Customize Bootstrap 4 colors for website project, SCSS variables
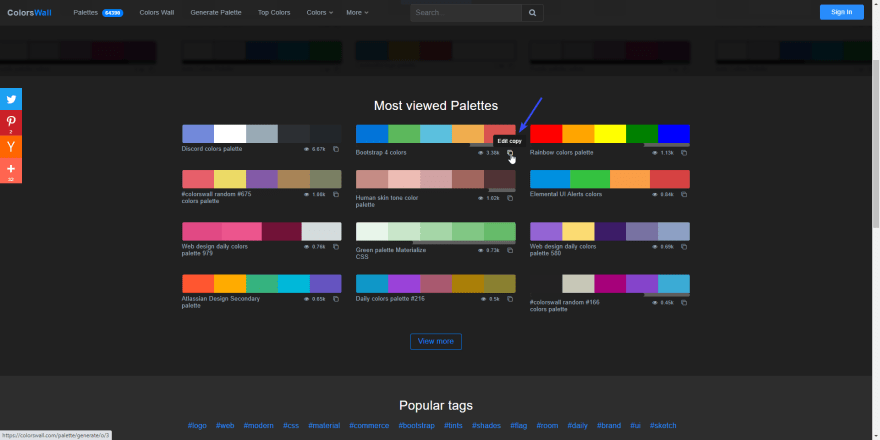
- Visit Palettes page.
Choose "Bootstrap 4 colors" palette press "Edit Copy" button https://colorswall.com/palette/generate/o/64498.

Adjust palette colors.
Play with slider and change RGB colors.
Drag and drop or remove color.

Visit Palettes page and find your palette (Bootstrap 4 colors palette my website).
Import "colorswall_bootstrap-4-colors-palette-my-website.scss" file with varibale to your project.
Video version










Top comments (0)