We’ve gotten accustomed to the ease of use and functionality provided by the modern CMS.
With so many CMS platforms on the market, it’s important to understand what CMS is right for your business. It’s also important not to neglect the organisational impact of a new CMS.
We take a close look at the evolution of the CMS platform, specifically, how the management of content has changed and how platforms have been designed to cater for the changing browsers, new channels, and client needs.
A little bit of history of custom-built CMS
In the early stages of the internet, there was no such thing as a Content Management System (CMS). In fact, they needed to be custom developed. Similarly to building websites in the early stage of the internet, knowledge of HTML was required to edit and publish content.
Tools were limited, and most people used languages like PHP, .NET, Ruby on Rails, and Python to create websites and craft experiences. However, these back-end languages were primarily designed to process large quantities of information and were not really designed for front-end experiences.
The custom-built CMS platforms were proprietary solutions created for a specific company or use case. They were centralized solutions that enabled users to manage content on a website.
However, the websites were essentially intermingled back-end code with front-end code that was limited to HTML and CSS. Also, a core problem with this approach was that back-end code needed to be modified to achieve front-end changes.
Read this next: CMS vs HTML: Why Use a Content Management System?
As browsers matured and dealt with more complex interactions such as dynamic websites, the custom CMS became a bottleneck for delivering unique results-driven experiences. Browsers offered new features, but the custom CMS was unable to scale to cope with these features as well.
As a result, there was a need to constantly check the CMSs capabilities against the browser, which became a time-consuming process if the initial architecture and CMS implementation didn’t align with your needs.
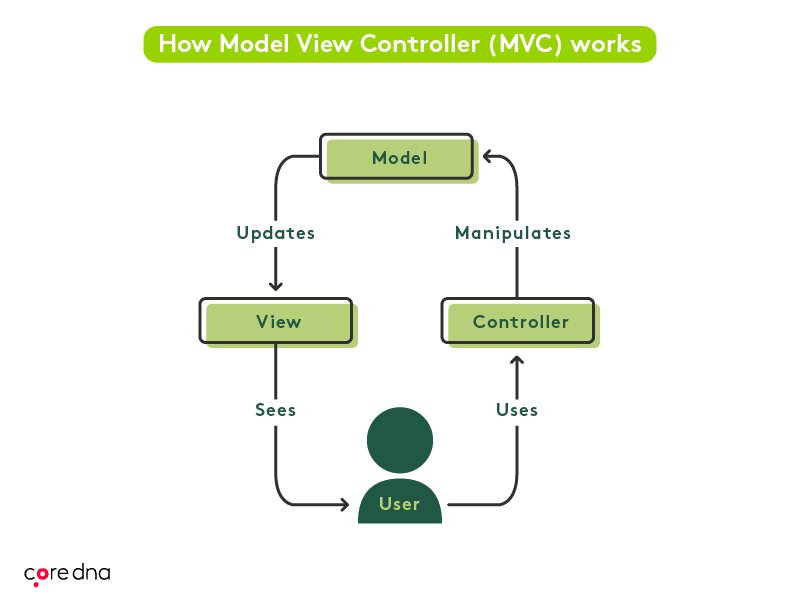
However, soon after this, we then saw the emergence of the Model View Controller (MVC) for back-end frameworks and JS-based front-end frameworks.
The MVC framework is an architectural pattern that divides applications into three components and separates the business logic on the server-side from the presentation layer.
The model handles application data. The view refers to the application user interface, and the controller handles input from the view and then updates the model accordingly.
Essentially, MVC began to revolutionize the way the web used to operate and also offered a friendly ecosystem to scale. But how did that lead to frameworks today?
Read about the invention of the framework, back-end frameworks and decoupled templating here. We also delve into where we are today with SaaS platforms, front-end frameworks and more here
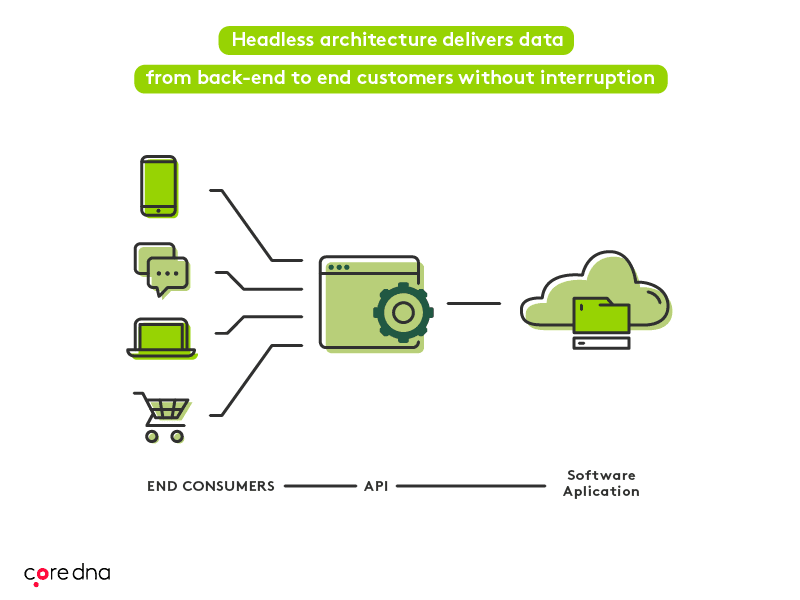
Key benefits that headless brings to building websites
But what are the benefits that headless architecture provides?
- Consistent access to information from back-end system
- Flexibility in the types and format you receive
- The ability for front and back-end developers to work in parallel
- The ability to integrate with 3rd party systems easily
- Future-proof the solutions by separating back and front-end layer
- Consistent delivery across multiple channels
- Componentization of code and re-use
- Improve performance (Caching, controlled the number of requests)
1. Consistent access to information from back-end system
Since a headless system connects to the front-end using APIs, this means access to content data is consistent, and content can be delivered to the website front-end without interruption.
2. Flexibility in the types and format you receive
Content doesn’t have to be limited to one format type such as a blog, nor does it have to be limited to a particular format of image, video file or another content type. A headless system can manage various file types and formats and present data in the most appropriate way.
3. The ability for front and back-end developers to work in parallel
When a system is tightly coupled together, front-end and back-end developers can end up getting in each other’s way at times or stepping on each other’s toes waiting for approval with something on the front-end that could affect something on the back-end.
With a headless system, they can work in parallel without affecting each other negatively.
4. The ability to integrate with 3rd party systems easily
For most businesses, content management is only one aspect of their tech stack. They need to include a CRM, manage assets using a Digital Asset Manager (DAM), and connect eCommerce platforms and 3rd party analytics systems. A headless system streamlines this process by using APIs.
5. Future-proof the solutions by separating back and front-end layer
As we’ve shown, front-end frameworks will continue to change and evolve as advancements are made.
Also, the potential channels where content can be displayed will continue to develop in the future.
A headless system is prepared for this due to an API-first approach that separates back-end and front-end layers from each other to provide added flexibility.
6. Consistent delivery across multiple channels
Omnichannel content delivery is a requirement for the modern digital environment. Enterprises and consumers alike are fans of this seamless approach to content, commerce, and marketing. A headless CMS enables this by connecting each system through APIs.
7. Componentization of code and re-use
Componentization breaks down software into identifiable pieces that can be independently written and deployed.
A headless system is built on a microservices architecture that facilitates this componentization that allows code to be easily broken down and re-used, saving developers time when building applications.
Custom CMS: Headless system is built on microservices architecture
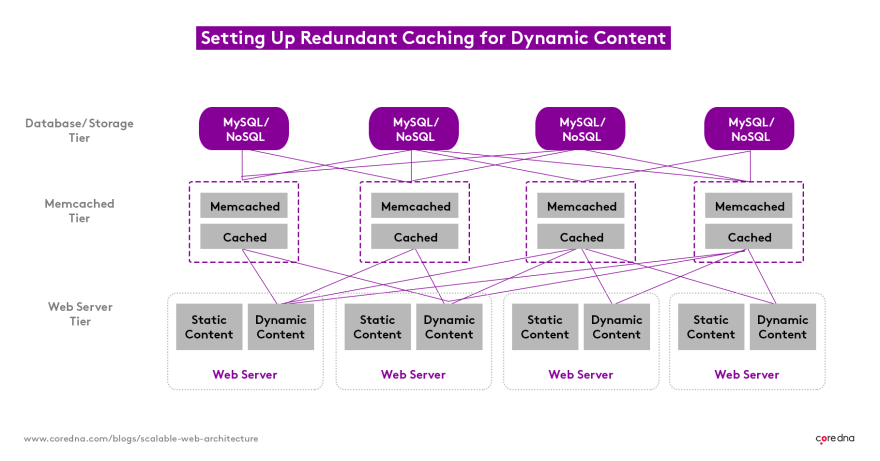
8. Improve performance (Caching, controlled the number of requests)
Data is stored in a cache for a specific amount of time to be quickly accessed and used again in the future. With a headless system, content data can be cached, saving time and reducing the amount of traffic that servers have to handle.
Read this next: Scalable Web Architecture: How We Handled a 1031% Surge in Traffic [A Case Study]
To see the list of the Key considerations when choosing frameworks for your CMS, click here






Top comments (0)