In my first post about my Mafia project, I outlined some thoughts and plans. Since then, I have executed on some of those ideas and gotten distracted by other ideas.
Planning
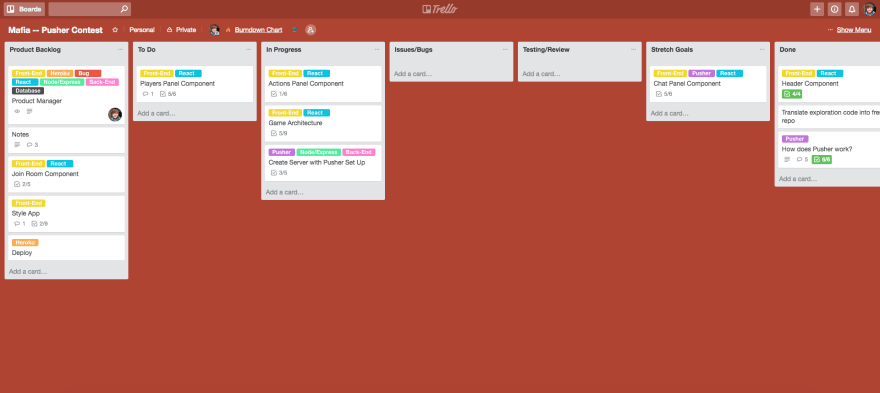
First, I jumped into Trello and set up a scrum board to track the various parts of my build. I try to breakdown my projects into back-end tasks, front-end tasks, database tasks and deployment tasks. For the most part, most things fall into the front-end portion of this project as most of the Pusher logic falls into that area.
Initial Progress
After playing around with Pusher in my sandbox repo, I opted to start a fresh repo and move over pieces of code that I had written to accomplish some of the things I want in this project. After getting everything squared away, I dove into improving the chat by adding styling and admin messages that are announced when players join the game, leave the game or are eliminated from the game. Hopefully players find this helpful once the game is in motion.
After that, I set forward to build out a PlayerPanel component to house all the players in the game. This took longer than expected because I had to figure out how to properly update the players array when either you OR other players joined the room. Once I figured that out it was smooth sailing. I was able to write some CSS to manage what a player icon would look like when they are eliminated and I think it looks pretty slick. Following that, I started working on features in the ActionsPanel.
Feature Building
Feature building is one of the best parts about building web apps, because that is where the bulk of the project is! It's also one of the hardest things to test on your own. Initially, I built a generic Button component that would take in props and be reusable (which is something I had never done in any of my React projects). This led to a lot of refactoring and exploration and rabbit holes. Had this been closer to the deadline, I would have probably cut some corners but I'm happy that it happened at this point in my project.
After that, I worked on building partial elimination functionality to test my elimination css before diving into a Timer component for each round. Since all rounds and parts of the round will be timed, it's important for players to have a sense of how long they have. This was pretty straight-forward, as I had built a countdown timer in a previous tutorial project.
Following that, I jumped into assigning roles randomly to players once the game starts and building out the DoctorsVote and DetectiveVote components for those roles to use. The general ideas behind the DetectiveVote component will apply to some of the other Vote components, so successfully completing the logic behind that component should accelerate the completion of the other components.
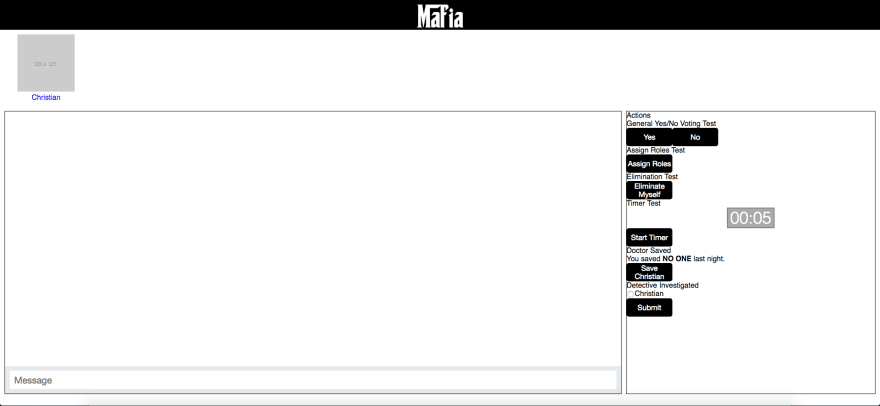
A lot of my testing and playing around has been by loading the features into the actions panel and just playing around with them. Once I have the playGame function in place, components will shift in and out of the ActionsPanel when they are needed. Here is a sneak peak of what that looks like (note that a bunch of css is still in play):
Note all the random actions I was testing in the ActionsPanel on the right hand side 😂
Gotchas
One of the big gotchas I ran into was the disabled field in my Button component. I couldn't figure out how to properly pass true/false values into it early on so that once players submitted a vote, they couldn't change it. Once I figured out the proper flow of data through the components, everything seemed to fall into place.
Also, make sure your routes have the / in front of them. I spent a half hour trying to debug a 404 issue only to discover that the / was missing at the beginning of the route lol.
Moving Forward
Next steps are continuing to work on the game architecture and hopefully not get too distracted by the css before things are finished. The mindset for the next couple of days is "Build features now, make it pretty later". I know this was pretty vague. I'm happy to go into more detail if anyone has questions or comments!








Top comments (0)