Okay, I have no idea about ballet but seems very elegant.
It has been 4 full months since I started coding as an aspiring web developer and have been exposed to plain and vanilla JavaScript, React JS and Ruby on Rails. After I heard about there is going to be a Ruby on Rails week at my bootcamp I watched 4 hour Ruby video on Freecodecamp by Mike Dane.
Also, I had some exposure to Python for data cleansing. So, I had some idea about JS, Python and Ruby by now. Ruby struck me as some kind of magic. It seemed a lot of things are implied. For example, in order to return a variable from a function you have to do this in JS:
const addition = (a, b) => {
return a + b;
};
In Python same code would be the following:
def addition(a, b)
return a + b;
In Ruby it would be:
def addition(a, b)
a + b
end
And, lastly I want to show you in C++
#include <iostream>
int addition (int a, int b)
{
int r;
r=a+b;
return r;
}
By the way, it is in my bucket list that I will learn one of the lower level languages one day.
Okay, syntactically what do you think looks the best? I would say Python and Ruby comes very close. However, what is with the word “return”? If I am writing a function, isn’t it obvious that I want something out of the function? Why do I have to explicitly tell you the program I need something out of it?
Also, mind that Python is an indentation sensitive language. Meaning that if I have to worry about colons or semicolons in JavaScript, I have to worry about how many tabs or spaces I insert in Python. Ruby solves this with “end” keyword. Of course, you want to know where something starts and ends.
However, Ruby’s strength comes with Rails. Rails is a web application framework written in Ruby and it is server rendered compared to other JS based frameworks such as React or Angular which are rendered on client-side. It is not to say that JS based frameworks and back-end solutions such as Node or Express can have such capabilities, but Ruby on Rails seems to do it seamlessly and has all the necessary tools to make it happen automagically out of the box.
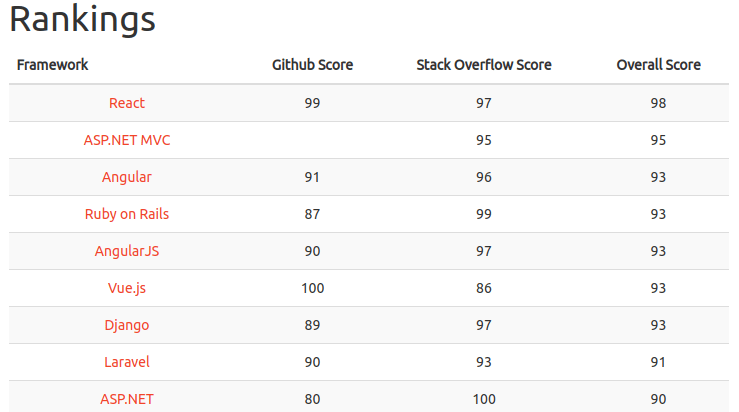
On the ranking from Hot Frameworks, it is still in the top-10.

Source: https://hotframeworks.com/ Accessed on 11/14/2020
So, let’s hear from both sides.
The biggest myth: Ruby on Rails is slow.
AirBnB, GitHub, Hulu, SoundCloud, Shopify and Bloomberg runs on RoR. If you have used their services or accessed their website, did you notice any difference compared to other websites such as LinkedIn, Netflix or Paypal? I didn’t.
Turns out if you plan your architecture and database well enough RoR can be fast too. That is why well written code is essential for any website or web service. Due to seemingly easy and fast way RoR provides, many new developers make unwise choices and cause the whole thing to run slower.
But honestly, though, if you are building a large-scale industrial level application, of course you want to have efficient and well written code and optimize speed. Thus, it is just a matter of handling the power of RoR in a right way.
It’s not on the bleeding or cutting edge
One of the strangest thing I noticed was that programming languages or rather frameworks come in trend and goes out of favor time to time. Suddenly one framework is hyped and “dies” after few years. Turns out it works just like a universities like how good universities attract good students which will attract good professors and better employers. Good engineers come up with more abstracted away frameworks with large corporate backing, and attract other developers. Hey, this was developed by Google and has fancy documentations or was developed by Facebook and has cool color, so it must be good right? Not necessarily.
Being mature and not on the beta means that there is nothing under the sun it can’t do that new kids can. I could count 17 versions since React JS was first released 7 years ago. On the other hand, there has been 6 versions of Ruby on Rails in 15 years. Do you want to keep learning new ways to do same stuff every few months? How many legacy does all the version releases create?
Server side vs. client side rendering
All the new hype about client side rendering is where websites sends you bunch of JavaScript files and your device with its own capability needs to run it to make it work, and you’re supposed to have faster user experience has some major downsides.
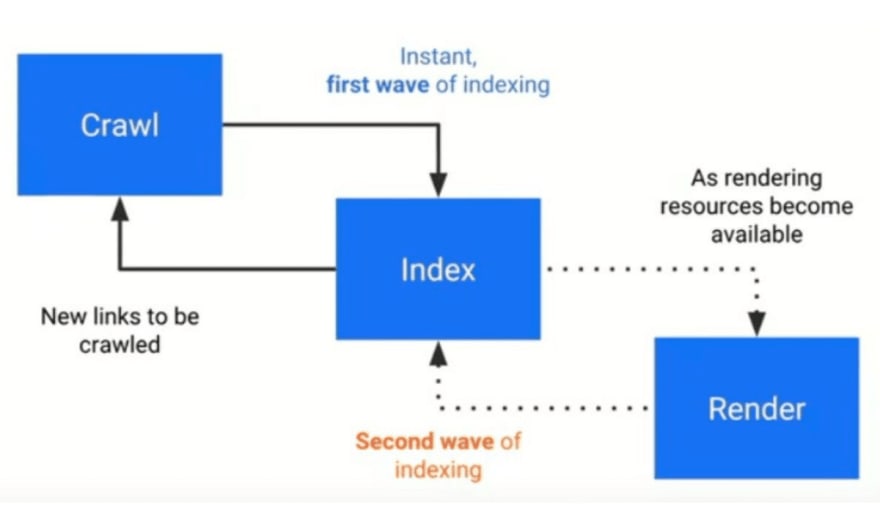
For one, some users don’t want to enable JS on their browser. Second, depending on the device’s hardware capability, some cool new feature may take a whole second to run. What is the problem with this? They will leave a laggy website. Third, for search engine optimization, Google bot might visit your site and leave your site before all the JS loads after it crawls and indexes your site.
Conclusion: Chasing a trend
How many lessons a young or new developer have to go through until he or she realizes that chasing a trend is easier when your fundamentals are strong. At it’s core web technologies or sites will have to run a server. On top of its object oriented approach with Ruby, Ruby on Rails provides full-fledged/full-stack tools to build a site or a web app out of box. Thus, if you learn how to do things in Ruby on Rails, you can learn any trendy technologies. All in all, Ruby on Rails gives you strong fundamentals to build on and to build things. If you’re planning a long and prosperous career as a developer, you must have rock solid foundations, and Ruby on Rails provides it.




Top comments (3)
As a die-hard JavaScript fanboy, I have to admit that Ruby holds a very special place in my heart as the most strictly beautiful language I have ever written. It's a perfect balance between the magic and brevity of Perl (an old school scripting language that many command line hackers swear by, known for being magic to a fault for anyone not super familiar with it) and the structure of object orientation. I agree with a lot of your points!
Just one really minor note I wanted to drop, since you said you're new to JS: you can in fact write that
additionfunction without areturn! If you leave off the curly braces, you don't need it:The main limitation is that you only get one expression in this form, a limitation that Ruby does not have. I am on the fence about the always-return-the-last-expression method that Ruby uses; on one hand, it's super expressive and saves some characters, but on the other hand, it's a little less clear in some cases, and you don't always want a function to return a value. Idk, I honestly sort of like the explicitness of "hey reader, here's the thing I'm returning, right here!". What do you think?
Hi Ken,
Thank you for your time and reply. I agree that it's a bit less clear when there isn't a return keyword but in Ruby you can add return in your function and it would function same way as not having it:
But if you already know that return keyword isn't necessary, why erode your fingers on the keyboard and read an extra word on your code ? :)
Sure, I know it's possible, but it's not the common idiom in the Ruby community. And like I said above, my main worry with the always-return-the-last-expression idiom is that it can sometime be a bit less clear what's going on. In particular, I have seen (and occasionally been confused by) code like this:
I have seen code like this, the point being that the vast majority of the code happens after the first possible return value, only utilized if the first conditional passes. In these cases, I have sometimes had a hard time tracking down where exactly the returned value is coming from, just because the structure of the function obscures it. It seems to me that there's no easy way to visually scan a function and see quickly all of the possible return points. Conversely, in a language that enforces the
returnkeyword or something similar, I can always just Ctrl+F for the word "return" ad find them all (or just look for that word.Now obviously, there are two clear objections here. First, this is probably not the best way to write code, and it should probably be refactored into some smaller, eaasier to digest helper functions. However, this sort of code does in fact exist all over the place in the wild, so it's still a problem. And second, probably the bigger one, I am by no means a pro Ruby developer. I'm sure that very experience Ruby devs have a much easier time picking out the return points in complex functions. And, fine, I get that, there's stuff like that in any language. I still see it as a barrier to new community members, but again, every language has those.
Idk, it's not a huge problem or anything, and I actually did like working with it when I wrote Ruby years ago; just something I wonder about at times