If you have written CSS for a while, you'd probably encountered overflow property. It governs the display of overflow content in a container.
Let's have an example. I have a div that is 300px width and 100px height like this:
#container {
border: 2px solid blue;
height: 100px;
width: 300px;
}
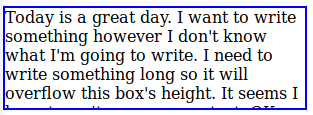
Everything is fine. Let's put some more text:

As you can see, when there is more content than the capacity of the container, the text is overflowed.
But is this the only behavior? Obviously not.
Overflow possible values
There are four possible values of overflow:
- visible (default value)
- hidden (overflowed content will be clipped)
- scroll (scroll bars will be added to the container No matter the content's length)
- auto (scroll bars will be added when necessary)
Overflow values in action
Let's have a look at overflow values in action
visible
This is the default value. So, I'll reuse the above screenshot:

hidden
scroll
When there is no overflow:

=> there are scroll bars no matter what :O
auto
overflow-x and overflow-y
You are not limited to using overflow only. You can use overflow-x and overflow-y to set the behavior on these axis separately (using the same value as above).







Top comments (2)
Thanks for sharing with nice examples! I just have a doubt, let me put you an example:
I have two divs: First div is my NavBar and the Second div will be my content. My NavBar will have a fixed position, but I don't want that my content div scrolls behind the NavBar. Can I use "Scroll Overflow" in my content div, in order to allow scrolling only inside the content div without going behind the NavBar div?
Hi Jose,
That is possible. However, you need to set a fixed height for your content div.
Take a look at my example below. Is this what you want to achieve?