Leverage name
Previously, I advised against using name as it's mostly just clutter. But, now, we will actually want to use it. So, make sure that all of your inputs have a name attribute. Or, just use this Gist (includes HTML and CSS.
FormData
We simply pass our form into this constructor const myFormData = new FormData(form). However, if you console.log(myFormData) - it's just empty.
Don't fret. Read on.
There are many points regarding FormData and iterables covered in the docs.
The purpose of this post is to show how to convert your 'form data' into an object.
Object.fromEntries
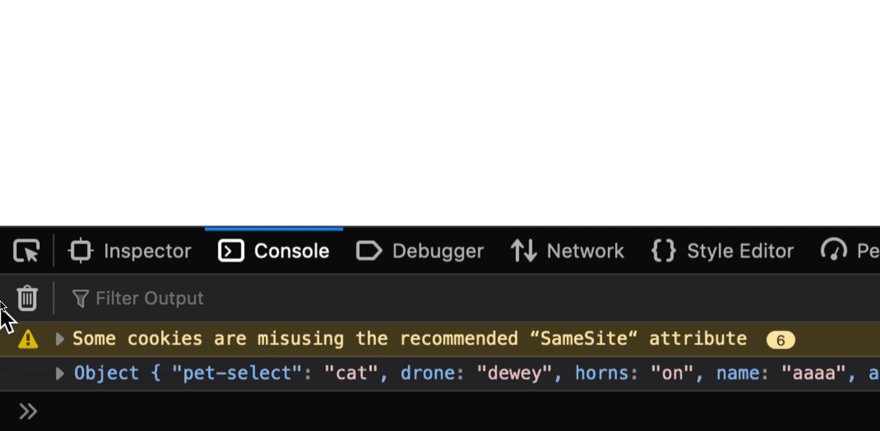
Again, the docs contain more details and examples. All we need to know is that our FormData can be turned into an object literal like so: Object.fromEntries(myFormData). That's it.



Top comments (0)