Introducing Projects 😃
Visit Next Your Home Guide, built with this template!
Inspiration 🧐
I always think that writing is the best practice to fully absorb knowledge. But it was always difficult to make writing a habit. In order to make good writing habits, I thought making the best environment for writing is first.
After a long time of effort, I was able to create the blog environment that I wanted.
Easy to start, Reliable, Rich Feature and Fast Blog!
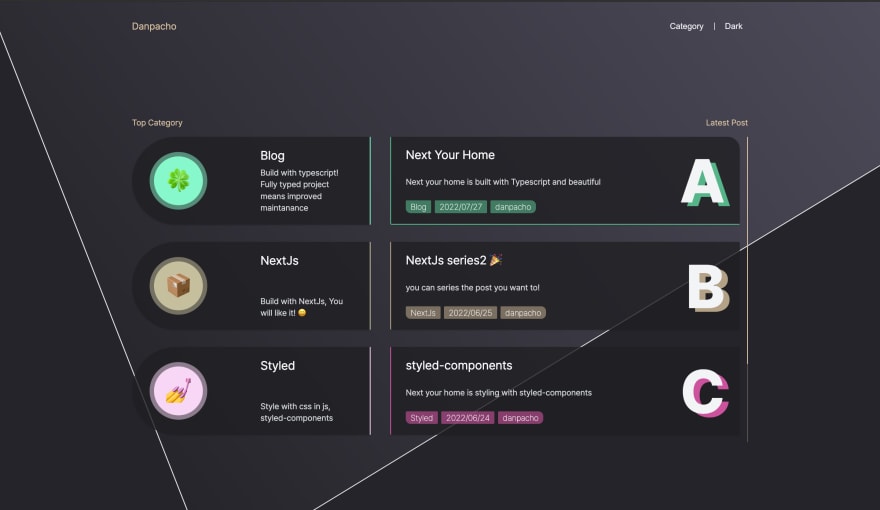
Demo of project 🎉
I'm very happy about result of blog 🙂
Goal of project ✅
Tech 🛠
- Create a blog that anyone who's experienced development can start regardless of their skills.
- Performance and Maintenance.
- Add the features that are not supported on existing writing platforms.
Design 🏛
- Taking off the consistent design that pursues simplicity and create different feelings.
- Content-Focused design
- Separates profiles into their own pages.
- Reduce fatigue by improving text access through pagination and reducing vertical scrolls.
- Categories, Series, and Tag based navigation.
- Easy to navigate posts
- Selectable Colors
- Familiar blogging UX
How it was built ⚙️
- language 📜:
typescript - framework 📦:
NextJs - styling 💅:
styled-components - markup 📒:
mdx
Rich Feature List 🏖
-
Light/Darkmode full support - Integrate Profile with full feature of
mdx - Table of content on
desktop/mobile - Image optimization with
next/image - Automatic image size support for
static/external - Automatic pagination
- Recover scroll position when navigating to previous page
- Analyze visitors with
Google Analytics! Run it on thepartytown🎉thread and get the performance (partytown 🔎) - Support
sitemap,rssgeneration on build - Math
katexsupport (optional) - Automatic post refreshing in
devmode - Specific
errorinformations about blog posts - Decent
codeblock with code copybutton
etc...
How to Start? 🙌
Visit GitHub repo or Click the Next your home guide to start your writing journey!
I wrote down the kind explanation from start to finish!
Thank you for reading!
I hope it is useful for the blog starter😃





Top comments (5)
anybody who get the error like
Type error: 'Component' cannot be used as a JSX component.for resolving it just upgrade the package named
@types/reactto newer version issue will be resolved while building the siteOh, I will fix
Type error: 'Component' cannot be used as a JSX componentwith your solution. Thanks a lot 😎!cool template, can i use it ?
looks fabulous.
Thank you for your feedback! It would be my pleasure to use this template 😃!
Geeky is a highly customizable feature-rich NextJs Blog Template.