Every developer and engineer has a different set of tools they use. Working primarily in the .NET landscape, my tools frequently include Windows, Visual Studio, VS Code, Git, etc. Typically, the more green a developer is, the more rigid their definition of a "development tool" and the fewer items they'll install when getting started. I'd like to introduce you to my process for getting a dev environment set up, tell you about some of the ways I use my "development tools" and possibly help expand your definition of "development tool" in the process.
Gitting Started
At a new job, or when getting a new computer, developers are often presented with needing to set up their "Dev Environment". This can often be a tedious process, requiring numerous installs and a long, long wait time while everything gets configured. Starting with the blank slate of a newly installed and domain-attached can be daunting, especially for a new hire. Thoughts of "What do I install first?" and "Which items will make me productive the fastest?" often race into their minds while they desperately try not to look useless for the first several hours of their new job.
It can be stressful, but I'll let you in on a little (slightly off topic) secret: No company expects you to be productive in the first few hours. You're expected to learn and discover in that time frame. Asking questions, reading through the numerous documents and wikis you'll be presented with, and generally being curious is your job for the first day and often for the first week.
In order to maximize that time that you're spending getting up to speed, there are some tools you can use to aide in setting up your computer while you're reading those docs and wandering around asking "what was the password for the WiFi again?".
Chocolatey
Chocolatey is by far the #1 development tool I use. Not in the quantity of time I spend using it, but in the quantity of time I save by using it. Combined with Github Gists, you can have a very powerful combination that will save you an immense amount of time when setting up your new PC. You can browse and search through the full list of packages available here: https://chocolatey.org/packages
Chocolatey is essentially a package manager, similar to Brew on Mac or APT on Debian/Ubuntu. It allows installing and updating a vast number of programs via the command line or an optional user interface. It's simple to install and saves immense amounts of time when installing multiple programs at once, like when setting up a new computer. The typical set of packages I'll install on a new computer is shown in this gist.
The -y parameter attached to the Chocolatey command tells it to accept the packages as it's installing, otherwise you would need to type in Y for each package in order for the installation to continue. Without that parameter, the unattended install we're trying to do becomes useless.
While Chocolatey is happily churning away downloading and installing these packages, you're now free to spend your time reading up on that documentation or shadowing and asking questions from your fellow coworkers while your machine gets set up. The list of applications you install in this initial run of Chocolatey may not be every application you'll need in your development career, but it should take you most of the way there and allow you to be active while everything is getting set up instead of stuck there banging your head on the keyboard while the progress bar ticks forward on it's 12th minute of 37 seconds remaining.
VS Code
I can hear you now. "VS Code is obviously a development tool." you say, and you're absolutely right. It is already a development tool, but it's uses in development extend beyond just the IDE components it contains.
While my primary development is done through Visual Studio, I always have a window of VS Code open along side it. Code has quickly become my favorite text editor and has surpassed Notepad++ for day to day usage. One of the primary things I'll do with it is text search. I'll open up the root folder where I check out all my repositories to and use the powerful, and fast, text search feature of Code to search through all of my repo's code at once. Often times I'm looking for usages of a table or package that might be shared across projects that I don't frequently work in or that my team doesn't maintain. Notepad++ used to be my goto for this, but the search feature when looking across multiple files in multiple directories just became so slow and cumbersome that it was unusable. Thankfully, Code doesn't seem to have that problem at all and is able to search through everything in around 30-45 seconds, whereas N++ would typically take upwards of 15 minutes.
Not only is Code good for searching through large amounts of text, but it's good for editing it too.
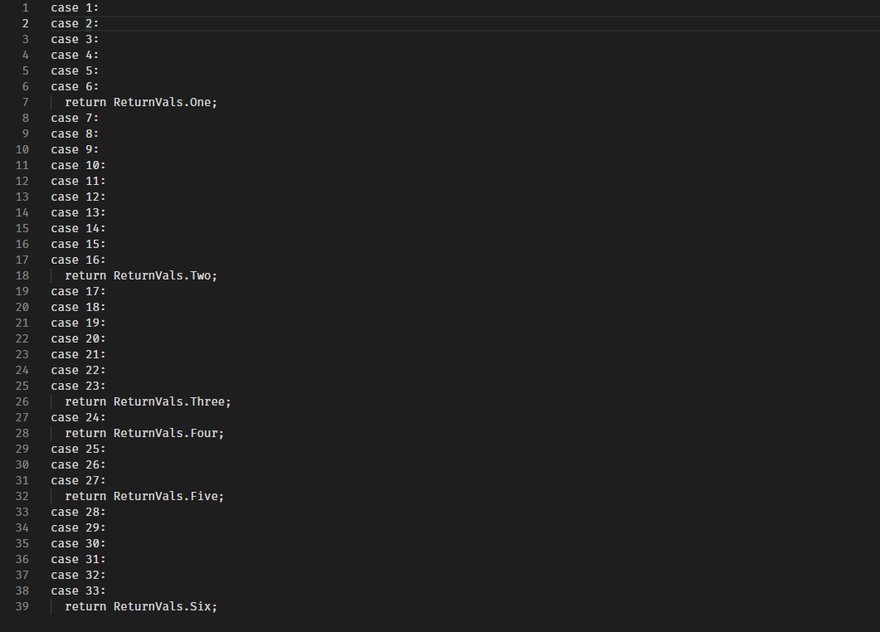
While working through refactors, I'll often need to update a large amount of items from a switch statement or a large block of if statements at once. This can be quite tiresome to do individually by hand, but thanks to the robust multi-cursor capability of Code, I can make these edits in bulk instead of one by one.
In the following example, we had several large switch statements operating off of Int values. There was also an Enum which contained these values but was unused in the switch statements for unknown (read: legacy) reasons. In a recent refactor, we had determined that the Enums would be better served by actual objects which contained all of the extra data we were constantly binding the Enum values to instead of keeping that explicitly related information spread across numerous locations.
I've changed a few of the names for this example, but the same principle and pattern is there.
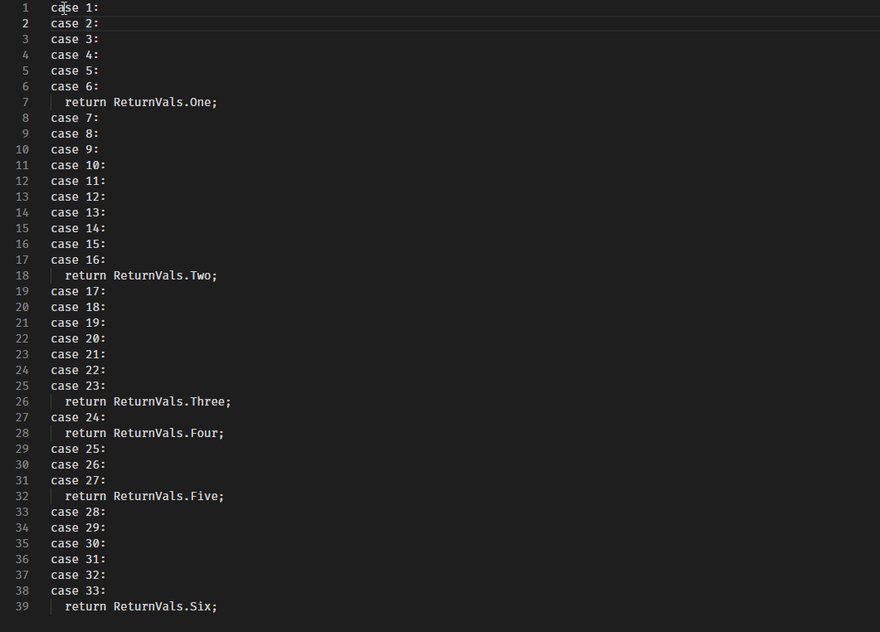
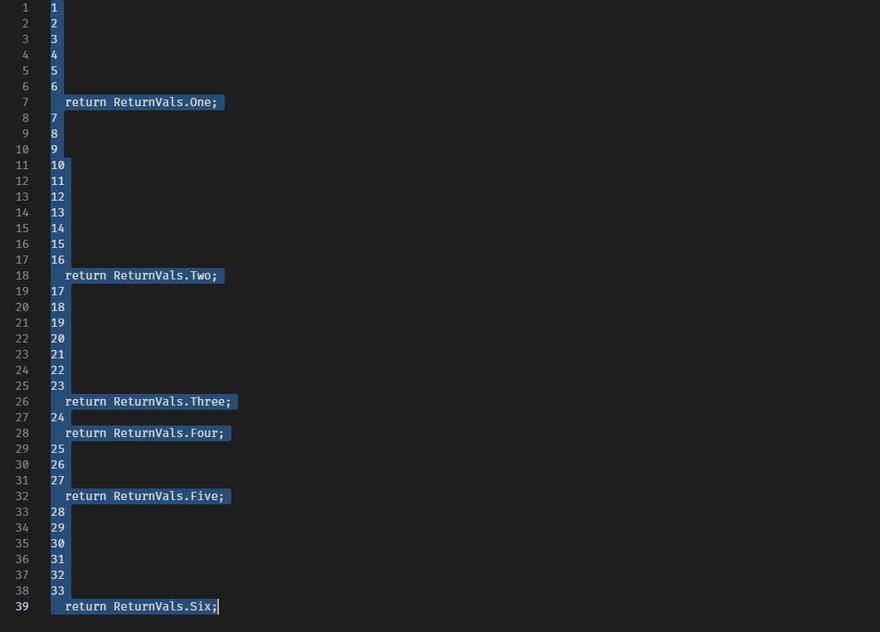
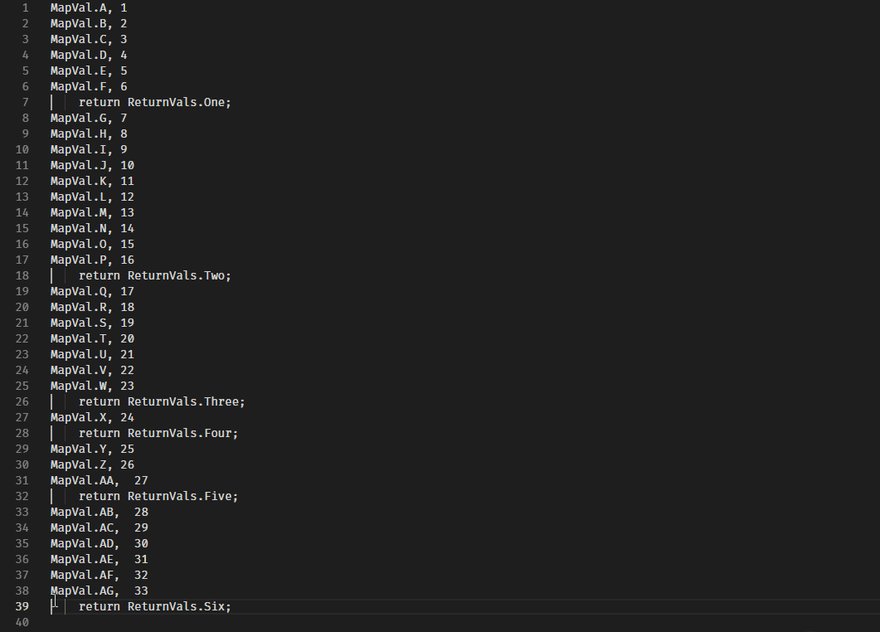
In the above gif, you can see me using the multi-cursor ability to simultaneously remove all of the syntax surrounding the case statements, which I then copied into a mapping spreadsheet (more on that in a second) to link the enum values to the names needed for the new object-based class.
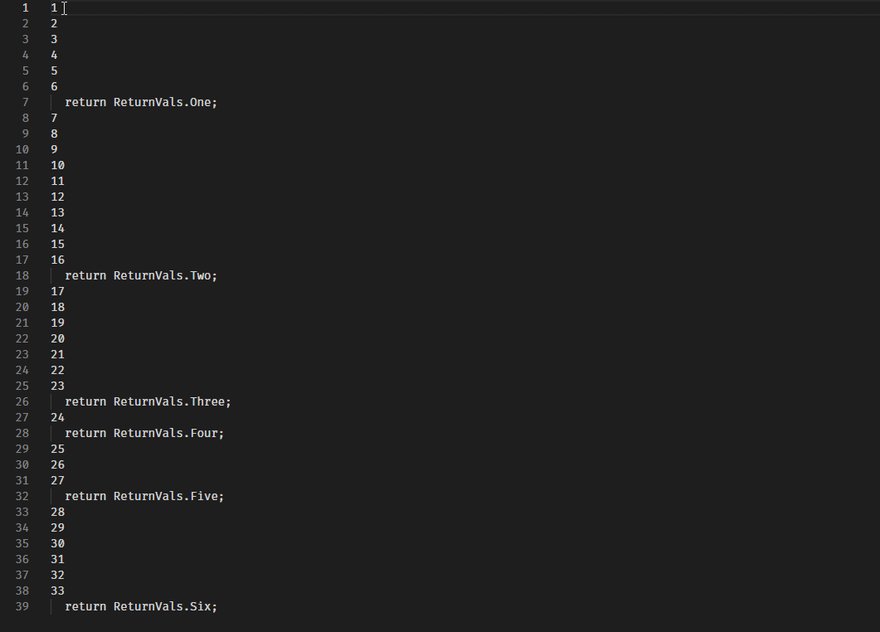
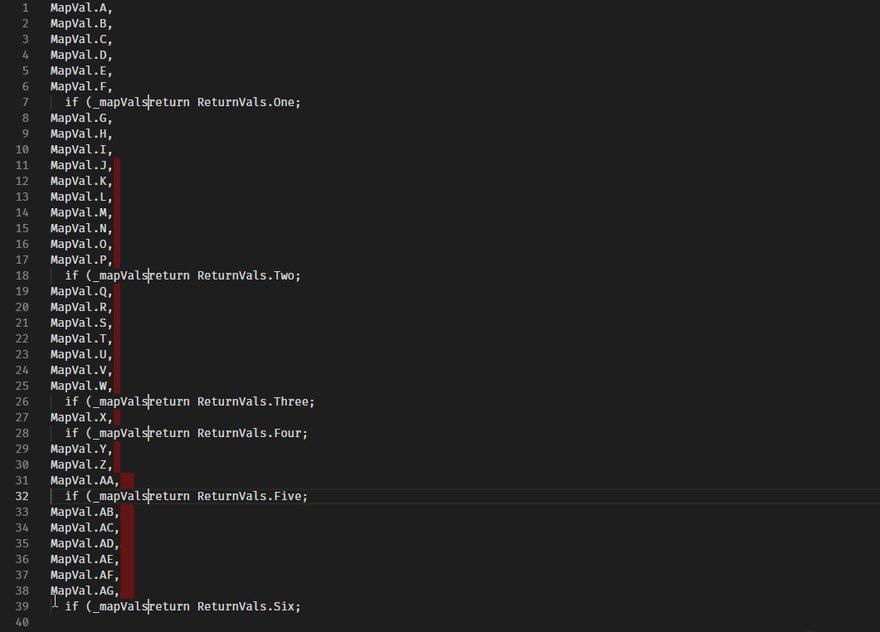
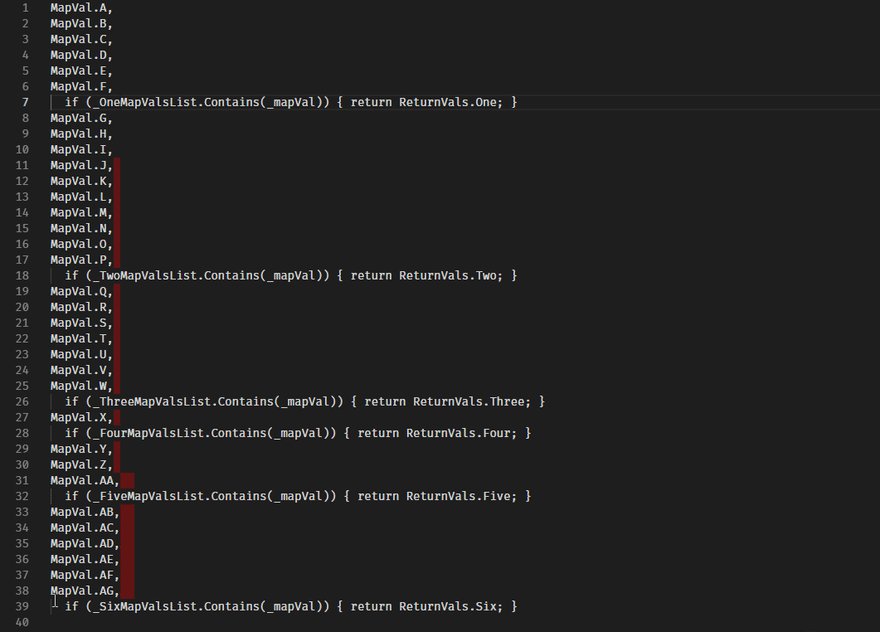
Next, I cleaned up the artifacts from the mapping spreadsheet and began turning each of the previous case groups and return statements into if statements, using the name of the return value as part of the name for the list being evaluated in the if statement.
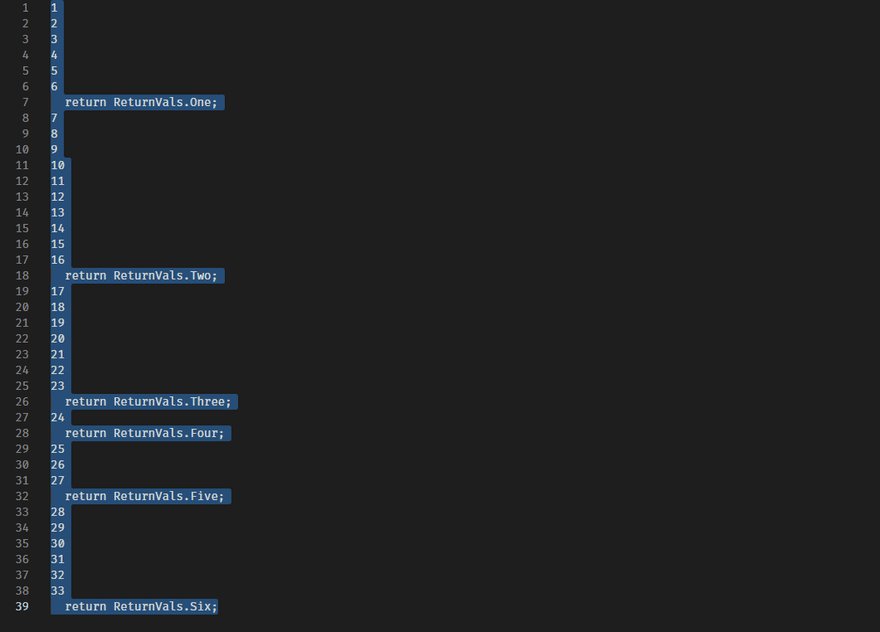
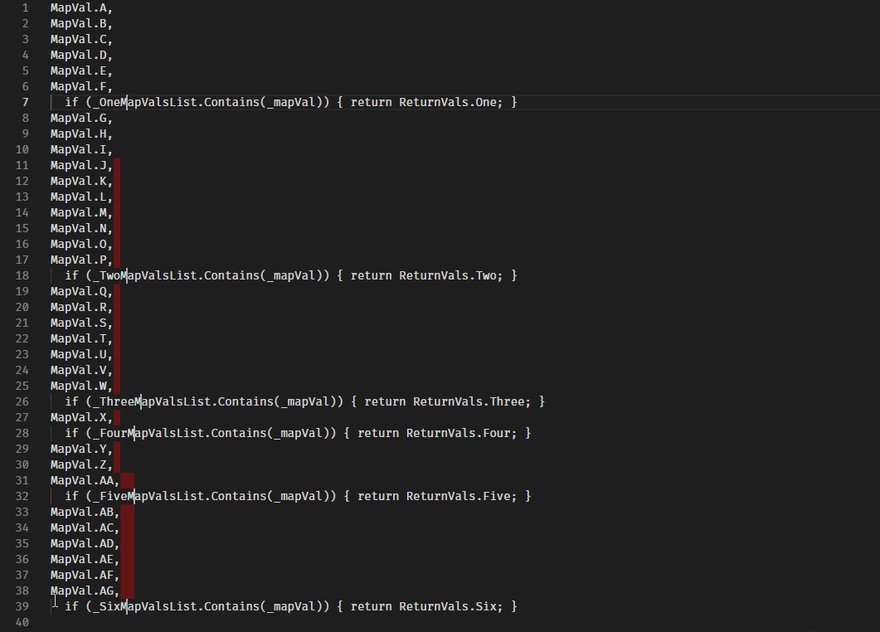
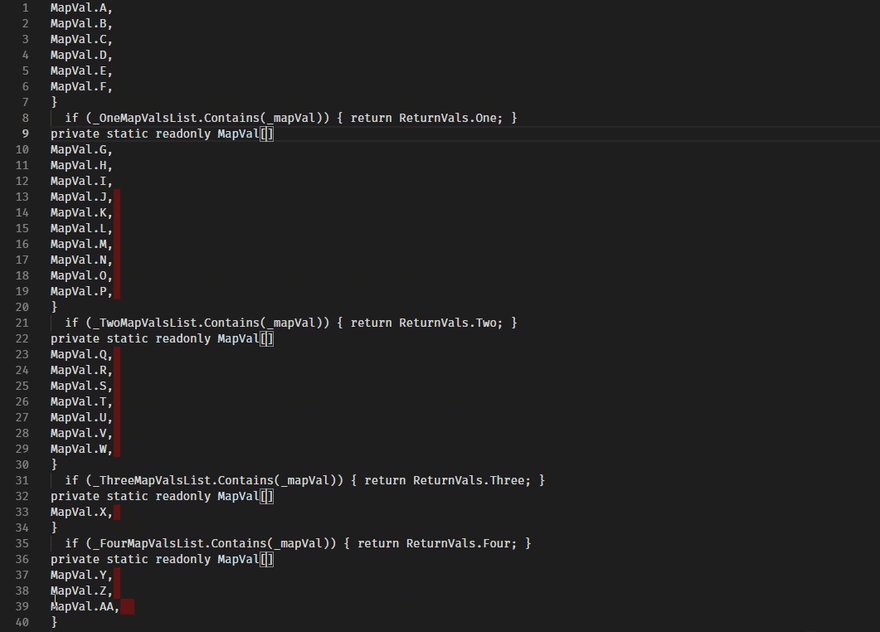
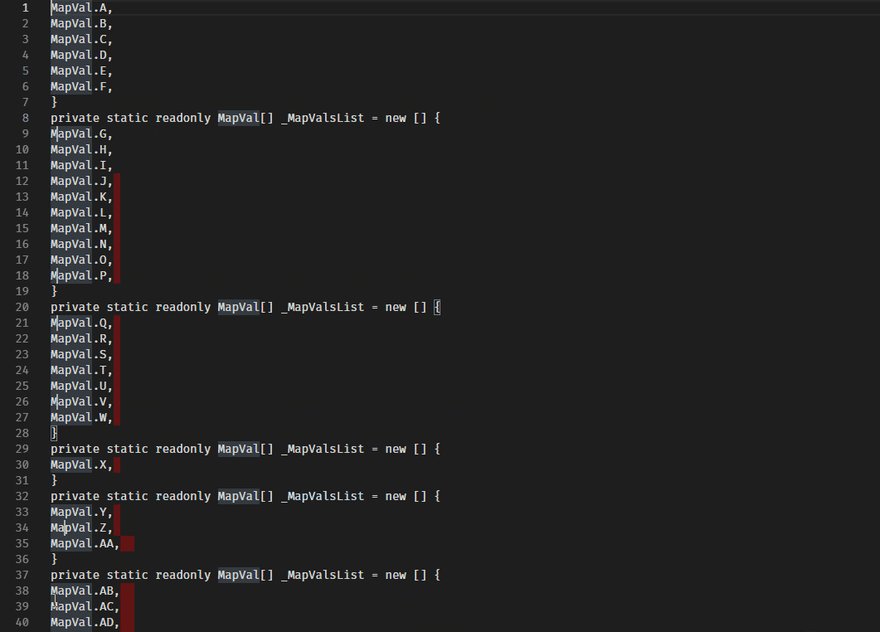
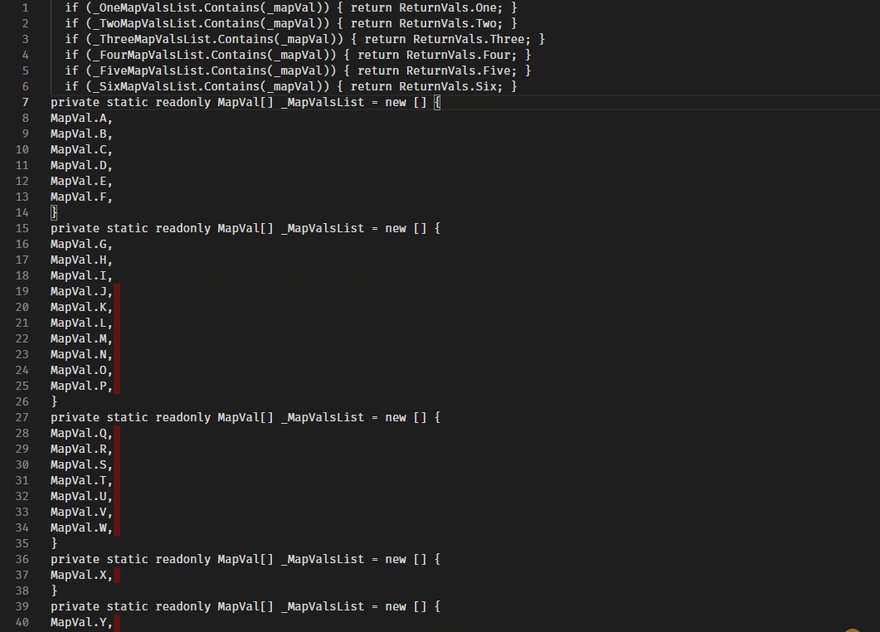
I then wrap each of the groups of cases in a private static readonly array, using the same multi-cursors established based on the return lines. Once they're all wrapped, I cut out the if statement lines and group them together up top.
From here, all that's left is to update the name of the variable in use on each of the new case group arrays to match the values in the if statements at the top which is quick to do manually. I haven't found a good way to do that using multi-line cursors yet, but if you have an idea I'm interested to hear it.
Taking this approach to the refactor makes it much less error prone in regards to typos or list transposition, and removes a fair amount of the human factor and fatigue related to looking back and forth between to walls of text trying to match items up.
Excel
I mentioned a "mapping spreadsheet" earlier. For this, I'm using Excel. Since I knew I would have several of these large switch statements to convert, and that linking up an int to a name in a list is very tedious and error prone, I opted for creating a spreadsheet to help me out with this.
I set up a "table" in the spreadsheet with 2 columns, one for the int value and one for the name. I then configured another column with a VLOOKUP function to use that table to find and return the name based on the int specified in a fourth, input, column. I also added a CONCATfunction to the formula as well to put the results in a format closer to what I needed.
The end result is a very useful tool for matching up a number of ints to their object-named values while removing the potential for a mis-type or bad copy/paste.
The last step is to copy both columns, since the formula column has the value you actually want, but the input column has the return statements in them, and paste back into your text editor over the top of the previous input.
I use Excel frequently when I need to do large lookups like that, or when I'm needing to work with or manipulate various amounts of data. The CONCAT and other similar functions are useful for building groups of switch or if statements, SQL scripts, and any other type of script or code block that has a number of separate values you need to combine in some way.
Commit to memory
These were a couple of the tools I find myself using frequently alongside the more traditional "development tools" like Visual Studio or Git. I've found them immensely useful over the years and have saved myself considerable time by learning how the tools in my toolbox can be used and abused in interesting ways. Admittedly, the uses I described above are some of the tamer uses for tools, but still useful nonetheless. What are some tools that you use in non-standard or unintended ways. I'm interested to see, and learn, some new tools I can add to my list.
Cover photo by: Philip Swinburn







Top comments (0)