Photo by Guillaume de Germain on Unsplash
I’ve been creating small sites on CodeSandBox as it saves you much time on installing new packages.
Ant Design provides a way to optimize components & CSS imports using their custom babel plugin (babel-plugin-import) via react-app-rewired without having to eject a create-react-app generated site.
Everything works fine locally but CSS is not applied on CodeSandBox.
Local Demo
This is how it looks locally with the rewired site.
You can see that babel-plugin-import injects necessary CSS even after commenting out import "antd/dist/antd.css".
CodeSandBox Demo
Let’s run the same code (shared via GitHub) on CodeSandBox.
If you comment out the CSS import, CSS is not imported any more.
So let’s see how to make CSS work locally & on CodeSandBox.
Making it work on CodeSandBox
The trick is to dynamically import the CSS file by checking if it’s running in production or development mode.
If replace previous static imports with dynamic versions, CSS will work on local machine as well as on CodeSandBox (with Ant Design’s optimizations applied in production mode).
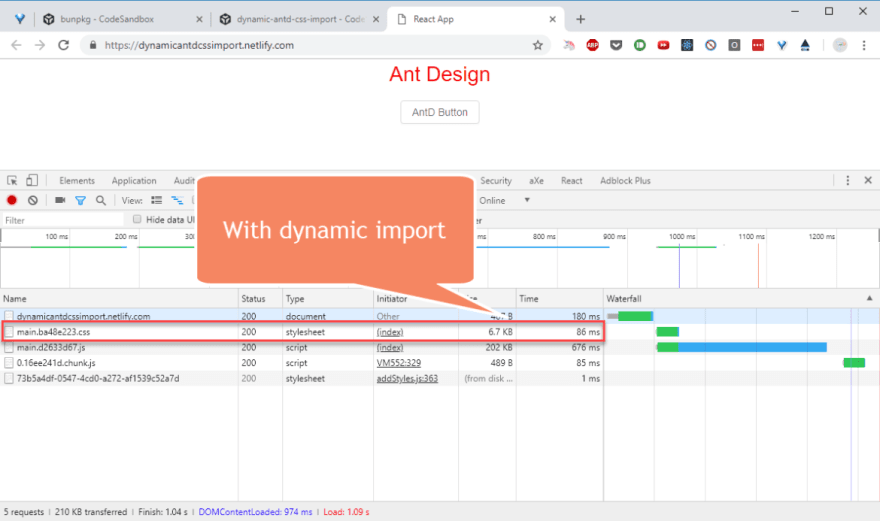
After deploying it on Netlify, you can see babel-plugin-import working via create-app-rewire with reduced CSS size.
Parting Words
I was building Bunpkgmostly on CodeSandBoxand that was how I got around with the issue.
This might not be the optimal solution so I’d love it if you could provide me any easier way 🙏.
The post Making Ant Design CSS Optimization to Work on CodeSandBox appeared first on Sung's Technical Blog.





Top comments (0)