If you want to know the value of a certain expression in any JavaScript on the web, you can use logpoints for that. It is like injecting a console.log() anywhere you want.
Here's a quick demo:
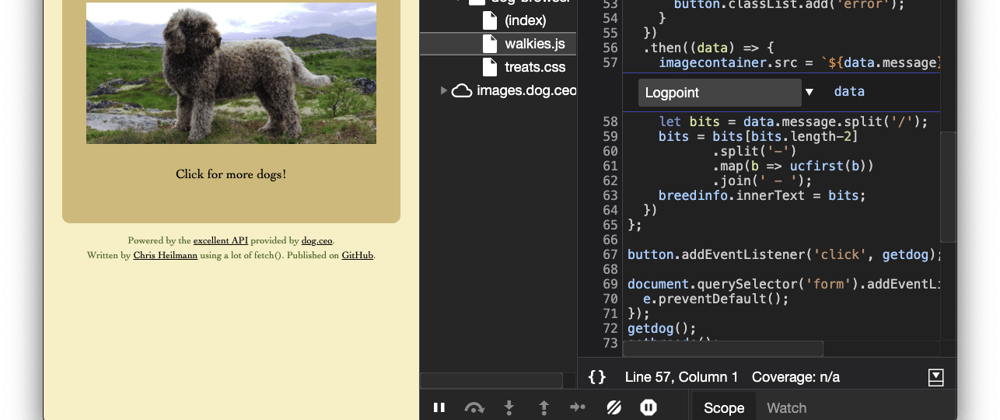
Here's how the demo works:
- Open https://codepo8.github.io/dog-browser/ in the browser
- Open Developer Tools, go to the
Sourcestool - Locate
walkies.jsand open it - Right-click the line number where you'd like to add a logpoint - in this case line
57 - Select
Add logpointto open the editor - In the Editor, enter the expression that you'd like to log - in this case
data. - Hit Enter to save and a badge shows on the line number.
- Go to the
Console, interact with the site and every time line57executes, you see the result of the logpoint expression to the console.
You can set as many logpoints as you want. Clicking the badge again removes them.







Top comments (0)