Sometimes it is useful to get SVGs from a web page, but sometimes it can be complicated to get them. That's why I propose you a trick that allows you to retrieve all the SVG on a web page thanks to javascript. Don't be afraid, no javascript skills are required here.
The following procedure is easier to do on Chromium browsers even if it is possible with Mozilla Firefox. In my case, I will illustrate the procedure with Chromium.
First of all you will create a new bookmark, to do so, go to this url in your Chrome/Chromium browser : chrome://bookmarks/
Then click on "Add new bookmark", as shown in the image
You give it the name you want (ex : get SVG)
In url you enter this JS code :
javascript:javascript: (function () { var e = document.createElement('script'); e.setAttribute('src', 'https://nytimes.github.io/svg-crowbar/svg-crowbar.js'); e.setAttribute('class', 'svg-crowbar'); document.body.appendChild(e); })();Then you click on "SAVE".
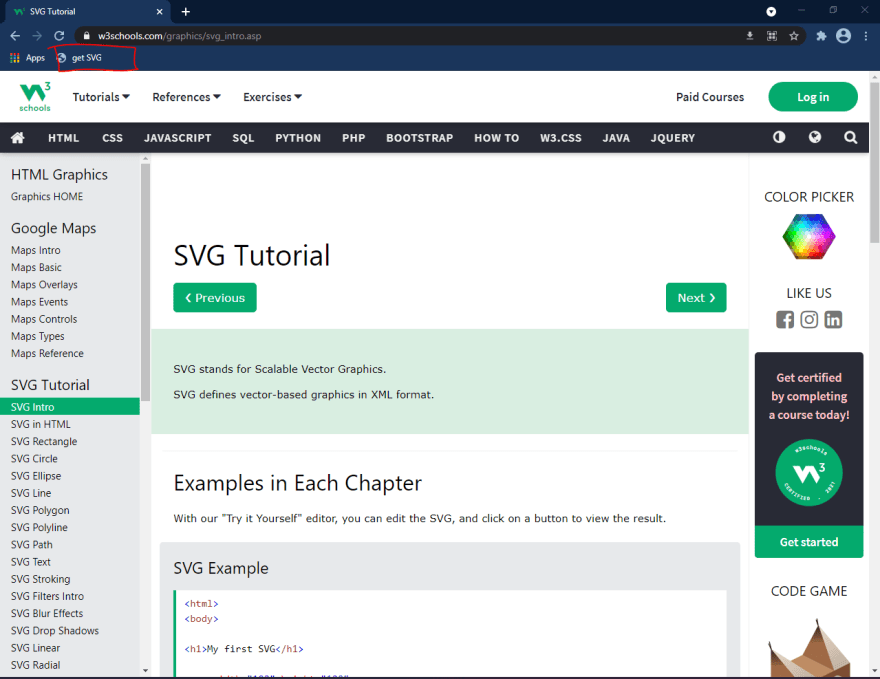
Then go to a page from which you want to retrieve an SVG, for example the W3Scholls page on vectors: https://www.w3schools.com/graphics/svg_intro.asp
You click on the bookmark previously saved
Here, either there are several of them and it gives you a summary of the vector images found on the page, or there is only one and it offers you to download it
You are now able to download all the vector images!









Top comments (0)