Don't know about the Visual Studio Code? here is a quick summary!
Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and available for multiple operating systems like Windows, Linux, and macOS. Visual Studio Code is one of the most popular code editors out there. It's free. and it comes with built-in support for multiple programming languages. Thanks to Microsoft for making developer's life easier.
How to install extensions in Visual Studio Code
There are many extensions on the VS Code Extensions Marketplace.You can Install these extensions and many other popular extensions that include snippets in their language support from the Extensions Marketplace tab in VS-Code.
1. Tabnine
TabNine is an AI code autocomplete tool that predicts the rest of the code programmers are typing, much like word or phrase autocomplete in a Google search window.
install TabNine
2. ES7 React/Redux/GraphQL/React-Native snippets
This snippet extension is much more powerful and useful for React development with over 2 million-plus downloads. this extension provides you Javascript and React/Redux snippets in ES7 with Babel plugin features for Visual Studio Code.
install ES7 React/Redux/GraphQL/React-Native snippets
3. Auto Import - ES6, TS, JSX, TSX
Auto Import - ES6, TS, JSX, TSX (VSCode Extension) Automatically finds, parses, and provides code actions and code completion for all available imports. Works with JavaScript (ES6) and TypeScript (TS).
install Auto Import - ES6, TS, JSX, TSX
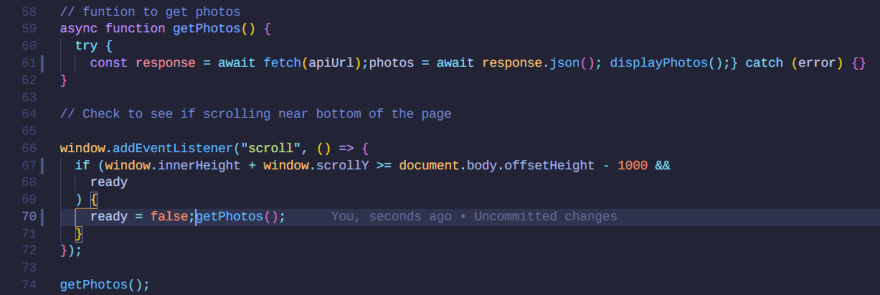
4. GitLens — Git supercharged


GitLens supercharges the Git capabilities built into Visual Studio Code. It helps you to visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore *Git * repositories, gain valuable insights via powerful comparison commands, and so much more.
install GitLens — Git supercharged
5. Live Server

Live Server - Makes your existing server live - this is a Web Extension that helps you to live to reload feature for dynamic content (PHP, Node.js, ASPNET -- Whatever, it doesn't matter). static files located on your computers like HTML, CSS, and JS don't need a server to be opened by your browser. What your extension does is just reloading your browser when it detects changes in your static files.
install Live Server
6. Auto Rename Tag
Automatically rename paired HTML/XML tag, same as Visual Studio IDE does. it's one of the useful extensions for web development.
install Auto Rename Tag
7. Prettier - Code formatter
Before Prettier
Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
install Prettier-Code formatter
8. ESLint

It's one of the useful extensions for Javascript ** development with **15 million-plus **downloads. **ESLint is a tool for identifying and reporting on patterns found in ECMAScript/JavaScript code, to make code more consistent and avoiding bugs. In many ways, it is similar to JSLint and JSHint with a few exceptions: ESLint uses Espree for JavaScript parsing. install ESLint
9. Live Sass Compiler
A VSCode Extension that helps you to compile/transpile your SASS/SCSS files to CSS files in real-time with live browser reload. This extension saves a lot of time, you don't have to manually compile the Sass file and reload the browser again and again. install Live Sass Compiler
10. Bracket Pair Colorizer
We can use a VS Code extension called Bracket Pair Colorizer to add color to each set of opening and closing brackets, making it easier to identify each set of brackets. It's up to you to decide whether you'd like to add this feature to VS Code or not. However, it's a popular tool and many developers find it useful. the best thing about this extension you can customize the color of brackets.
install Bracket Pair Colorizer
Conclusion
The main focus of this blog is to introduce you to some awesome and useful extensions of Visual Studio Code. by using these extensions you can make your development much faster 🔥.
Thank you for reading. 🙏
If you enjoyed this article or found it helpful, give it a thumbs-up. 👍
Feel free to ask any questions in a comment section and share which Visual Studio Code extensions do you use for your daily development.
Let's Connect. 👋















Top comments (1)
My Vs Code Extensions List