As we all know that , React is a Component Based Library. We divide the Complex UI into Basic Components and then again we add up all of these Basic Components to create a Complex UI which is also known as a
Complex Component . React Controls the Data Flow in the Components with the help of State and Props .
Here , by Data Flow I mean that , how a Component can communicate with Another Component , and the components are able to communicate with each other with the help of State and Props .
In this Article , we will explore about the Concept Of State .
State can be thought of as a Data-Store to the ReactJS Component.
It allows us to save , modify and delete the properties which are stored in our Component.
Now , the question which we should ponder over is that Why in the First Place Should we use State?What Should be Our Motivation Behind Using It
Well , the core of every React Component is in it's State . The State Determines what the Component looks like, and we can update that as we go.
Let's Suppose , if we have made a change in our Component, then the entire page won't be reloaded if a Component's State is Updated - only the component will be re-rendered , and hence it allows us to create web pages that are Dynamic and Interactive
State is mostly used to update the Component when the User Performs some action like , Clicking a Button , Typing Some Text , Pressing a Key etc
Now , let's understand the Concept Of State Practically by Coding it :
**First Of all, we will Create a Class Based Component Named as "App" :
Now, let's Continue by Adding State to Our Component:
Now, let's analyse what we have done in the above Code Snippet ,
Inside Our Class Based Component App , we have defined a Constructor
Now the constructor is making call to the Super Class which in this case is ReactComponent . Now , the reason due to which we make the call to the Super Class is we can think of it as , that our Component inherits some of the Goodies from the Super Class , which in Our Case is ReactComponent , and then we can use it .
The Goodies which I am talking about here is some Methods which our Component can use .
Now , next to calling super what we have done is set the State .
As we have discussed earlier that State is an Object and we can access this State anywhere in Our Component , by using keyword this.state
Now , I have added a property to my state which is SubscriberCount and I have initially set it to 0 . Now what I want to implement is that ,
every time I click on a Button named Subscribe Me , the property of my State should be incremented by 1 every time I click on the Button.
Let's write the code to implement the above logic
In the Above Code Snippet , we have declared a method named
handleChange() . The Main Motive for which we have declared this
method is to change the state . By Changing the state, here I mean
that whenever we click on the button, it should change the initial state
of the property SubscriberCount and increment it by 1 .
Inside our handleChange() method, we have changed the state using the
setState() method , which is provided to us by Our Super Class
React.Component . A common question , which you all must be having
in your mind is that , why use this setState() method , why can't we
directly change the state using this.PropertyName directly .
Note that you cannot mutate the state directly otherwise it can lead to
some odd bugs in your component . For More Information , you can refer
to the React Documentation .
Using the setState() method provided by our super class React.Component, at each click of the button our state property is
incremented by 1 . Now , let's analyse the statement due to which
we are able to increment our State Property:
return(
SubscriberCount : prevState.SubscriberCount+1;
)
One more interesting thing that you should observe about the setState() method is that, this method implicitly provides us with
a parameter which helps us to access the previous state .
Thats, what we are doing inside the return statement , we are changing our state at each click of the button by incrementing 1 to our previous state.
Have a look at the two figures above, initially value of Our SubscriberCount is 0 , when we click the button Click here to Subscribe Me , it immediately changes the state property by incrementing it with 1 . In this Case , our prevState parameter is initialised with 0 implicitly , and when we click on the button , it immediately makes changes to the state property by incrementing the previous state by 1.
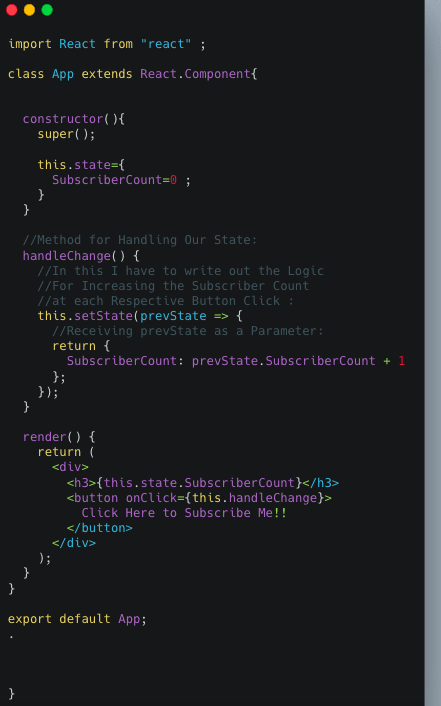
This is how our whole component looks like
I hope you should have gotten a clear picture of how states work in React
and my article added some value :) .








Top comments (0)