This is a submission for the KendoReact Free Components Challenge.
What I Built
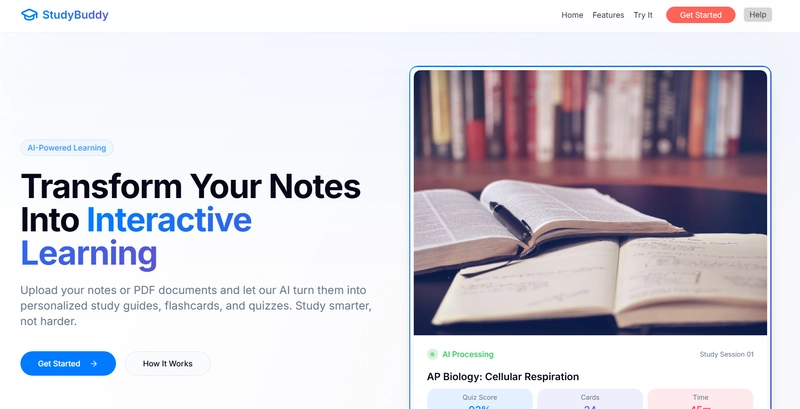
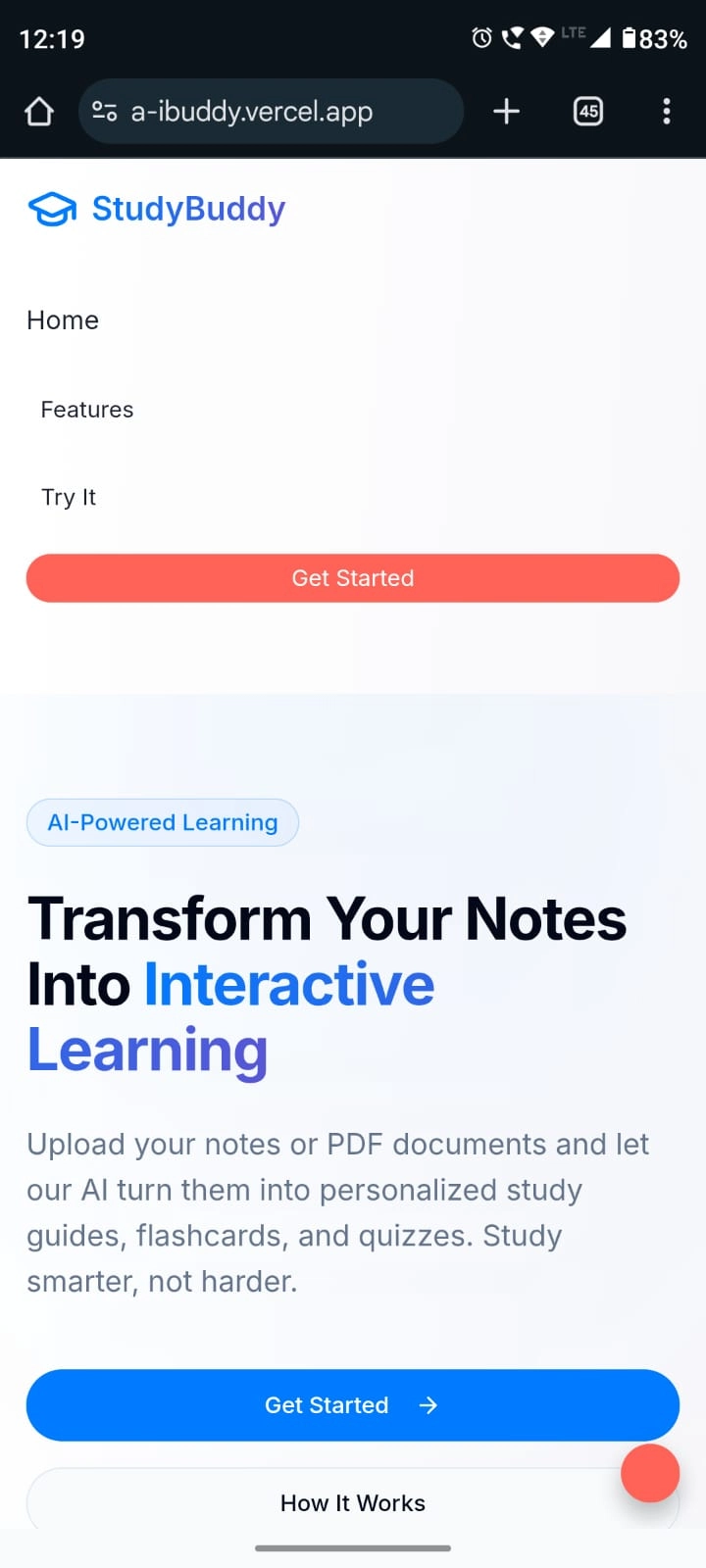
I built an AI-powered Study Buddy—your intelligent friend who makes learning effortless and efficient. All you have to do is upload your study material, and that’s it! In seconds, you get:
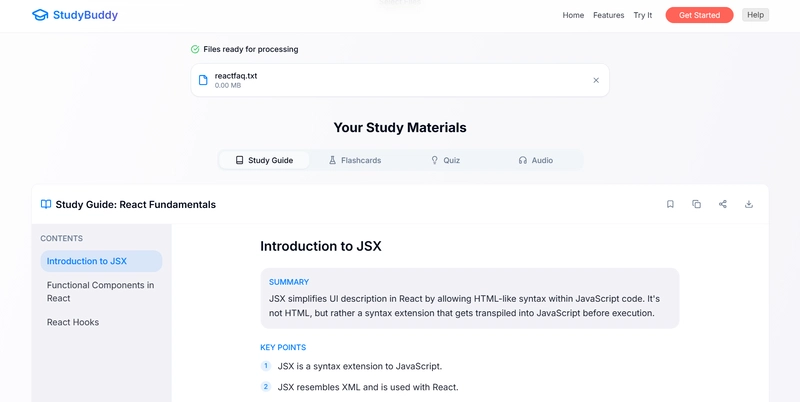
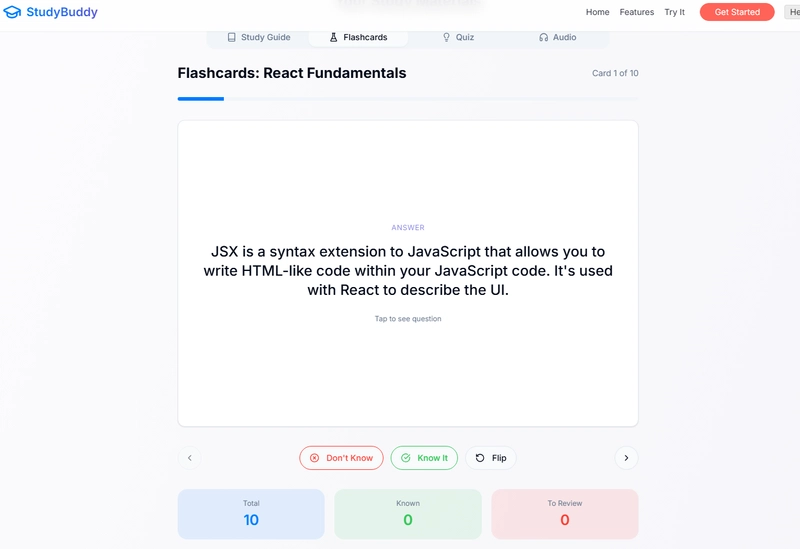
Personalized Flashcards to help reinforce key concepts.
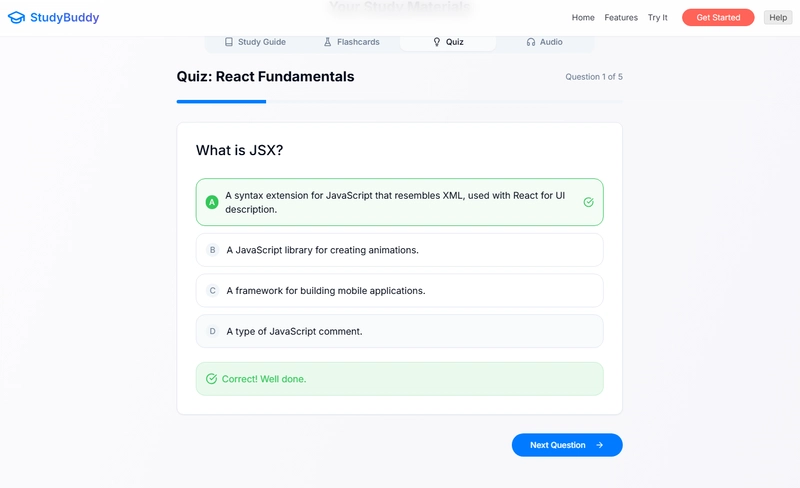
AI-Generated Quizzes to test your understanding engagingly.
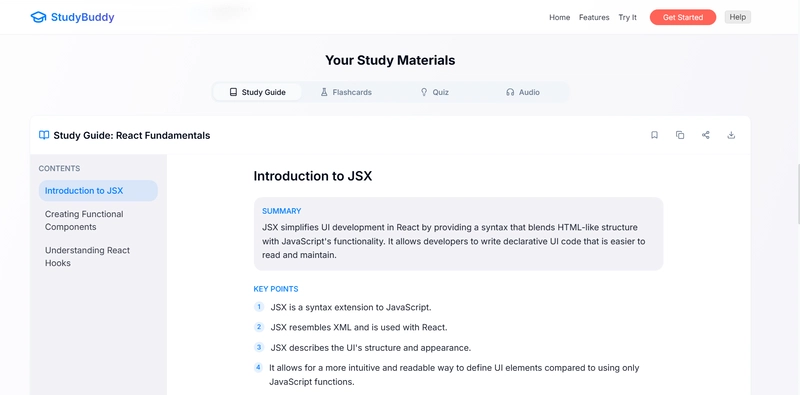
Comprehensive Study Guides that summarize the entire material, making complex topics easy to grasp.
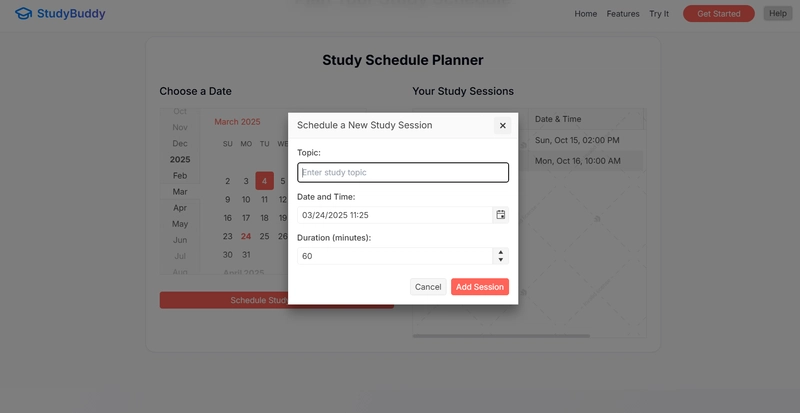
It also comes with an inbuilt study schedule planner in which you can schedule and plan your study sessions with the topic date and time and the duration of your study session.
This smart companion not only saves you countless hours but also becomes a lifesaver during last-minute revisions, especially when exam stress is at its peak.
Demo
Live link : here

GitHub Repo: Source Code
KendoReact Experience
The experience with Kendo components was very seamless as the documentation was very clear and the example code was also very useful to understand and implement them.
I personally liked Kendo components a lot and therefore this is how I utilized Tell them in my Study AI Buddy with 10 free components as well a few premium components To maintain a seamless user experience.
KendoReact Components Used in This Project
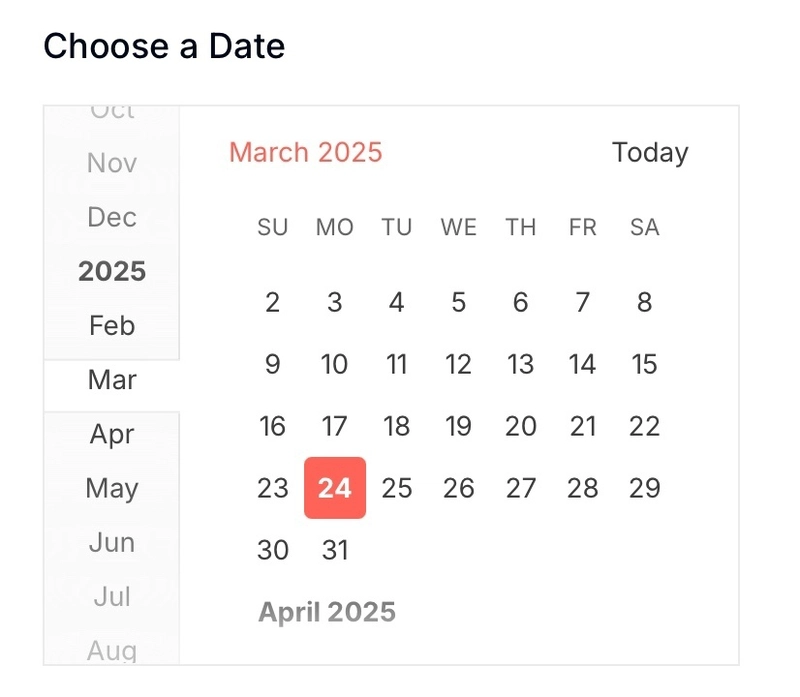
1. Calendar (@progress/kendo-react-dateinputs)
Used for selecting dates in the study scheduler.
Files: src/components/StudyScheduler.tsx
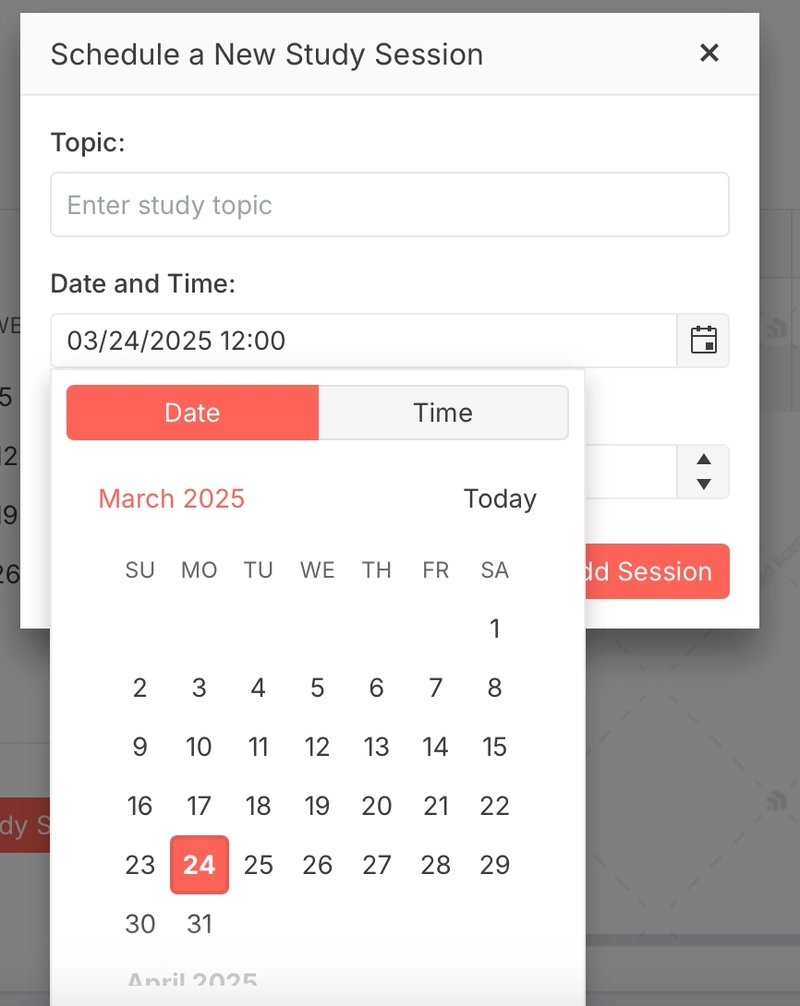
2. DateTimePicker (@progress/kendo-react-dateinputs)
Used for scheduling study events.
Files: src/components/StudyScheduler.tsx
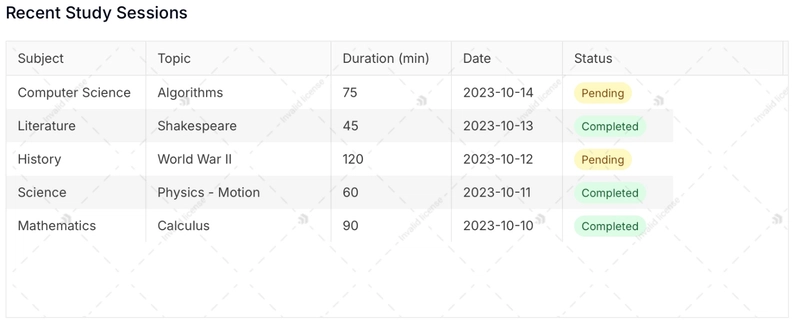
3. Grid, GridColumn (@progress/kendo-react-grid)
Used for displaying tabular data of study sessions.
Files: src/components/StudyScheduler.tsx, src/components/StudyStats.tsx
4. Button (@progress/kendo-react-buttons)
Used for interactive actions in the study scheduler and header.
Files: src/components/StudyScheduler.tsx, src/components/Header.tsx
5. ButtonGroup (@progress/kendo-react-buttons)
Used for navigation options.
Files: src/components/Header.tsx
6. Chip, ChipList (@progress/kendo-react-buttons)
Used for tag-like elements in the header.
Files: src/components/Header.tsx
7. FloatingActionButton (@progress/kendo-react-buttons)
Used as a mobile help button.
Files: src/components/Header.tsx
<FloatingActionButton
icon="question-circle"
onClick={() => {
setShowHelpDialog(true);
setMobileMenuOpen(false);
}}
className="mt-4"
/>
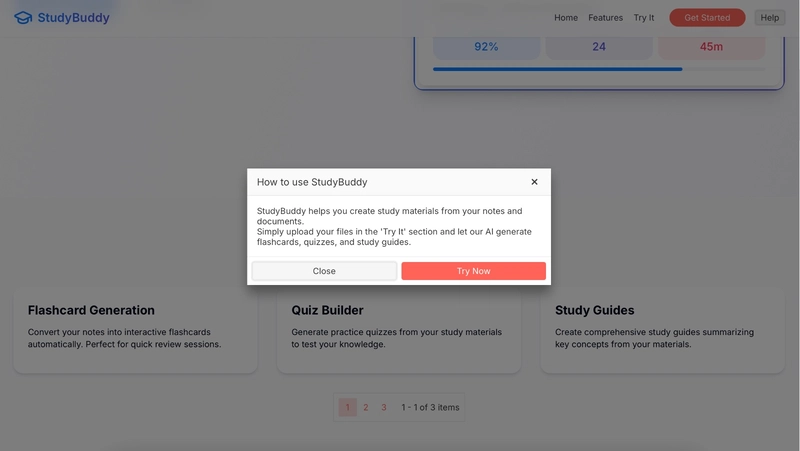
8. Dialog (@progress/kendo-react-dialogs)
Used for event creation forms and help dialogs.
Files: src/components/StudyScheduler.tsx, src/components/Header.tsx
9. DialogActionsBar (@progress/kendo-react-dialogs)
Used for actions within the help dialog.
Files: src/components/Header.tsx
10. NumericTextBox (@progress/kendo-react-inputs)
Used for duration input in study scheduling.
Files: src/components/StudyScheduler.tsx
11. Drawer (@progress/kendo-react-layout)
Used for mobile navigation.
Files: src/components/Header.tsx
12. Typography, SvgIcon (@progress/kendo-react-common)
Used for text and icons in study stats and header.
Files: src/components/StudyStats.tsx, src/components/Header.tsx
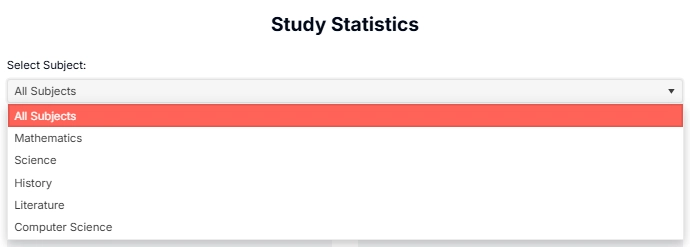
<Typography.h2 className="text-2xl font-bold mb-6 text-center">Study Statistics</Typography.h2>
13. DropDownList (@progress/kendo-react-dropdowns)
Used for subject filtering.
Files: src/components/StudyStats.tsx
14. Pager (@progress/kendo-react-data-tools)
Used for pagination.
Files: src/components/Index.tsx
15. process (@progress/kendo-data-query)
Used for processing study data.
Files: src/components/StudyStats.tsx
setGridData(process(filtered, { sort: [{ field: 'date', dir: 'desc' }] }));
setGridData(process(studySessionsData, { sort: [{ field: 'date', dir: 'desc' }] }));
AIm to Impress
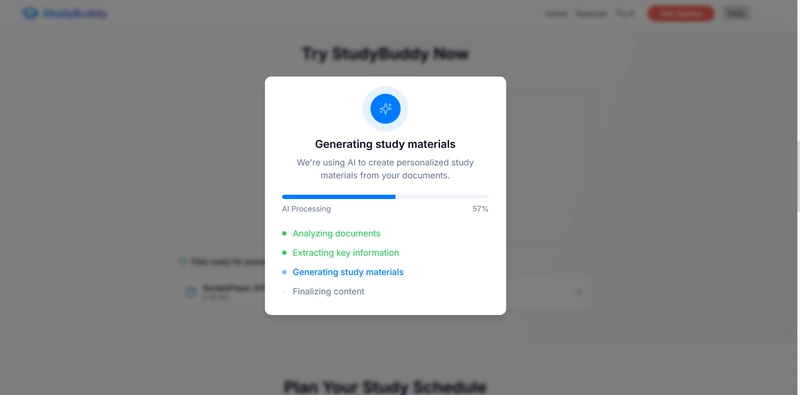
I have integrated Gen AI technology in this project which analyzes **the **long study materials of students which they spend a lot of time going through into simple MCQ forms and flashcards and gives the overall summary by going through those documents which saves students a lot of time and a lot of stress during their exams
Delightfully Designed
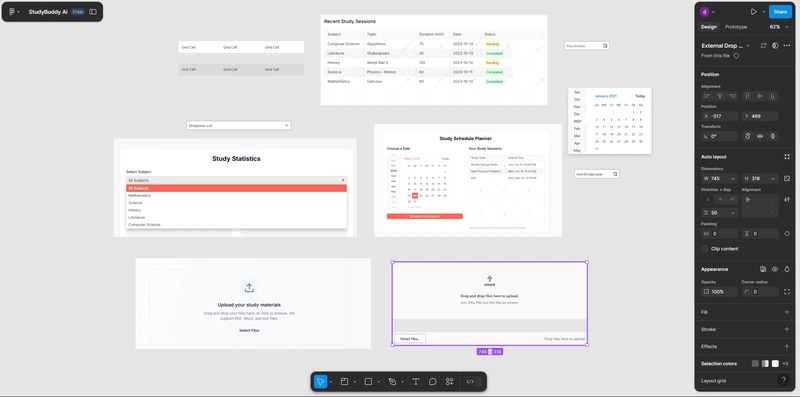
The Kendo UI Figma kit plays an important role in designing the UI for the project, as it provides a comprehensive set of pre-built components that can be seamlessly integrated into our designs. By utilizing these ready-made elements, I ensure design consistency, improve efficiency, and accelerate the transition from prototyping to development. This allows us to enhance the user experience while maintaining a structured and scalable design approach.























Top comments (11)
Hey! This project is awesome! I've been browsing through the submissions for the last few minutes & I personally like this one the most. Impressive blog as well!
Also, do check out my submission to this challenge as well. I'd love your feedback.
All the best! :)
Hey, Thanks a ton! I really appreciate you taking the time to check out my project and blog. Can’t wait to check out your submission as well. Wishing you loads of success in the challenge! 🙌🔥
Thanks for sharing
for better looking you can add a free trial license
Great idea! I'll definitely consider adding a free trial license. Thanks for the suggestion!
Hey @d_abhinav. Toni again from the Product team of KendoReact. I'd really love to hear your feedback on the use of our UI library. As a token of appreciation we want to offer you a $50 gift card from Amazon. Please book a 30-min slot on my calendar at a time that works for you: https://outlook.office.com/bookwithme/user/8e82d6fa4a234256a6cec8b79d4417b5@progress.com/meetingtype/Wt8aLhJ1AkiPBrJlBtOaSg2?bookingcode=5458e30a-186f-4c6c-8f26-92a32918c656&anonymous&ismsaljsauthenabled&ep=mlink
Hope to speak soon!
Love your work and codebase, brother! But you accidentally included API keys in the public repository. You might want to remove them. It's fine to keep the SQL database structure, but the Supabase URL and API key are exposed, which isn't safe.
I forked the project and gave it a star—love your work! I'll be breaking it down and learning from it.
Hey brother! Thanks a ton for the support and for catching that—I really appreciate it! Keeping the API key was totally an accident (was on the project at midnight, so yeah... you know how that goes 😅).
Since this project is submitted for a competition, I can't change the code until the results are announced, as it needs to stay as it was at the time of submission. But once the competition is over, I’ll make the necessary updates!
Glad you found the project interesting! Had to hide your comment so that it is not leaked to others that my API key is open and easy to access. Hope you understand it 🙃
Oh... Good luck with your competition! I hope you win. When the results are announced, make the necessary changes.
I do understand... it's alright.
I've done the same thing multiple times. It's one of those things I always say I'll do at the end, but then I forget and end up pushing the code to the repo.
So now, I have a special file that contains the sensitive data, and I make sure not to push that file.
Yep.... thanks a lot for your support!! Keeping a separate file for sensitive data actually sounds nice... Going to follow that from next time.
Great project @d_abhinav ! I am the Product Manager behind KendoReact and I'd really appreciate if you can share your experience with our product in a quick chat. Ping me here or at antoniya.boynovska@progress.com
Some comments have been hidden by the post's author - find out more