Eai, devs!
Hoje estou trazendo um resumo sobre K6 da Grafana Labs, um software de teste de desempenho de código aberto, que seria um substituto do JMeter, por assim dizer, com algumas características únicas.
Definido como uma ferramenta de testes de carga avançada que torna os testes de desempenho mais acessíveis e integrados ao fluxo de trabalho de desenvolvimento. Ele preenche a lacuna entre os testes de carga tradicionais e as práticas modernas de desenvolvimento.
Tipos de Testes de Carga
O K6 suporta diversos tipos de testes para diferentes cenários:
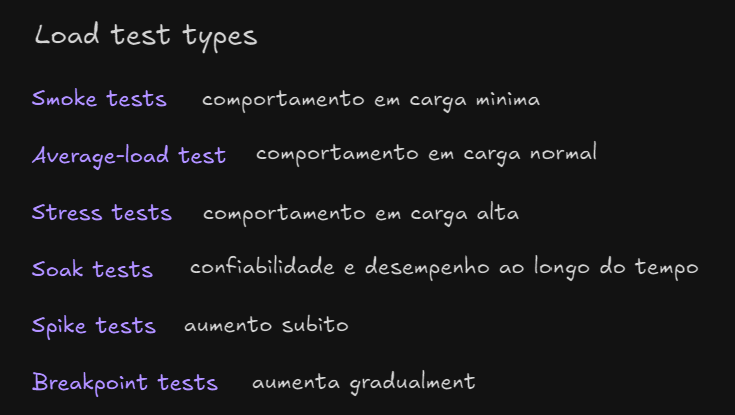
- Smoke Tests: Verificações rápidas para estabilidade básica do sistema
- Average-load test: Simulando tráfego típico de usuários
- Stress tests: Levando os sistemas aos seus limites
- Soak tests: Avaliando performance em períodos extensos
- Spike tests: Determinando a carga máxima que o sistema suporta
- Breakpoint tests: Avalia o comportamento com aumento gradual
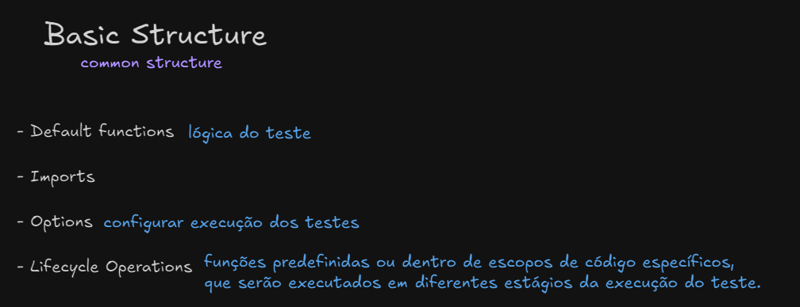
Estrutura Básica dos Testes K6
Importações e Configuração
// imports
import http from 'k6/http'
import { sleep } from 'k6'
// options
export const options = {
vus: 10, // Usuários Virtuais
duration: '30s' // Duração do teste
}
Função Padrão
O núcleo do seu teste K6 é a função padrão exportada. É aqui que você define os cenários de teste:
export default function() {
http.get('http://test.k6.io');
sleep(1);
}
Resultados e Métricas dos Testes
K6 fornece resultados abrangentes para entender o desempenho do seu sistema:
- Limiares (Thresholds): Defina critérios aceitáveis de performance
- Métricas Detalhadas: Insights granulares sobre tempos de resposta, taxas de erro e muito mais
- Saídas Personalizáveis: Opções flexíveis de relatórios
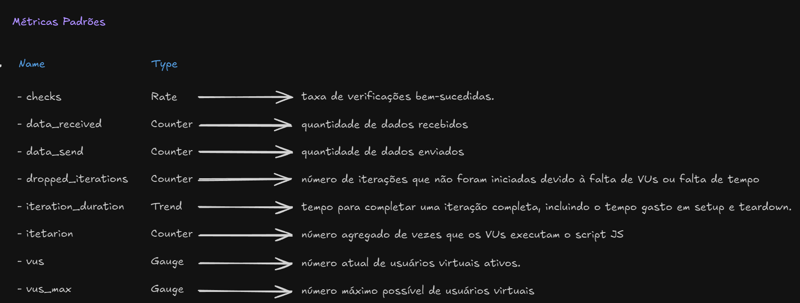
Métricas Principais Rastreadas
Recomendação:
1 - Comece com testes pequenos e focados
2 - Aumente gradualmente a carga e a complexidade
3 - Use limiares para definir expectativas de desempenho
4 - Integre testes de carga ao seu pipeline de CI/CD
5 - Analise os resultados a fundo e melhore iterativamente
Exemplo Prático
Bora demonstrar um teste simples de API usando K6 para o módulo de notificações em uma API de teste:
import http from 'k6/http';
import { check, sleep } from 'k6';
// Configurações de teste
export const options = {
vus: 2,
duration: '30s'
};
Primeiro teste em uma rota POST que necessita de autenticação:
export function testGetNotifications() {
const params = {
headers: {
'Authorization': `Bearer ${AUTH_TOKEN}`,
'Content-Type': 'application/json'
}
};
const res = http.get(`${BASE_URL}/notifications`, params);
check(res, {
'GET status is 200': (r) => r.status === 200,
'has notifications': (r) => {
const body = JSON.parse(r.body);
return body.length > 0;
}
});
}
Segundo teste em uma rota GET que necessita de autenticação:
export function testPostNotification() {
const payload = JSON.stringify({
description: 'Teste de notificação K6',
notification_category: 'sistema',
user_id: 1
});
const params = {
headers: {
'Authorization': `Bearer ${AUTH_TOKEN}`,
'Content-Type': 'application/json'
}
};
const res = http.post(`${BASE_URL}/notifications`, payload, params);
check(res, {
'POST status is 201': (r) => r.status === 201
});
}
Função Principal que Executa os Testes no K6:
export default function() {
testGetNotifications();
testPostNotification();
sleep(1);
}
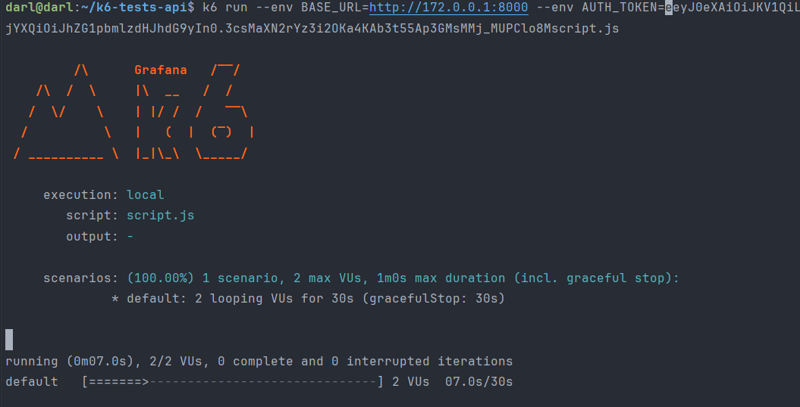
Para executar, basta ter o K6 instalado em sua máquina e rodar o comando k6 run script.js.
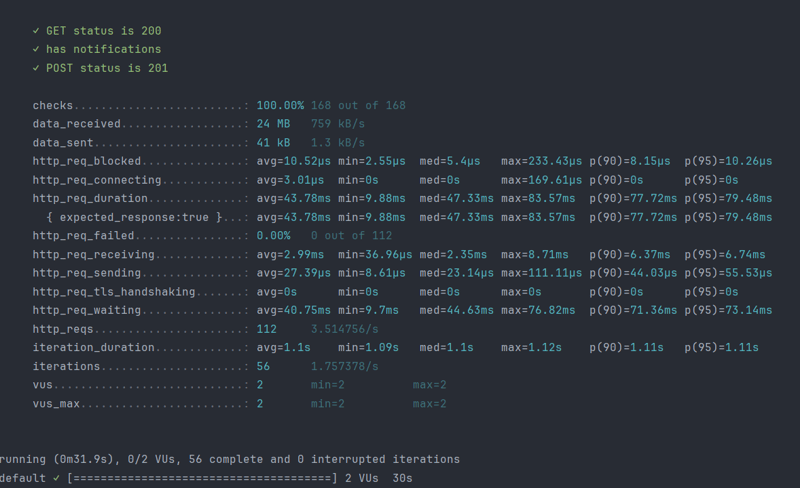
Resultados
- Todos os checks passaram: 100% (168 de 168 verificações)
- Usuários Virtuais (VUs): 2
Duração do Teste: 30 segundos
-
Dados Transferidos
- Recebidos: 24 MB (759 kB/s)
- Enviados: 41 kB (1.3 kB/s)
-
Requisições
- Total de requisições: 112
- Taxa de requisições: 3.51 requisições por segundo
-
Tempos de Requisição
- Tempo médio de requisição: 43.78 ms
- Tempo mínimo: 9.88 ms
- Tempo médio de espera: 40.75 ms
- Tempo máximo: 83.57 ms
-
Desempenho
- Nenhuma requisição falhou (0.00% http_req_failed)
- 90% das requisições completaram em até 77.72 ms
- 95% das requisições completaram em até 79.48 ms
-
Iterações
- Total de iterações: 56
- Duração média da iteração: 1.1 segundos
Interpretação
- O teste foi muito estável
- A API respondeu rapidamente (< 84 ms por requisição)
- Todos os testes de GET e POST passaram
- O sistema suportou bem a carga de 2 usuários virtuais
- Não houve falhas nas requisições
Conclusão
O K6 oferece aos desenvolvedores uma abordagem poderosa e flexível para testes de desempenho. Ao integrar testes de carga antecipadamente e com frequência, você pode identificar e resolver problemas de performance antes que cheguem à produção.








Top comments (0)