One of my pet peeves when shopping online is HTML input forms, especially when they’re not properly formatted for you. Usually, many of the giant e-commerce shops will have this functionality, but others, not so much.
For example, when typing in your phone number in an input form, it will end up looking like a zero-spaced 11 digit number. This is a bit of a nightmare when you're double-checking the number, especially if you’ve just read that number from your phone which is beautifully formatted, for example, 0800 1234 567.
When properly formatted, an input form should display the numbers like the above example whilst you type it in, spacing it automatically for you.
This simple user-experience aspect can be fixed with the use of Cleave.js – A beautiful text input formatting plugin.
Cleave.js not only formats contact telephone number inputs but go further by formatting some of the following common inputs –
- Credit Card No. Inputs
- Date Inputs
- Time Inputs
- Numeral Inputs eg, tens and thousands
- Tel/Mob No Inputs
Some examples of Cleave.js in action
Check out the CodePen demos of default HTML input forms in comparison with Cleave.js inputs.
Date Text Input Formatting
Yes, I know, why use a text input for date inputs? I don’t know a great reason as of yet, but it’s not to say people would rather use the text type on their websites. This library is brilliant for that specific use case.
The following example, subtly adds slashes between each part of your date of birth eg, day, month and year. A standard input form of ‘date of birth’ would look similar to the following –01052005, but with Cleave.js you wind up with 01/05/2005. Test out the examples in the CodePen below –
You may be wondering why the heck the tel input type is used with these inputs and there is a good reason; Whilst this library is a text-formatting library, rather than use the text input type, you can use tel so that mobile users have a much better experience.
Credit Card Number Text Input Formatting
Next up, is a beautiful example of formatting credit card numbers as users type. Rather it a big long text string of numbers, it will be spaced elegantly, just like it is on your actual credit card! After you type the first four digits of your credit card number, space is added automatically before you start typing the rest of it out.
See the pre-filled example below, feel free to edit the numbers and try for yourself.
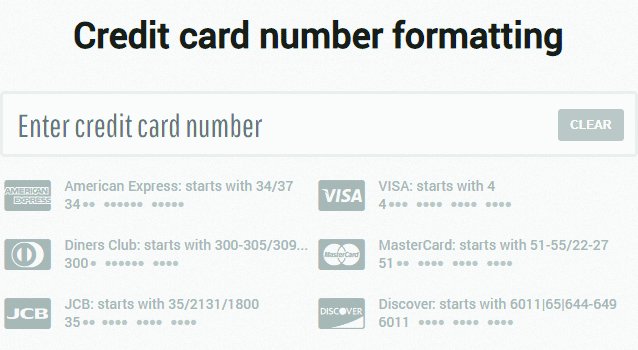
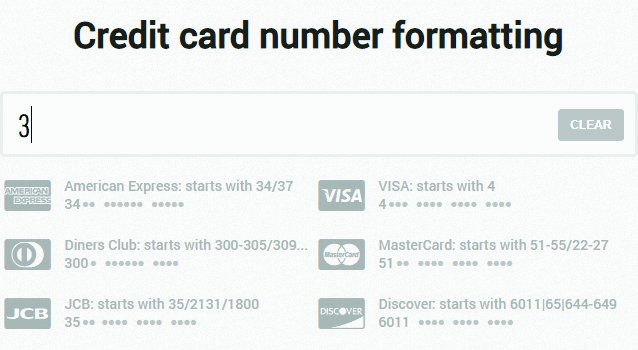
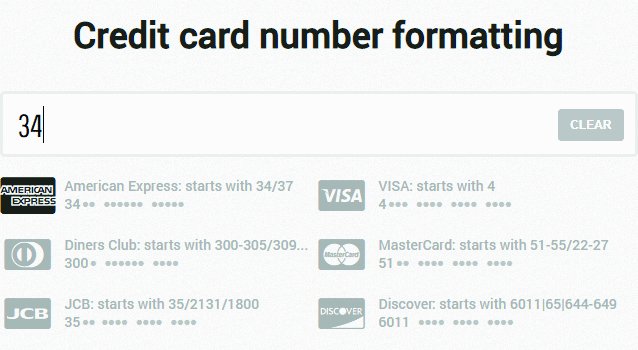
Cleave.js goes even further with formatting credit cards too. It has the ability to display highlighted icons dependant on your number, which again is another great user-experience. See the image below –
Cleave.js Visual Credit Card Formatting
Telephone Text Input Formatting
Just like the formatting of a credit card number, Cleave.js does this for telephone numbers too. Splitting the number out into digestible groups, making it easy to read back to yourself and double-check. In the following demo, the format has been set for 3 size groups of 4,4 and 3. Resulting in a formatted number like the following – 0800 1234 567, but this can be customized to suit.
Check out the example below
If you wanted to change the way it’s formatted, then check the JS and comments below to understand how it works –
var cleave = new Cleave('.cleave-input-telephone', {
delimiters: [' ', ' ', ' '], // What should be appended after each block
blocks: [4, 4, 3] // block groups = no. of chars before a delimiter is added.
});
Custom Text Formatting
With Cleave.js, you can completely customize formatting to your specific needs, for example, if you need a dollar sign in the middle of text input, it can be done, for what reason, I do not know!
Here is a demo of customization, which probably serves no purpose to a user but gives you an insight into how it can be specific to your data.
JS
var cleave = new Cleave('.cleave-input-random', {
delimiters: ['A', '£', '£', '$'],
blocks: [1, 1, 1, 3, 1]
});
The above block parameters instruct Cleave to add an ‘A’ after 1 character, a ‘£’ after another character and so on. This will result in the following –
Summary
Cleave.js is the perfect plugin to boost user-experience if you have a lot of plain text inputs. The examples in this article show quite common inputs being formatted but is certainly not limited to just that. There are plenty more examples on the dedicated demo page.
Also, there are instructions on how to use cleave with React and Angular on the GitHub repo page, enabling you to quickly get set up and utilize the library.
Cross Posted from https://www.codewall.co.uk/html-text-input-formatting-with-cleave-js/



Top comments (0)