Hey, devs! 👋
Today I'm bringing a summary about K6 from Grafana Labs, an open-source performance testing software, which could be considered a replacement for JMeter, with some unique characteristics.
Defined as an advanced load testing tool that makes performance testing more accessible and integrated into the development workflow. It fills the gap between traditional load testing and modern development practices.
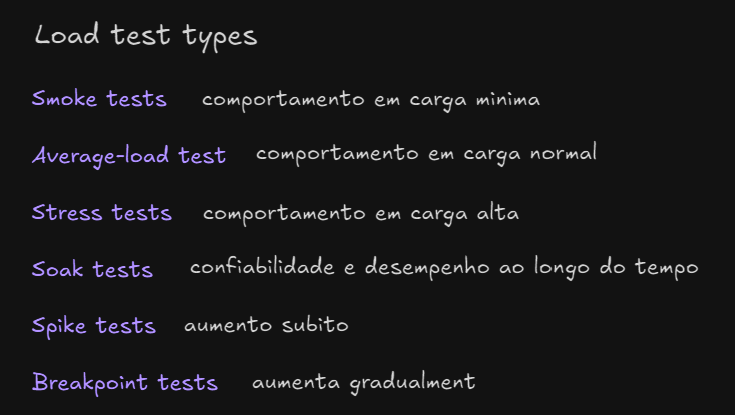
Load Test Types
K6 supports various test types for different scenarios:
- Smoke Tests: Quick checks for basic system stability
- Average-load test: Simulating typical user traffic
- Stress tests: Taking systems to their limits
- Soak tests: Evaluating performance over extended periods
- Spike tests: Determining the maximum load the system supports
- Breakpoint tests: Evaluating behavior with gradual increase
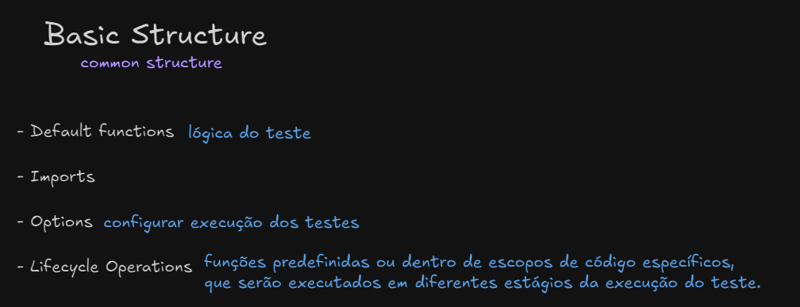
Basic Structure of K6 Tests
Imports and Configuration
import http from 'k6/http'
import { sleep } from 'k6'
export const options = {
vus: 10, // Virtual Users
duration: '30s' // Test duration
}
Default Function
The core of your K6 test is the exported default function. This is where you define test scenarios:
export default function() {
http.get('http://test.k6.io');
sleep(1);
}
Test Results and Metrics
K6 provides comprehensive results to understand your system's performance:
- Thresholds: Define acceptable performance criteria
- Detailed Metrics: Granular insights into response times, error rates, and much more
- Customizable Outputs: Flexible reporting options
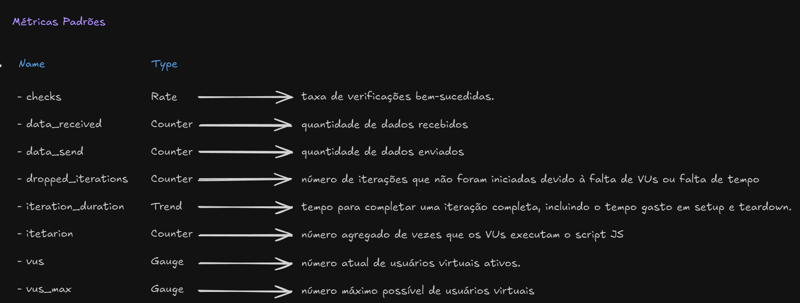
Main Tracked Metrics
Recommendation:
1 - Start with small, focused tests
2 - Gradually increase load and complexity
3 - Use thresholds to define performance expectations
4 - Integrate load tests into your CI/CD pipeline
5 - Analyze results thoroughly and improve iteratively
Practical Example
Let's demonstrate a simple API test using K6 for the notifications module in a test API that I have here:
import http from 'k6/http';
import { check, sleep } from 'k6';
// Test settings
export const options = {
vus: 2,
duration: '30s'
};
First test on a POST route that requires authentication:
export function testGetNotifications() {
const params = {
headers: {
'Authorization': `Bearer ${AUTH_TOKEN}`,
'Content-Type': 'application/json'
}
};
const res = http.get(`${BASE_URL}/notifications`, params);
check(res, {
'GET status is 200': (r) => r.status === 200,
'has notifications': (r) => {
const body = JSON.parse(r.body);
return body.length > 0;
}
});
}
Second test on a GET route that requires authentication:
export function testPostNotification() {
const payload = JSON.stringify({
description: 'K6 notification test',
notification_category: 'system',
user_id: 1
});
const params = {
headers: {
'Authorization': `Bearer ${AUTH_TOKEN}`,
'Content-Type': 'application/json'
}
};
const res = http.post(`${BASE_URL}/notifications`, payload, params);
check(res, {
'POST status is 201': (r) => r.status === 201
});
}
Main Function that Runs the Tests in K6:
export default function() {
testGetNotifications();
testPostNotification();
sleep(1);
}
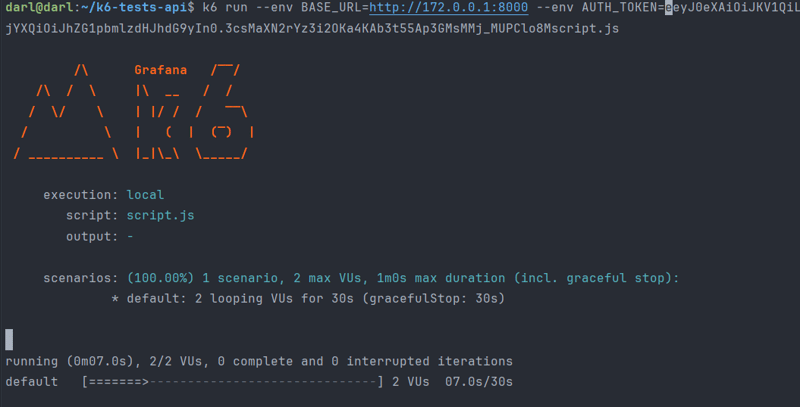
To run it, just have K6 installed on your machine and run the command k6 run script.js.
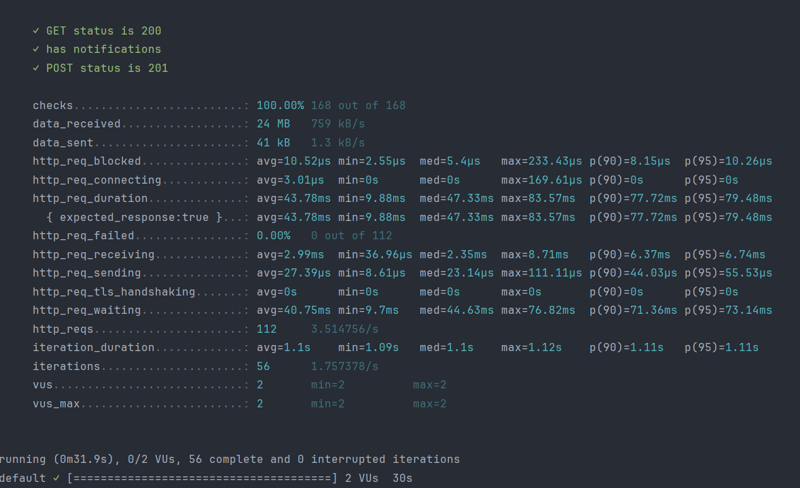
Results
- All checks passed: 100% (168 of 168 checks)
- Virtual Users (VUs): 2
Test Duration: 30 seconds
-
Transferred Data
- Received: 24 MB (759 kB/s)
- Sent: 41 kB (1.3 kB/s)
-
Requests
- Total requests: 112
- Request rate: 3.51 requests per second
-
Request Times
- Average request time: 43.78 ms
- Minimum time: 9.88 ms
- Average wait time: 40.75 ms
- Maximum time: 83.57 ms
-
Performance
- No requests failed (0.00% http_req_failed)
- 90% of requests completed in up to 77.72 ms
- 95% of requests completed in up to 79.48 ms
-
Iterations
- Total iterations: 56
- Average iteration duration: 1.1 seconds
Interpretation
- The test was very stable
- The API responded quickly (< 84 ms per request)
- All GET and POST tests passed
- The system handled the load of 2 virtual users well
- There were no request failures
Conclusion
K6 offers developers a powerful and flexible approach to performance testing. By integrating load tests early and frequently, you can identify and resolve performance issues before they reach production.








Top comments (0)