As you grow your knowledge in React.js, you will notice that there are many sources with simple code examples but only a few of advanced stuff. And many of them have "outdated code" (no hooks, class components everywhere, etc).
What if you want to know how to structure a medium to large codebase? Or if you want to know if you are doing everything fine?
One way to improve your skills is to study what other devs are doing. How they approach their projects can teach you lessons that maybe will take you weeks to learn.
That's why I made this list of open-source React.js applications you can learn from. All uses modern features such hooks, context and many uses redux-toolkit. So, no matter if you already have hit a plateau as seasoned developer or if you're just starting, take a look!
1) Take Note – Live | Repo
Take Note is an open-source project to take notes, known as The Note Taking App for Developers
It's a simple plain-text take note app with markdown support. Without all the fancy stuff that we don't need :)
The code seems to be good organized:
It uses React hooks (yay!) and redux-toolkit =) (see the slices folder).

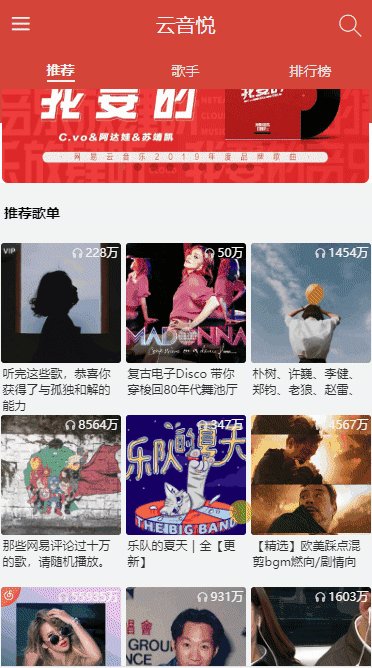
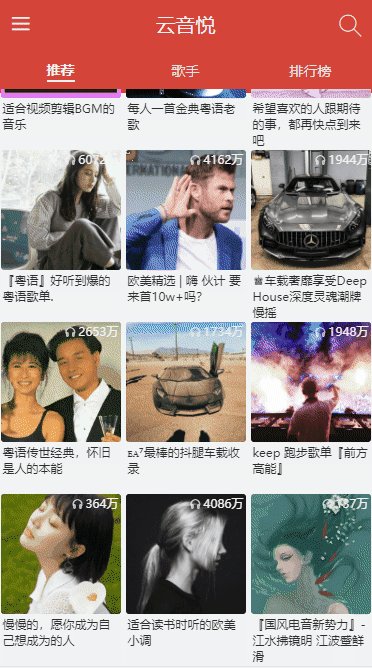
2) Cloud Music - Repo
This is a clone of NetEase, a cloud music streaming service. The README is in Chinese but the code is in plain English.
This project uses redux (without redux-toolkit) and hooks. What I find interesting in this project is the code structure:

At first, it seems pretty standard but after reviewing the reducer (store/reducer.js) I noticed that they are "grouping" (inside application folder) some components and styles alongside the redux logic:
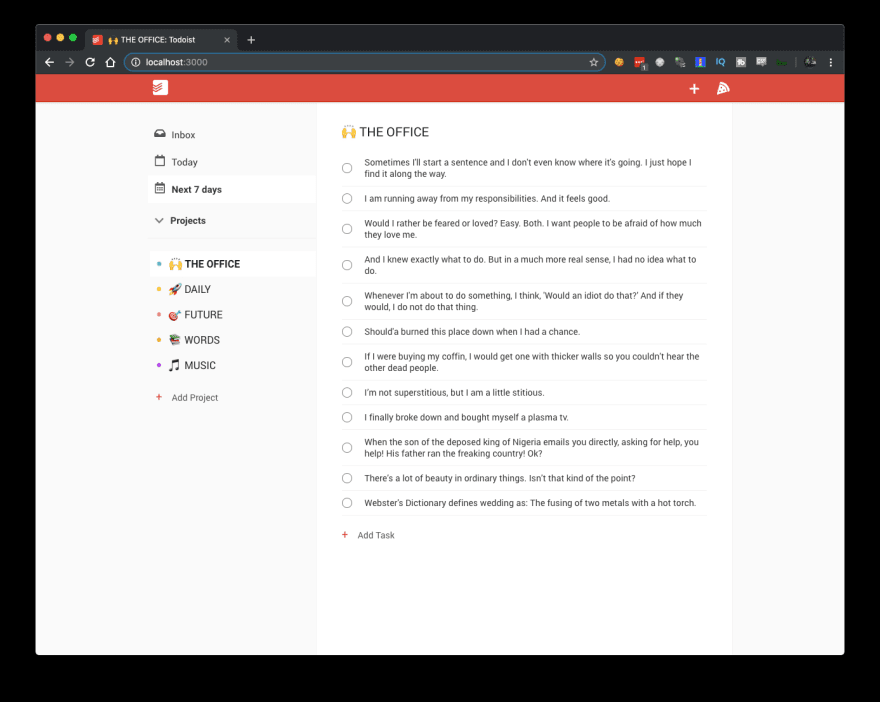
3) Todoist clone - Repo
Karl Hadwen did this Todoist clone, and he even has a video tutorial on Youtube.
For the "backend", he used Firebaseinstead of building an API from scratch. He used context and didn't use redux (yes, you don't always need to use redux).
4) Mortgage – Live | Repo
Mortgage is a mortgage overpayment calculator!
It uses D3 to draw the chart and hooks! It is a small app but it is a good start to learn how to use hooks in calculator-like applications.
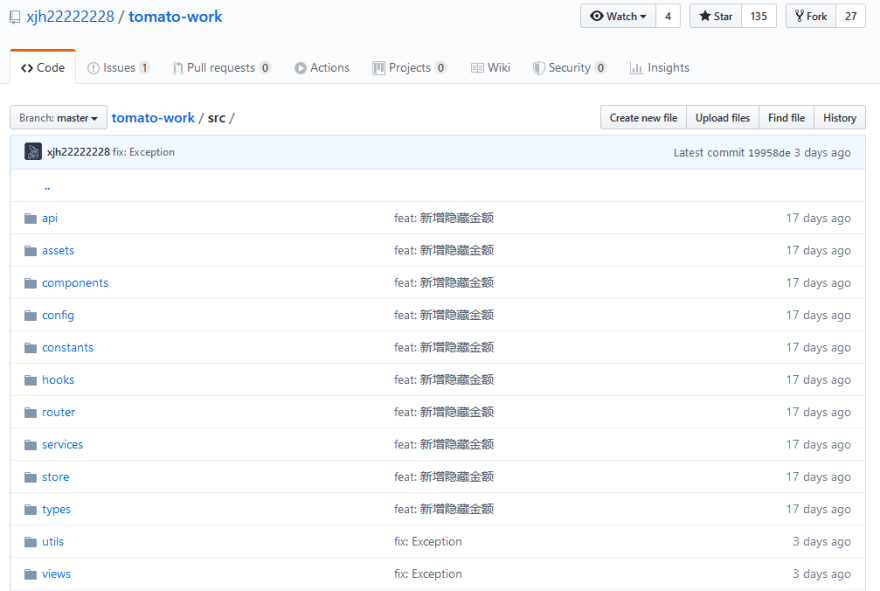
5) Tomato Work – Live | Repo
Tomato-work is a personal affairs management system written in React using hooks and redux:
For the UI, it uses Antd, which is pretty awesome BTW. The code structure is standard:
What I find interesting is that it has a services folder (remind me of angular) where each file is an abstraction to make API calls. So instead of calling axios directly in the component, he uses a service function instead.
6) Write with me – Live | Repo
Write with me is a real-time collaborative markdown editor written in React with hooks and it uses AWS Amplify
As you can see, this is a small project:
So, the code structure is not organized using different folders. All the state management is done using useReducer hooks.
There is a graphql folder because Amplify works with graphql
7) JIRA Clone – Live | Repo
This is a simplified JIRA Clone, looks awesome!

Analyzing the code structure, you can see it uses cypress and jest for testing:
As the author says, it is a good example of a modern real-world React codebase. There are the features (from README):

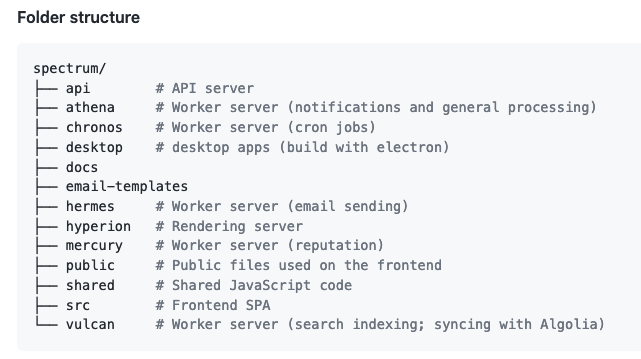
8) Spectrum – Live | Repo
Spectrum is a platform that allows you to create and participate in awesome communities.
I have seen many people recommending this repository. And there is a good reason for this: the repository is their entire product!
"That being said, this codebase isn't your typical open source project because it's not a library or package with a limited scope—it's our entire product."
In my opinion, this is one of the best open source full-stack react projects that shows off how to properly structure a large codebase

The frontend SPA (react) lives in src folder
As you can infer from the folder structure, they split the code by "type" of code (components, reducers, hooks, etc).
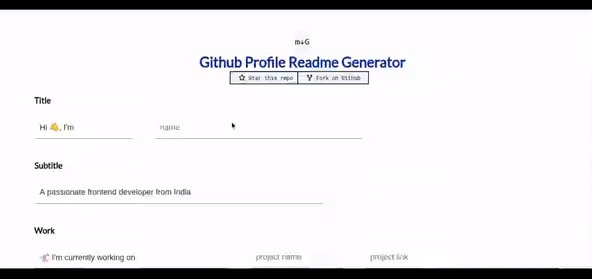
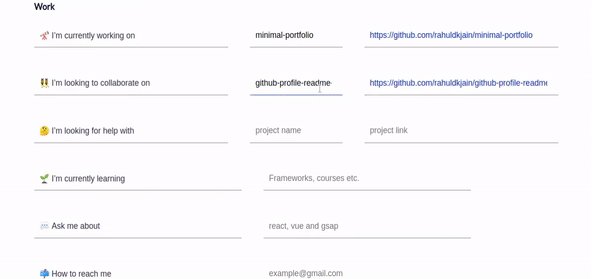
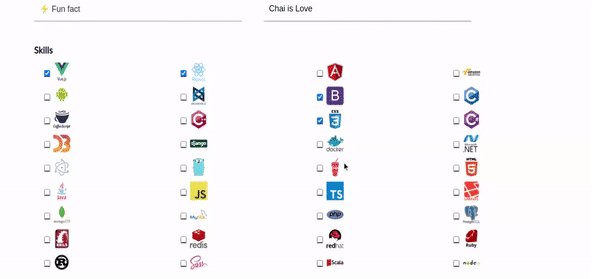
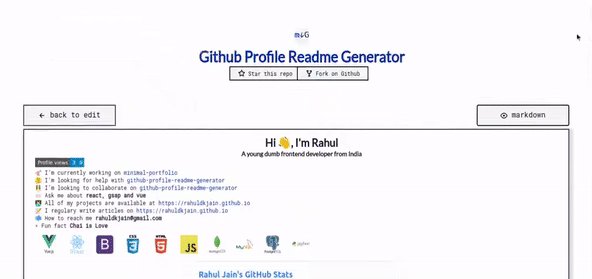
9) GitHub profile README Generator – Live | Repo
This tool provides an easy way to create GitHub profile README with the latest add-ons like visitors count, GitHub stats etc.
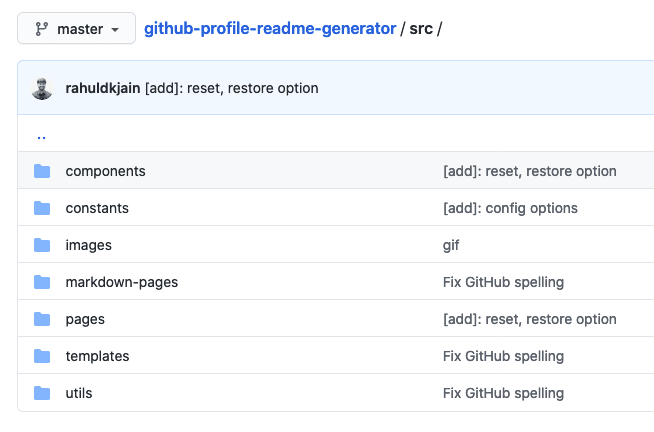
This is an example of a Gatsby project that uses hooks. The files are organized by type which is fine for the size of the project:
If you haven't created your GitHub profile, maybe you can now by using this tool (I did!)
Did I miss a project?
It was a bit hard to find open-source projects using the latest react tools (e.g. hooks) 😓.
Reply in the comments if you think I miss a cool modern project 😊

















Top comments (5)
React based project to generate GitHub profile README with cool addons.
🚀 Try the tool: live tool
If you find the tool useful, show some love by giving a ⭐ on repo
🚀 Generate GitHub profile README easily with the latest add-ons like visitors count, GitHub stats, etc using minimal UI.
GitHub Profile README Generator
View Demo · Report Bug · Request Feature
Loved the tool? Please consider donating💸 to help it improve!



Tired of editing GitHub Profile README with new features? This tool provides an easy way to create a GitHub profile readme with the latest add-ons such as visitors count, github stats, etc. 🚀 DemoTry the tool: GitHub Profile README Generator
Just fill in the details such as
Name,Tagline,Dev Platforms Username,Current Work,Portfolio,Blog, etc. with a minimal UI.Uniform Dev Icons
Uniform Social Icons
Visitors Counter Badge
GitHub Profile Stats Card
GitHub Top Skills
Dynamic Dev(.)to Blogs (GitHub Action)
Dynamic Medium Blogs (GitHub Action)
Dynamic Personal Blogs from RSS Feed (GitHub Action)
Wakatime Stats contribute
Click on
Generate READMEto get your README inmarkdownYou can preview the README too.🛠️
…Hey nice! Time to make my profile 😀
I'll check it out and add to the list, it seems good!
Great❤️
Awesome list. The cover looks awesome man. Nice to know people are using it.
Hey Rutik! Thanks!
Yes, I really like CoverView, it saves me a lot of time 🙌 Thanks for making it!