HTML
For HTML, we have only a span element with button's text and a download svg inside a button element.
<button>
<span>SAVE</span>
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="40" fill="none" viewBox="0 0 24 24" stroke="currentColor" stroke-width="2">
<path stroke-linecap="round" stroke-linejoin="round" d="M8 7H5a2 2 0 00-2 2v9a2 2 0 002 2h14a2 2 0 002-2V9a2 2 0 00-2-2h-3m-1 4l-3 3m0 0l-3-3m3 3V4" />
</svg>
</button>
CSS
For CSS, first we'll style button element.
First, I'll set cursor to pointer, align items inside using flexbox and add some paddings.
Then I'm setting background color to light blue, removing the button's default border, setting it slightly rounded and adding a little shadow.
I'll set the width to 120 pixels, font to bold and font size to 16 pixels.
button {
cursor: pointer;
display: flex;
align-items: center;
padding: 5px 10px;
background-color: rgb(176, 206, 255);
border: none;
box-shadow: 0 0 5px #999;
border-radius: 3px;
width: 120px;
font-weight: 600;
font-size: 16px;
}
For the text inside a button, I'll set the width to 100 percents and right border, which divides it from the icon.
I'll set the height to 40 pixels and align text in the center using flexbox.
span {
width: 100%;
border-right: 1px solid rgb(77, 98, 131);
height: 40px;
display: flex;
justify-content: center;
align-items: center;
}
For svg, I'll just add left padding.
svg {
padding-left: 10px;
}
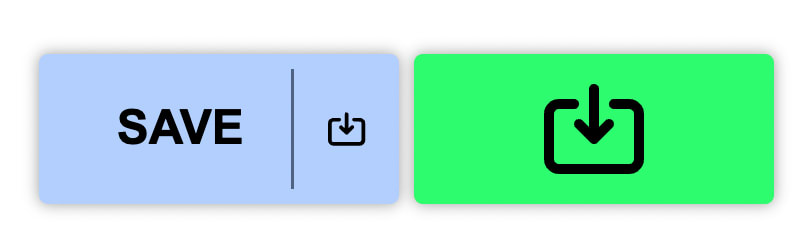
On hover, I'll change button's background color to neon green.
button:hover {
background-color: rgb(0, 255, 102);
}
On button hover, I'll set text width to zero and hide everything that overflows, so that text disappears on hover.
Also, I'll add a little transition so that the disappearing is smooth.
Lastly, I'll set the border property to none.
button:hover span {
width: 0%;
transition: .2s;
border: none;
overflow: hidden;
}
On button hover, I'll set the svg to 100 percent width and remove the left padding.
button:hover svg {
width: 100%;
padding-left: 0;
}
And that's it. ☺️
You can find the whole code with video tutorial here.
Thank you for reading ❤️



Top comments (0)