What Is Redux?
Redux is a JavaScript library for maintaining and centralizing state.
What is State?
To keep it simple State is data that we store and update.
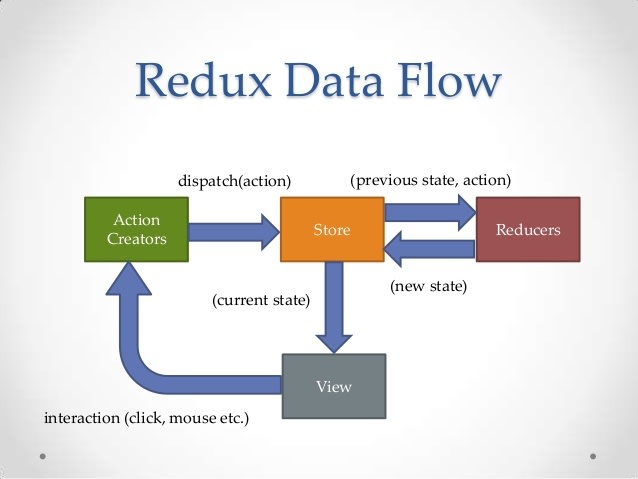
Redux Flow
One of the first this to keep in mind is that our store, reducers and actions are all function that connect and help us control our data flow in Redux.
Store
- Our store takes in a reducer.
- We use the Redux devtools to be able to view the state of our store and each action that is dispatched. Make sure to download the redux devtools extension for your browser in order to check on the status your state
- As alternative to redux devtools extension in our store. I posted a link to ComposewithDevTools. Which can be use in place of the redux devtools line in our store. Check section 1.3 for more details. ComposeWithDevTools
import React from "react";
import ReactDOM from "react-dom";
import { createStore } from "redux";
import Reducer from "./reducers/Reducer";
import App from "./App";
const store = createStore(
postsReducer,
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()
);
ReactDOM.render(
<App store={store} />,
document.getElementById("root")
);
Reducers
- Our reducers takes in a initial state set to an empty array, and a action.
- We have a switch/case statement Which is like an if, else statement. Our state will update based on this condition we set in our switch/case statement.
- We then return the updated state. We never mutate the original state. We only update the state in our reducer
- We always set a default return state.
export const postsReducer = (state = [], action) => {
switch(action.type){
case 'FETCH_POSTS':
return [...state, action.payload]
default:
return state
}
}
Actions
- Our action is where we make our async calls.
- They take in a dispatch as an argument.
- Our fetch will retrieve our information from an endpoint and return a promise.
- We then take the response and turn it into json(JavaScript Object Notation).
- we take that and dispatch it to type and return the payload. If you take a look at our dispatch type of FETCH_POSTS you will see it matches our case in our switch/case statement in our reducers
export const fetchPosts = () => {
return (dispatch) => {
fetch('endpoint')
.then(resp => resp.json())
.then(posts => dispatch({ type: 'FETCH_POSTS', payload: posts}))
}
}
This is just a simple example of the Redux flow. I hope this give you a good starting point into the world of Redux.
Happy Coding 🧑🏾💻👩🏾💻👨🏻💻👩💻




Top comments (2)
Please note that this is generally a very outdated style of Redux that is great to understand how Redux works internally, but not how we recommend writing Redux nowadays.
In a production app, you should be using Redux Toolkit, which does not have switch..case reducers, ACTION_TYPEs, or immutable reducer logic. It also does not use combineReducers or createStore.
I would recommend following redux.js.org/tutorials/essentials/... to get up to speed with modern Redux.
Thank You. I'm new to Redux so I appreciate the link. I will definitely check it out.