I read recently the article How I dropped 250KB of dead CSS weight with PurgeCSS and thought I should put out my setup for this situation. I use Laravel Mix for both Laravel development and also for my WordPress work. My main stack includes Vue.js and TailwindCSS, so these snippets will do just fine when working with these frameworks. Beyond that, I can’t make any promises.
But as an endorsement to PurgeCSS, I will tell you, that for the past few projects I have done in WordPress, I managed to get my CSS file down to around 50 kB minified.
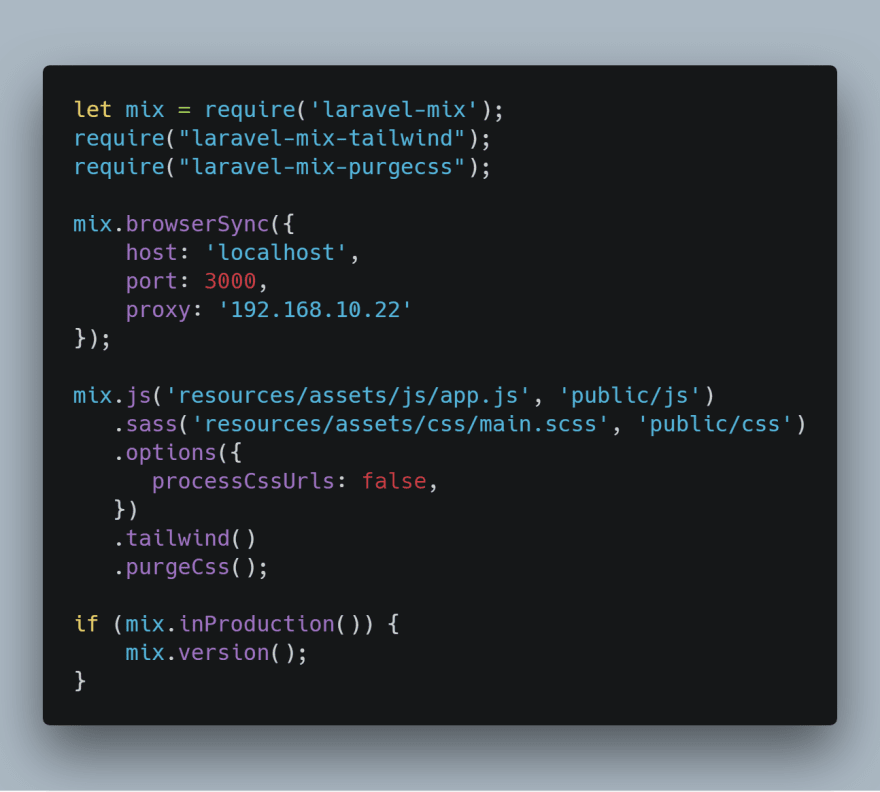
My Laravel config file looks like this
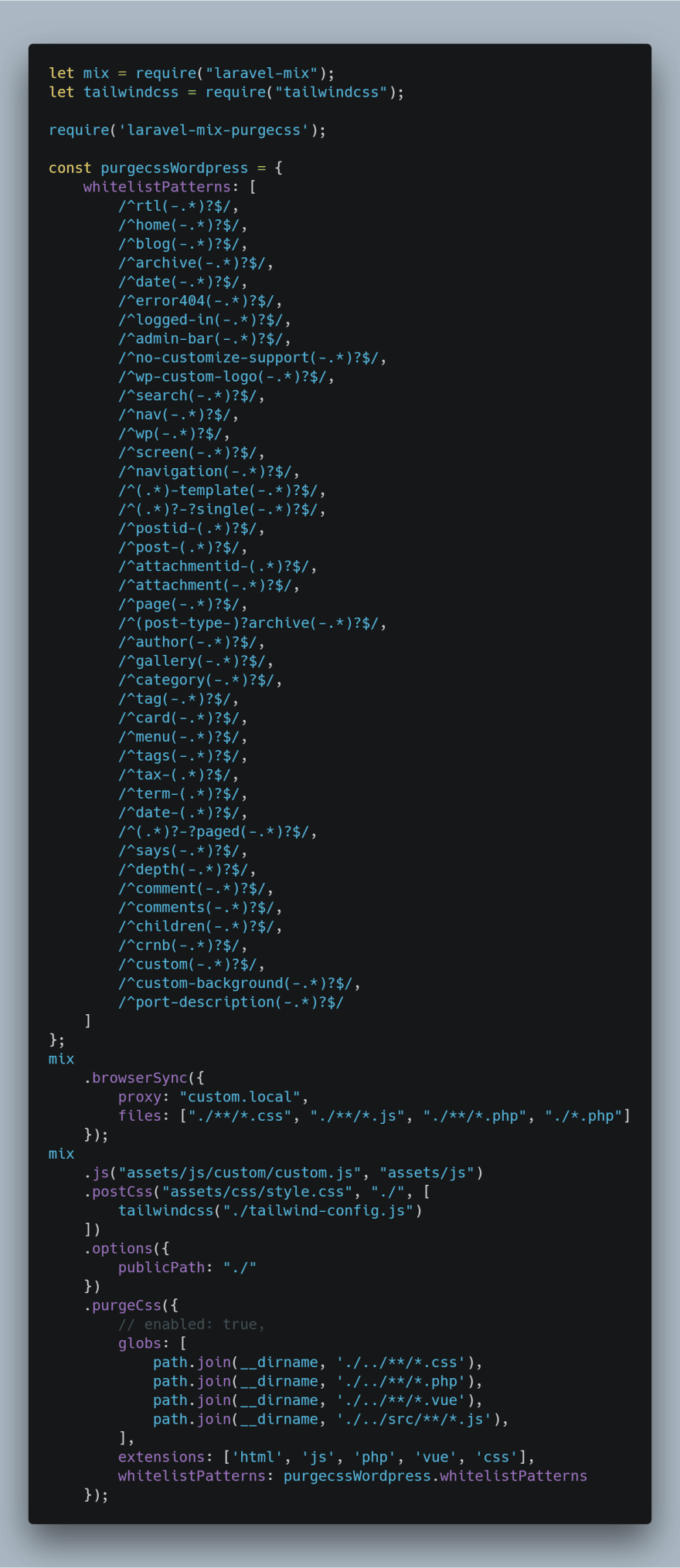
My WordPress config file looks like this
Originally published at cristiannebunu.com on July 25, 2018




Top comments (0)