in visitors. Sign in to view all comments.