What's the Deal with CSS?
Developed by the World Wide Web Consortium (W3C) and introduced in 1996, CSS (Cascading Style Sheets) is one of the cornerstones of web development, along with HTML and JavaScript. CSS allows developers to adhere to the best practice of separating concerns by keeping content and style formatting in different files to keep code neat and organized. Most new developers will use CSS early on to do things like change fonts and background colors before researching the basics of layouts and positioning, leading to some unexpected and unwanted surprises on the page. Understanding the box model and positioning keywords is necessary for designing layouts and arranging elements that behave as intended.
The CSS Box Model
Everything on the page can be thought of as a box in CSS. Every HTML element is contained inside of a box, and the box is comprised of four parts that allow the size and space inside and outside of the element to be adjusted as well as defining the space between each element. The different parts are called the content, padding, border, and margin.
Content refers to the actual text, image, or video being displayed. The padding is the space inside, between the content and its border. The border wraps around the padding and content and won't be visible unless its width and color are specified. Finally, the margin is the space between the element and other elements on the page. It's important to consider the whitespace in and between elements to ensure content isn't cramped and the page looks neat and organized.
Positioning Elements
The position property specifies how elements are arranged on the page. There are many keywords that can be applied to dictate location, but the main five are static, relative, fixed, absolute, and sticky.
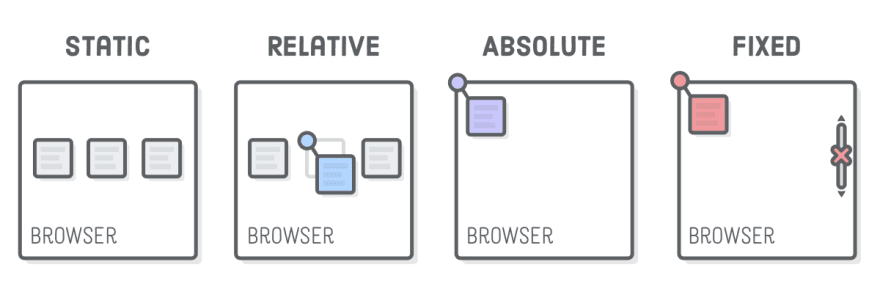
Static positioning is the normal, un-styled position an HTML element will take based on its order in the document, which defaults to top left of its container. Relative is the distance away from that default placement. For example, relative, top: 20px will move an image 20px away from its normal top position. Fixed will glue an element to the viewport, and it will stay put regardless of scrolling. This is most often applied to navbars and headers that are intended to remain visible at all times and not move. Absolute means relative to the nearest positioned parent element's div. If a parent is not found, it will be positioned relative to the body. Sticky is like a combination of fixed and relative. Sticky elements will remain fixed on the screen until a certain condition is met; for example, a scrolling div in the middle of a page that stays fixed until its scrollbar reaches the bottom, at which point the entire page resumes scrolling as usual.
Once you understand how to position and size elements effectively, you can move on to the fun stuff like customizing colors and fonts, or the more advanced business of incorporating the power of a preprocessor into your projects.
What is a CSS Preprocessor?
A program that has its own unique syntax and features that will compile down into regular old CSS is called a preprocessor. Similar to a library or framework in a programming language, a preprocessor may introduce a more organized structure, more powerful features, or make the code easier to read and maintain. There are many choices out there, but SASS is the clear leader in popularity. It's useful for any aspiring front end developer to get familiar with SASS, as it's likely to be used on the job.
Time to get SASSy
SASS (Syntactically Awesome Style Sheets) is a language extension for CSS released in 2006 designed to expand the capabilities of CSS and improve the maintenance and scaleability of larger programs. SASS must be compiled into plain CSS to be read by the browser. One major advantage of SASS is that it allows nesting over the simpler and potentially wordier block style of CSS, creating a hierarchy that immediately communicates the relationships of elements, similar to the way HTML and programming languages nest indented child elements.
//SASS
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li {
display: inline-block;
}
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
//CSS
nav ul {
margin: 0;
padding: 0;
list-style: none;
}
nav li {
display: inline-block;
}
nav a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
In a large program with many elements to keep track of, this visual organization is extremely helpful.
More Cool Things SASS Can Do
SASS's similarities with programming languages don't just end at nesting, however. SASS allows for variables, which is great for keeping code concise. You can assign a variable to a particular color you want to use throughout a page layout and refer to it by that name instead of looking up its hex code repeatedly or trying to memorize it.
$pink: #ffbcd9;
$adagio-font: 'Adagio Sans', 'Arial', 'Helvetica', sans-serif;
$carto-font: 'Cartogothic', 'Arial', 'Helvetica', sans-serif;
h1 {
font: $adagio-font;
color: $pink;
}
a {
font: $carto-font;
background-color: $pink;
padding: 5px;
}
You can even do loops and conditionals with SASS!
//SASS conditional
@if width(body) > 500px {
background color: blue;
} else {
background color: white;
}
SASS features mixins that make reusable chunks of code that can accept SASS variables as arguments. The mixins get compiled directly to CSS code.
@mixin overlay() {
bottom: 0;
left: 0;
position: absolute;
right: 0;
top: 0;
}
.modal-background{
@include overlay();
background: black;
opacity: 0.9;
}
@ includes tells the program to use the previously defined @ mixin.
SASS even has functions like a real programming language. These functions can accept or output other functions, or produce a value for a CSS property.
@function calculator-function($number-one, $number-two){
@return $number-one + $number-two
}
.this-div {
padding: calculator-function(10px, 5px);
}
.this-div {
padding: 15px;
}
(They seem similar, but remember: functions output a value, and mixins output lines of code.)
Conclusion
At least a little CSS know-how is required for any front end task. This was an extremely brief introduction to the basics of positioning elements as a starting point for creating well-designed, intentional layouts, but there are so many awesome things you can do with CSS, including filters, animations, click event effects, and many more, limited only by your imagination. Leveraging the power of SASS's features takes the possibilities even further, and requires less code to make it happen. Happy experimenting!
Image Sources
Box Model: espezua.github.io
CSS Positioning: medium.com/@demayous1/about-css-positioning-7a913dc7425a





Top comments (5)
Woaw SASS is really powerful
To learn about the amazing features of SASS check out this article
It feels a lot more "useful" and "fun" - than powerful to us -
Great intro! However, CSS has variables too, not just SASS (and it was implied SASS having variables makes it unique).
Excelente. Gracias.